一大早起来,突然发现我以前一个vue组件项目运行不起了,也无法打包上传npm库了,直面直接报错:
运行脚本报错:
各种百度、google,大多数都说重新下载node-sass,遗憾的是每一种方法可行。
于是我逐步排查,发现昨天我使用了vue create命令创建项目,于是我豁然开朗,我的vue-cli被升级了!!!
那怎么办,难道我以前用vue init webpack-simple创建项目无法用了?简单来看,是postcss插件出了问题,初步猜测是vue简易模板阉割了新版vue-cli的必要插件,百度发现,autoprefixer在vue-cli3.0以后是自启的,但简易模板中没有,于是:
npm install postcss
npm install postcss-import
npm install postcss-loader
npm install postcss-url
npm install autoprefixer
但遗憾的是并未生效,理论上自动补全css前缀已经启用,于是我展开探索:
1、npm install -g @vue/cli-init 确保安装了桥接工具,兼容老版语法。
2、vue init webpack my-test 创建一个未阉割项目。
3、打开package.json对比。
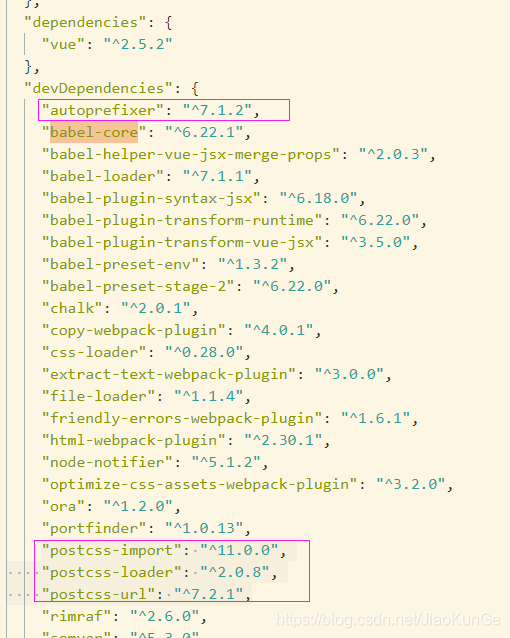
完整版:
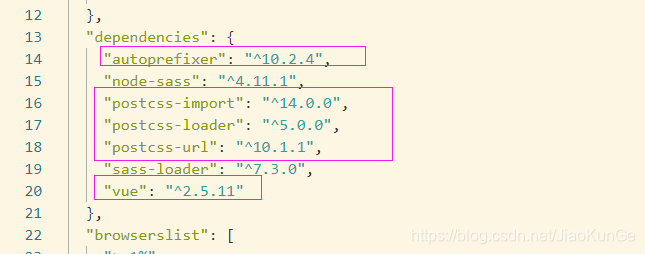
阉割版:
好家伙,这个版本差距太大了,于是降低成完整版的版本,总算是跑起来了,货比三家,故人诚不欺我!!!