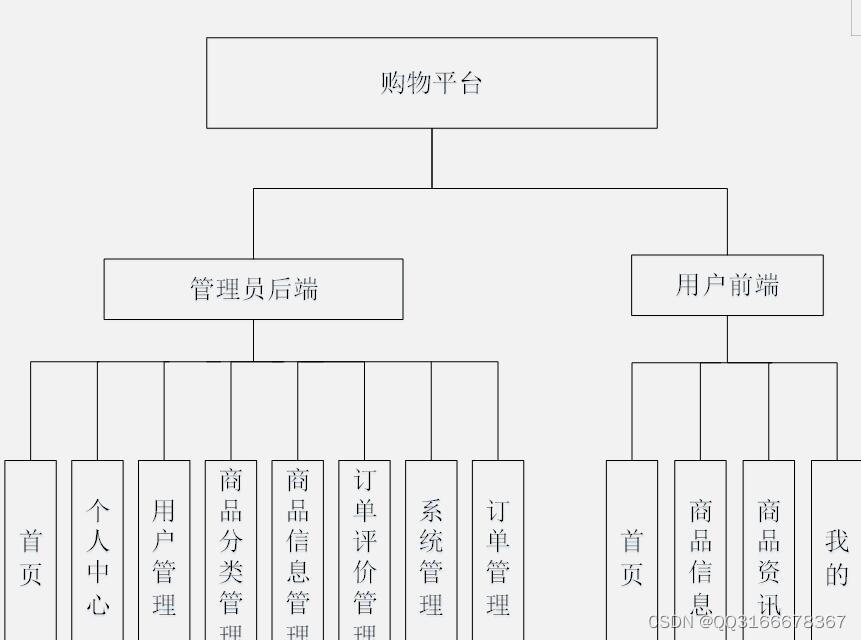
首页、个人中心、用户管理、商品分类管理、商品信息管理、订单评价管理、系统管理、订单管理,用户前端;首页、商品信息、商品资讯、我的等。
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到IOS、Android、H5、小程序等多个平台
,接近原生系统
后端支持:Java ssm springboot django-python,nodejs+Vue-thinkphp
前端软件:微信开发者工具/hbuilderx Android studio等可以混搭,
软件:idea/eclipse/vscode/pycharm/wamp
前后端分离,后端给接口和API文档,注重前端,接近原生系统,效率更好
原生小程序写起来太麻烦,比如绑定一个啥输入框事件。。
pages 主要dex文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静 。
页面信息
uni.scss: 全局样式
随着互联网的趋势的到来,各行各业都在考虑利用互联网将自己的信息推广出去,最好方式就是建立自己的平台信息,并对其进行管理,随着现在智能手机的普及,人们对于智能手机里面的应用购物平台小程序也在不断的使用,本文首先分析了购物平台小程序应用程序的需求,从系统开发环境、系统目标、设计流程、功能设计等几个方面对系统进行了系统设计。开发出本购物平台小程序,主要实现了管理员后端;首页、个人中心、用户管理、商品分类管理、商品信息管理、订单评价管理、系统管理、订单管理,用户前端;首页、商品信息、商品资讯、我的等功能。总体设计主要包括系统功能设计、该系统里充分综合应用Mysql数据库、JAVA等相关知识。网页界面的构成,具备简单易懂、便捷等特征。设计过程中,第一,静态页面的制作需要应用语言,以及APP的美工,在这些方面均收获了较好的成绩。第二,针对HBuilder X等技术动态编程以及数据库进行努力学习和大量实践,并运用到了APP的建设中。
目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
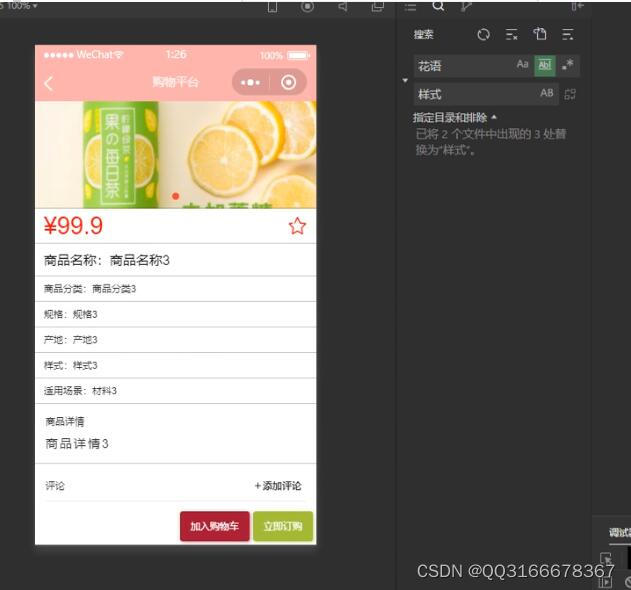
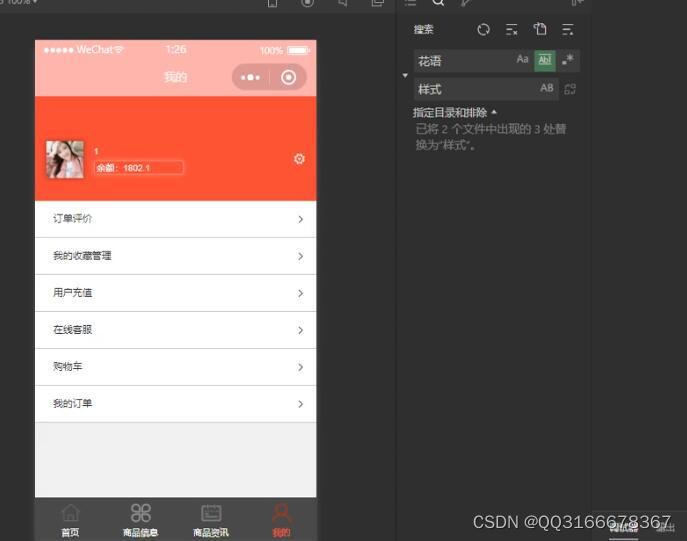
5.1系统前台功能模块 21
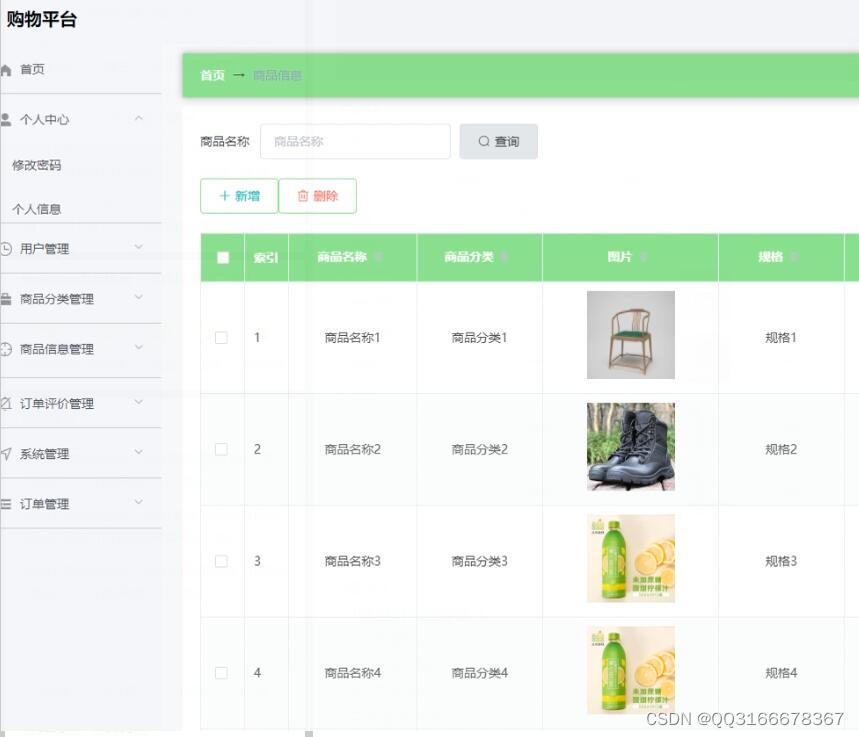
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35