🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
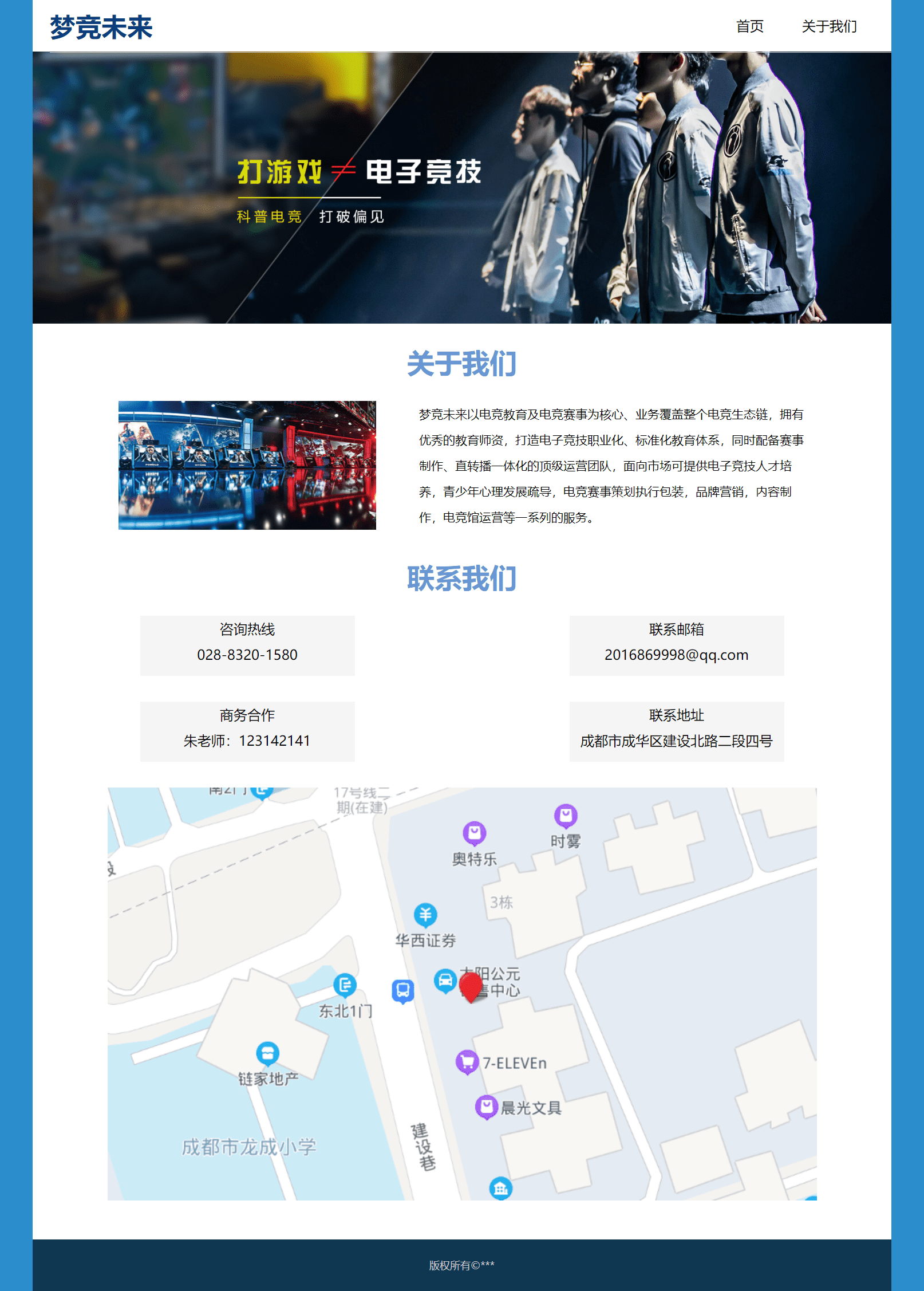
四、🌐网站效果
五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>电竞</title>
<link rel="stylesheet" href="css/style.css">
</head>
<style>
#xiwnen {
position: relative;
width: 800px;
margin: 0 auto;
text-align: left;
font-size: 14px;
}
#xiwnen ul li:hover {
color: #CB001D;
}
#xiwnen img {
position: absolute;
width: 300px;
height: 150px;
right: 0px;
top: 0px;
}
</style>
<body>
<div id="nav">
<div id="logo">
梦竞未来
</div>
<ul>
<li>
<a href="">首页</a>
<a href="aboutme.html">关于我们</a>
</li>
</ul>
</div>
<div id="banner">
<img src="picture/banner.png" alt="">
</div>
<div id="dianjing_main">
<h1>电子竞技</h1>
<div id="jieshao">
<p>
电子竞技运动是以电竞游戏为基础,信息技术为核心的软硬件设备为器械、<br>在信息技术营造的虚拟环境中,
在统一的竞赛规则、以及在规则
保障下公平进行的对抗性电竞游戏比赛。<br>参赛选手经专业的系统培训,要对抗的不是游戏本身,而是操作游戏的对手。
</p>
<img src="picture/11.png" alt="">
</div>
<h1>新闻资讯</h1>
<div id="xiwnen">
<ul>
<li>
梦竞未来电子竞技2022春开学季:一起向未来
</li>
<li>
【人物志】FPS类主教练夏乙茗:因材施教 不让任何一个学生掉队
</li>
<li>
“竞以技,育以才”梦竞未来2021年赛事赛况一览_梦竞未来电子竞技
</li>
<li>
成都AG超玩会 x 梦竞未来校园行圆满结束_梦竞未来电子竞技
</li>
<li>
梦竞未来寒假冬令营招生简章_梦竞未来电子竞技
</li>
</ul>
<img src="picture/22.png" alt="">
</div>
</div>
<footer>
<p>
版权所有©***
</p>
</footer>
</body>
</html>
💒CSS样式代码
* {
margin: 0px;
padding: 0px;
list-style: none;
}
body {
background-color: #2C8DCD;
}
#nav {
position: relative;
width: 1000px;
height: 60px;
line-height: 60px;
margin: 0 auto;
background-color: #fff;
}
#logo {
height: 60px;
color: #0F3C7E;
font-weight: bold;
border-bottom: 1px solid #ccc;
font-size: 30px;
margin-left: 20px;
}
#nav ul {
position: absolute;
height: 60px;
right: 0px;
top: 0px;
}
#nav ul li a {
text-decoration: none;
color: black;
margin-right: 40px;
}
#nav ul li a:hover {
color: #CB001D;
font-weight: bold;
border-bottom: 3px solid #CB001D;
}
#banner {
width: 1000px;
margin: 0 auto;
font-size: 0px;
}
#banner img {
width: 1000px;
}
h1 {
text-align: center;
color: #6896d2;
padding-bottom: 30px;
}
#dianjing_main {
width: 1000px;
margin: 0 auto;
background-color: #fff;
padding-top: 30px;
text-align: center;
line-height: 30px;
padding-bottom: 30px;
}
#jieshao img {
width: 600px;
margin-top: 30px;
margin-bottom: 28px;
}
footer {
width: 1000px;
height: 60px;
line-height: 60px;
text-align: center !important;
font-size: 12px;
color: #ccc;
background-color: #0f3751;
margin: 0 auto;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.