❤ 10套HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
web期末结课大作业 html+css+javascript网页、电影、仿京东、天猫、服装、 企业网站制作,资源里面有网页的HTML文件、CSS文件、JAVASCRIPT文件和网页中的图片文件,用于大学web网页课程参考以及相关从业人员参考学习
❉ 文章目录
❉ 更多源码地址
1.❤100款表白源码演示地址
2.HTML期末学生大作业(9套)功能齐全
❉ 一、介绍
使用原生HTML、CSS、JavaScript编写的一个静态电影网站,取名叮当电影。
以前学习前端基础知识时做的一个小作品,参考了很多电影网站的一个原型,在这里记录一下自己的学习过程及产物。
❉ 二、实现
叮当电影总共4个页面,分别是登录注册页面、首页、电影详情页面和电影选票购票页面。
网站需要登录操作,账号密码写死在JS中,可登录的账号密码为root/root和 username/password
记得当时最难实现的是轮播图这个,不过最后还是做出来了,效果还是挺满意的。
❉ 三、效果
1.文件目录
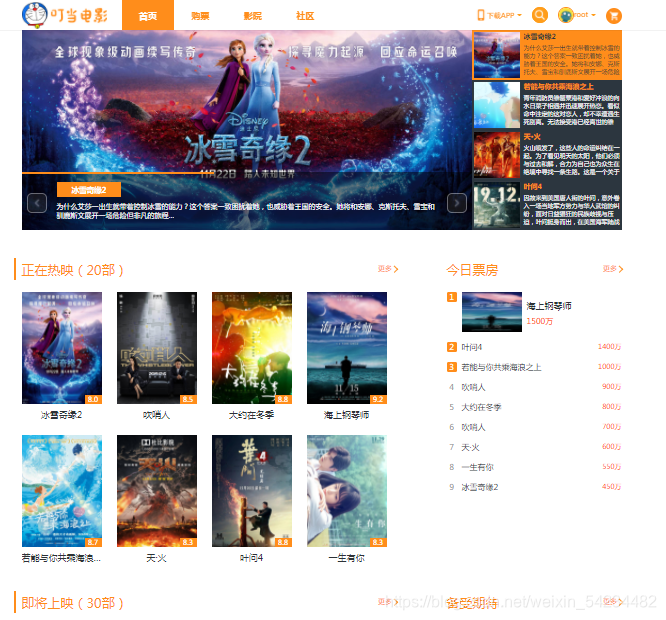
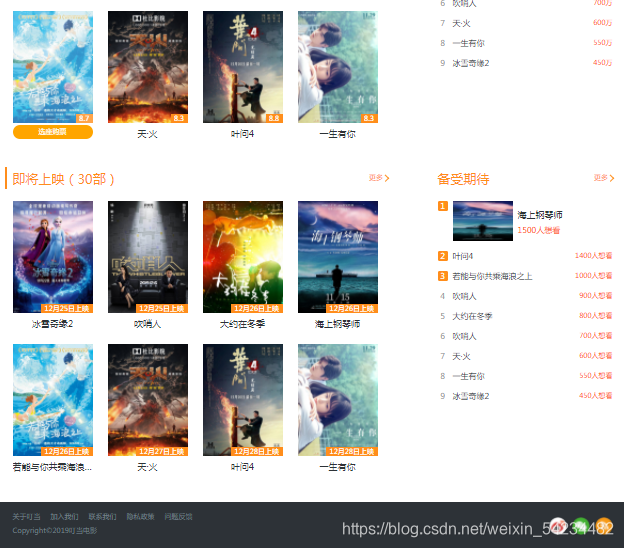
2.效果样式
首页
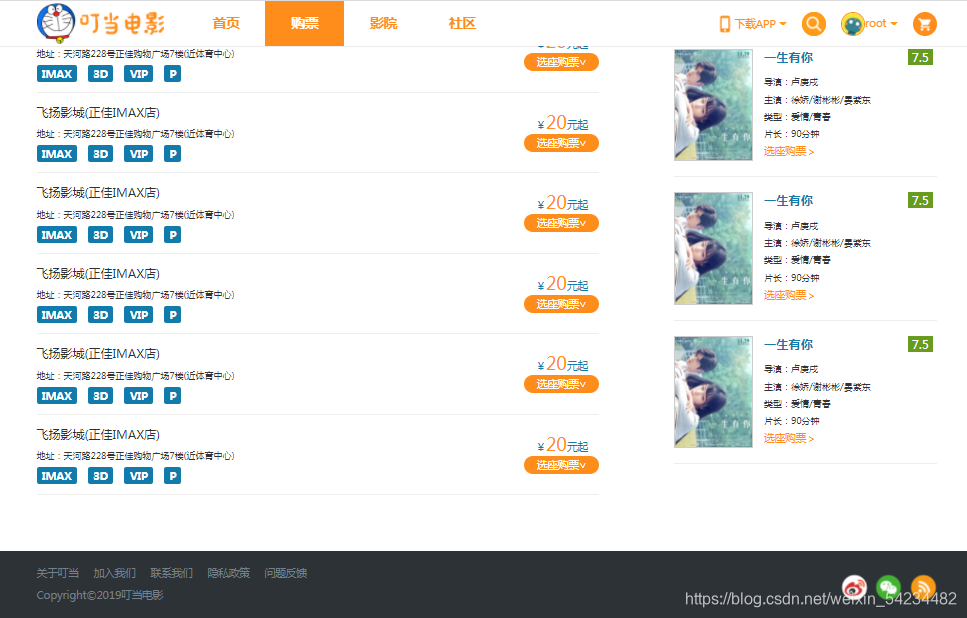
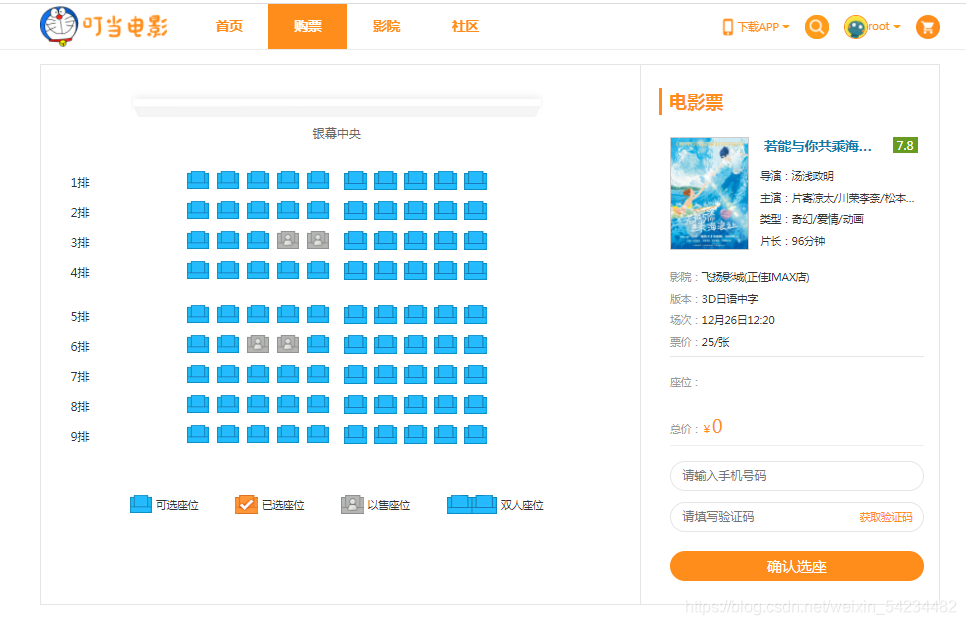
购票/选座
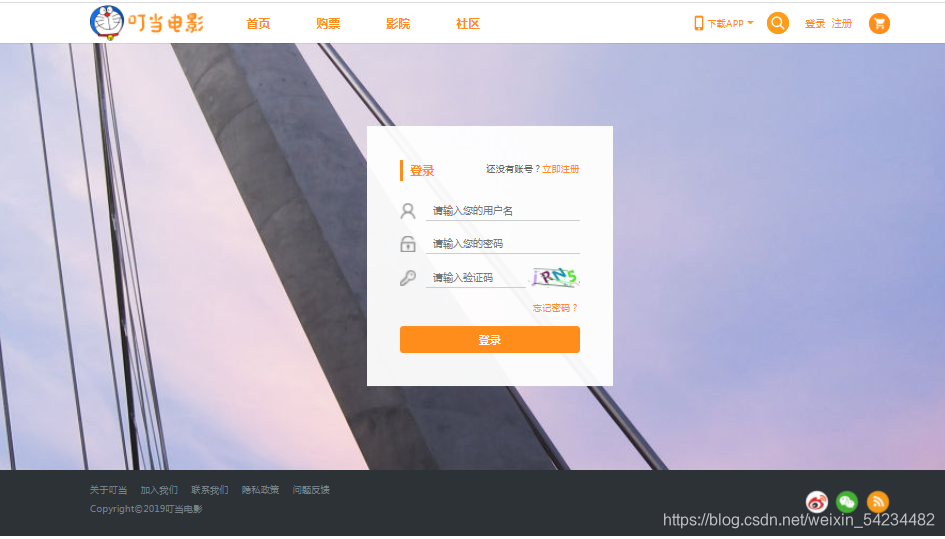
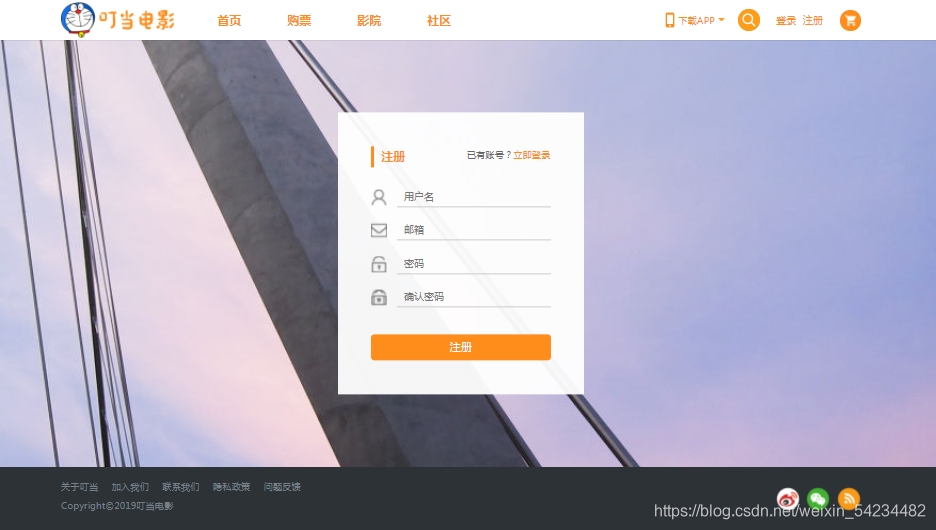
登录/注册
代码实现
html首页部分
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>叮当好电影-大学生模板(期末作业)</title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<header class="header">
<div class="container">
<!--logo-->
<a href="index.html" class="logo"></a>
<!--导航标签-->
<div class="nav">
<ul class="navbar">
<li><a href="index.html" class="active">首页</a></li>
<li><a href="movie.html">购票</a></li>
<li><a href="javascript:;">影院</a></li>
<li><a href="javascript:;">社区</a></li>
</ul>
</div>
<!--购物车-->
<div class="headcart">
<i class="cart-icon"></i>
<b class="card-num"></b>
<div class="card-tip"></div>
</div>
<!--用户登陆注册-->
<div class="user">
<div class="userout">
<a href="login.html" class="login cur">登录</a>
<a href="register.html" class="register cur">注册</a>
</div>
<div class="userin">
<a href="javascript:;" class="menu-item-user">
<img class="user-face" src="./imgs/userface.jpg" alt="userface">
<span class="user-name"></span>
</a>
<span class="caret"></span>
<ul class="dropdown-menu">
<li><a href="javascript:;">个人中心</a></li>
<li><a href="javascript:;">退出登录</a></li>
</ul>
</div>
</div>
<!--搜索栏-->
<div class="search">
<form class="form-search" action="" method="">
<input type="text" id="search-input" class="form-search-input" placeholder="搜电影、影院" autocomplete="off"/>
<a class="form-search-icon" href="javascript:;" onclick="searchBtnClick(this,event)"></a>
</form>
</div>
<!--APP下载-->
<div class="app-download">
<span class="phone-icon"></span>
<span class="app-text">下载APP</span>
<span class="caret"></span>
<div class="qrcode-tip">
<img class="qrcode-img" src="imgs/dingdang-qrcode.png" alt="扫描二维码下载APP"/>
<p class="qrcode-tip-title">扫码下载客户端</p>
<p class="qrcode-tip-content">手机购票 方便实惠</p>
</div>
</div>
</div>
</header>
<div class="aside">
<div class="panel-header">
<span class="panel-title">今日票房</span>
<a href="javascript:;" class="panel-more">更多</a>
</div>
<div class="aside">
<div class="panel-header">
<span class="panel-title">备受期待</span>
<a href="javascript:;" class="panel-more">更多</a>
</div>
<div class="movie-rank">
<ul>
<li class="movie-rank-top1">
<a href="javascript:;">
<span class="movie-rank-num movie-rank-top3">1</span>
<img src="./imgs/poster/haishanggangqinshi.jpg" alt="">
<div>
<p class="movie-rank-name">海上钢琴师</p>
<span class="box-office">1500人想看</span>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num movie-rank-top3">2</span>
<p class="movie-rank-name">叶问4</p>
<span class="box-office">1400人想看</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num movie-rank-top3">3</span>
<p class="movie-rank-name">若能与你共乘海浪之上</p>
<span class="box-office">1000人想看</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">4</span>
<p class="movie-rank-name">吹哨人</p>
<span class="box-office">900人想看</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">5</span>
<p class="movie-rank-name">大约在冬季</p>
<span class="box-office">800人想看</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">6</span>
<p class="movie-rank-name">吹哨人</p>
<span class="box-office">700人想看</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">7</span>
<p class="movie-rank-name">天·火</p>
<span class="box-office">600人想看</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">8</span>
<p class="movie-rank-name">一生有你</p>
<span class="box-office">550人想看</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">9</span>
<p class="movie-rank-name">冰雪奇缘2</p>
<span class="box-office">450人想看</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<footer class="footer">
<div class="container">
<div class="link-nav">
<ul>
<li><a href="javascript:;">关于叮当</a></li>
<li><a href="javascript:;">加入我们</a></li>
<li><a href="javascript:;">联系我们</a></li>
<li><a href="javascript:;">隐私政策</a></li>
<li><a href="javascript:;">问题反馈</a></li>
</ul>
<div class="copyright">Copyright © 2019 叮当电影</div>
</div>
<div class="sns">
<a href="javascript:;" class="sina-icon icon"></a>
<a href="javascript:;" class="wechat-icon icon"></a>
<a href="javascript:;" class="rss-icon icon"></a>
</div>
</div>
</footer>
<div id="toTop"></div>
<script type="text/javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/slidey.js"></script>
<script type="text/javascript">
window.onload = function () {
setPage("index.html");
initPublic();
initScrollToTop();
new initSlidey();
};
</script>
</body>
</html>
js登录部分
//用户的用户名和密码
var user = {
'root': 'root', 'username': 'password'};
function initLoginPage() {
//初始化验证码
const captcha = document.getElementById('captcha-img');
captcha.src = generateCaptcha();
captcha.onclick = function () {
captcha.src = generateCaptcha();
};
//初始化输入框的事件
initInputEvent();
//初始化登录按钮点击事件
document.getElementById("form-submit-btn").onclick = login;
}
/**
* 产生验证码并且设置session
*/
function generateCaptcha() {
ele_captcha.onfocus = function () {
this.placeholder = "";
ele_captchaError.style.color = "#FF8D1B";
ele_captchaError.innerHTML = "✎ 验证码:";
};
ele_captcha.onblur = function () {
this.placeholder = "请输入验证码";
ele_captchaError.innerHTML = "";
};
} var code = getRandomString();
setSession('Captcha', code);
var canvas = getStringCanvas(code);
return canvasToBase64Image(canvas);
}
/**
* 得到随机字符串
* @param {number} len [字符串长度]
* @return {[String]} [随机字符串]
*/
function getRandomString(len) {
var ostr = "abcdefghijkmnpqrstuvwxyzABCEFGHJKLMNPQRSTWXYZ1234567890";
var len = len || 4;
var ostr_len = ostr.length;
var randomString = "";
for (var i = 0; i < len; i++) {
randomString += ostr.charAt(Math.floor(Math.random() * ostr_len));
}
return randomString;
}
/**
* 得到随机颜色的16进制值
* @return {[String]} [颜色的十六进制值]
*/
function getRandomColor() {
return '#' + ('00000' + (Math.random() * 0x1000000 << 0).toString(16)).substr(-6);
}
/**
* HTML5 canvas对象转换成png格式图片的base64编码字符串
* @param canvas {HTMLCanvasElement}
* @returns {string}png格式图片的base64编码字符串
*/
function canvasToBase64Image(canvas) {
return canvas.toDataURL("image/png");
}
/**
* 获得
* @param string
* @returns {HTMLCanvasElement}
*/
function getStringCanvas(string) {
var canvas = document.createElement("canvas"); //创建canvas的对象
var context = canvas.getContext("2d"); //canvas画图的环境
canvas.width = 80;
canvas.height = 30;
var string = string || "capa";
// 填充字符串
for (var i = 0; i < string.length; i++) {
var txt = string.charAt(i);
var text_x = 10 + i * 18;
var text_y = 20 + Math.random() * 6;
// 产生一个随机角度
var angle = Math.random() - 0.8;
context.font = "bold 22px 微软雅黑";
context.fillStyle = getRandomColor();
context.translate(text_x, text_y); // 移动到想0+x,0+y
context.rotate(angle);
context.fillText(txt, 0, 0);
// 还原
context.rotate(-angle);
context.translate(-text_x, -text_y);
}
function checkLoginInfo() {
let isSuccess = true;
// !!把一个任意类型的值转换为布尔类型,存在为true,不存在为false
if (!!user[ele_username.value]) {
if (user[ele_username.value] !== ele_password.value) {
ele_passwordError.style.color = "#F00";
ele_passwordError.innerHTML = "× 密码错误!";
isSuccess = false;
}
} else {
ele_usernameError.style.color = "#F00";
ele_usernameError.innerHTML = "× 用户名错误!";
isSuccess = false;
}
if (ele_captcha.value.toLowerCase() !== getSession("Captcha").toLowerCase()) {
ele_captchaError.style.color = "#F00";
ele_captchaError.innerHTML = "× 验证码错误!";
isSuccess = false;
}
return isSuccess;
}
}
//End Login Code
❉ 四、总结
叮当电影总共5个页面,分别是登录注册页面、首页、电影详情页面和电影选票购票页面。
回过头来看看,还是觉得挺牛逼的,当时啥框架都不会,原生实现。
希望现在继续保持当初这份学习热情和干劲,进行不断的探索与进步。
与君共勉!!
❉五、如何通过发链接给别人看(教程)
1.1解决部署上线~> 部署上线工具(可永久免费使用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公众号获取
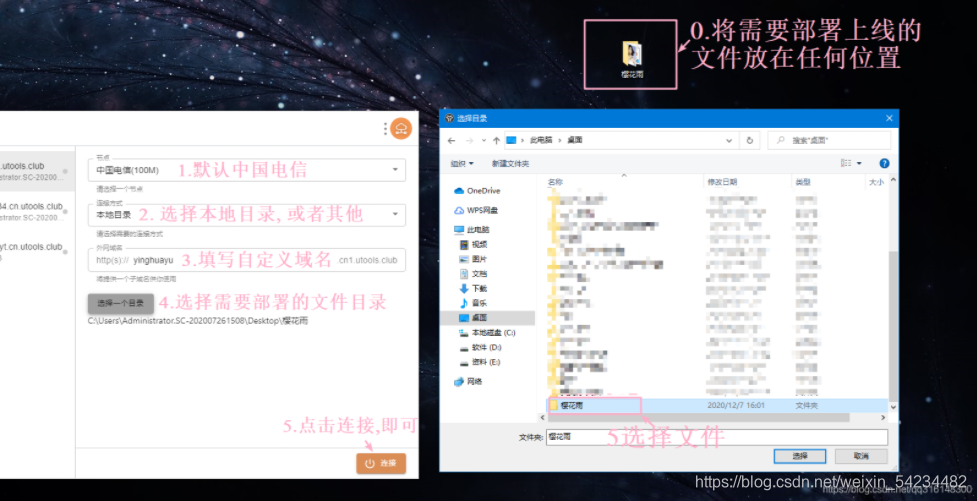
1.1部署流程
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
❉ 六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~
七、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
八、 ❤ 更多表白源码
1. ❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
2. ❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
3. 100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
4. html+css+js生日快乐网站模板 (520/表白/告白/七夕情人节/求婚/生日快乐) 含背景音乐
5. html+css+js实现生日快乐代码超炫酷效果(含生日背景音乐)
6. 抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
7. 生日礼物蓝色梦幻海洋3D相册(可更换背景图片/可更换背景音乐)程序员专属表白3D电子相册
8. ❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
9. ❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
10. ❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
11. 这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
12. 100款Html5浪漫结婚请柬婚礼网站模板❤爱她就给她最美的H5婚礼请柬(婚庆电子邀请函)含背景音乐
13. html+css+js生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)
14. ❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
15. ❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
16. ❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
17. html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
18. 520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
19. 520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
20. html+css+js 制作爱心表白代码 (程序员表白必备)
21. html5+canvas全屏的520爱心表白网页代码
22. 新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
23. Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
24. 前端❤ html+css+js 实现1000个超炫酷特效(附源码)
25. web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
26. 抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
27. 抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
28. 抖音超火❤流动爱心 html+css+js (免费附源码)
29. 抖音超火❤罗盘时钟html+css+js (免费附源码)
30. 亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
33. ❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
34. 七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
36. 一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
39. html+css+js 实现(3D梦幻浮心) 超炫特效
42. ❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)
43. 抖音Javascript/canvas 实现网红外太空表盘