本地存储实现购物车
本地存储实现购物车功能,点击商品后,将商品添加到购物车。
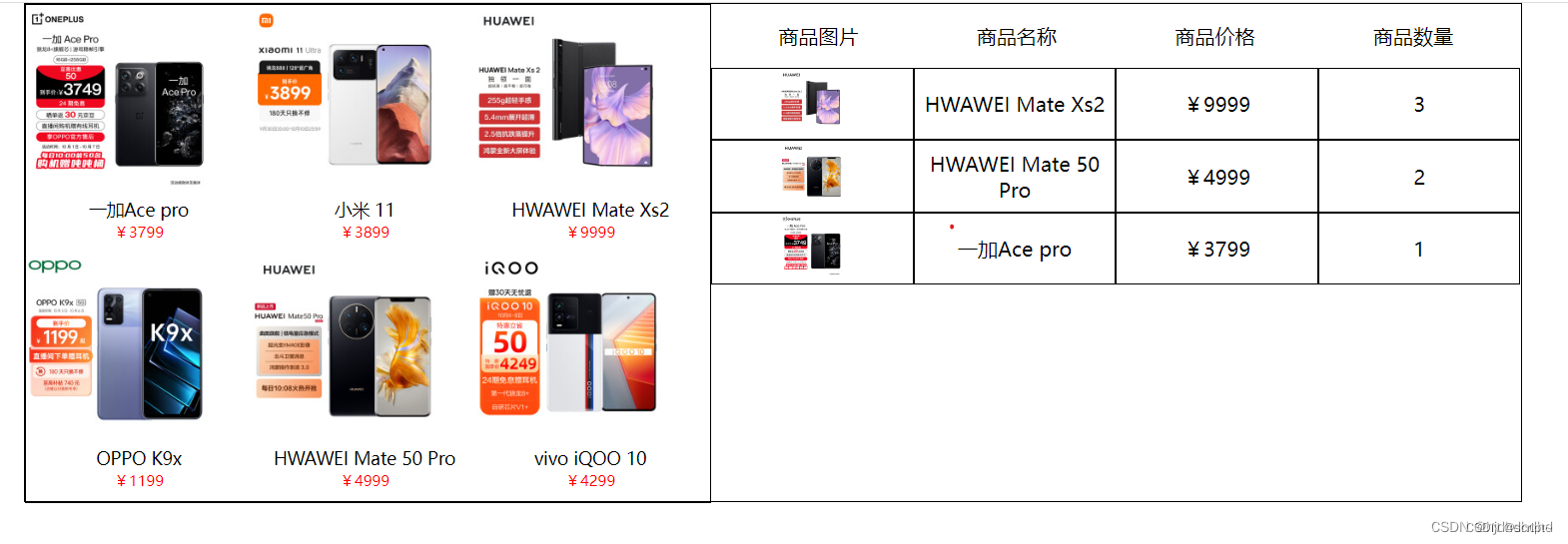
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#div {
width: 1200px;
height: 400px;
border: 1px solid;
margin: auto;
}
#div11 {
width: 550px;
height: 400px;
border: 1px solid;
overflow: hidden;
float: left;
}
ul {
width: 33%;
height: 50%;
float: left;
list-style: none;
}
#div11 li {
text-align: center;
}
#div11 li:last-child {
color: red;
font-size: 12px;
}
#div11 img {
width: 150px;
height: 150px;
}
#div12 {
width: 648px;
height: 395px;
float: left;
text-align: center;
}
#div12 span {
padding: 15px 45px;
display: inline-block;
}
td {
width: 162px;
height: 58px;
border: 1px solid;
}
.litext {
font-size: 14px;
}
</style>
</head>
<body>
<div id="div">
<div id="div11">
<ul>
<img src="./img/0b99a74a8a2e8ed8.jpg" alt="">
<li class="litext">一加Ace pro</li>
<li class="price">¥3799</li>
</ul>
<ul>
<img src="./img/4a32070a19deb4f5.jpg" alt="">
<li class="litext">小米 11</li>
<li class="price">¥3899</li>
</ul>
<ul>
<img src="./img/5e7e37ea23bef545.jpg" alt="">
<li class="litext">HWAWEI Mate Xs2</li>
<li class="price">¥9999</li>
</ul>
<ul>
<img src="./img/ac90ca10f93ac5d0.jpg" alt="">
<li class="litext">OPPO K9x</li>
<li class="price">¥1199</li>
</ul>
<ul>
<img src="./img/ade1712d7d8fce24.jpg" alt="">
<li class="litext">HWAWEI Mate 50 Pro</li>
<li class="price">¥4999</li>
</ul>
<ul>
<img src="./img/b229b364698a3404.jpg" alt="">
<li class="litext">vivo iQOO 10</li>
<li class="price">¥4299</li>
</ul>
</div>
<div id="div12">
<span>商品图片</span>
<span>商品名称</span>
<span>商品价格</span>
<span>商品数量</span>
<table id="table" cellspacing='0px'>
</table>
</div>
</div>
</body>
<script>
var arr = []
if (localStorage.getItem('asas')) {
arr = JSON.parse(localStorage.getItem('asas'))
arr.forEach(function (iteam, index) {
console.log(iteam);
$('#table').append(`<tr><td><img src="${iteam.Image}" + height='50px'</td><td>${iteam.liText}</td><td>${iteam.Price}</td><td>${iteam.Num}</td></tr>`)
})
}
var table1 = $('#div12').children('table')
console.log(JSON.parse(localStorage.getItem('asas')));
$('#div11>ul').on('click', function () {
console.log($('#table'));
console.log(111);
var obj = {}
obj.Image = $(this).children('img').attr('src'),
obj.liText = $(this).children('.litext').text(),
obj.Price = $(this).children('.price').text(),
obj.Num = 1
var flage = true
arr.forEach(function (iteam) {
if (iteam.liText == obj.liText) {
iteam.Num++;
flage = false
}
})
if (flage) {
arr.push(obj)
}
console.log(arr);
localStorage.setItem('asas', JSON.stringify(arr))
$('table').empty()
arr.forEach(function (iteam, index) {
console.log(iteam);
$('#table').append(`<tr><td><img src="${iteam.Image}" + height='50px'</td><td>${iteam.liText}</td><td>${iteam.Price}</td><td>${iteam.Num}</td></tr>`)
})
})
</script>
</html>