首先svg是可缩放矢量图,所以呢?你在项目中只要添加一张svg就可以替换相应的之前美工给你的一套图,一下减少了好几张图片,你说是否有关系呢?其次svg转换成xml后大小也有相应的缩减,这个真的是成倍减少大的! 但是,但是,但是。。。这个在需要适配,适配,适配!FUCK 0.0!话说Android在适配这点上真心难受!还是看解决办法吧!在你的app->build.gradle中的defaultConfig标签中添加如下内容:
//5.0的兼容适配
//5.0以下 将svg图片生成指定维度的png图片,下面写几个就会生成几个相应的图片
vectorDrawables.generatedDensities(‘xhdpi’,‘xxhdpi’)
//5.0以上 以上使用support-v7进行兼容
vectorDrawables.useSupportLibrary = true
这个是我找到的解决方案,但是我编译了一下试了试。如果我单写顶上那一句,会在相应的文件夹下生成出图片,但是加上后面这句,相应的图片就没有了!我就好奇了,为什么呢?然后我找到了相应的手机试了一下,加
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
不加上面这句没有什么卵用!我是在19版本上测试的!找这样的手机真心费劲,要不是我父母我还真找不到!!!所以呢?大家斟酌一下吧!!!
这个问题,大神们早就帮我们解决了!!!
下面这个是一个批量转换工具!话说没有什么事情能难倒程序员!!!(对我失效)
MegatronKing/SVG-Android
下载这个jar包->svg2vector-cli-1.0.1.jar
然后一波小命令!!!咔咔咔
java -jar svg2vector-cli-1.0.1.jar -d D:\svg -o D:\vector
-d 指定svg文件所在目录
-f 指定当个svg文件
-h 设置转换后svg高
-w 设置转换后svg宽
-o 输出android vector图像目录
然后转换完成,然后复制就好了!!!
2. Tint着色器的使用与优化
大家在开发的时候不知道有没有过这种体验!在使用状态选择器的时候,需要使用两张一样颜色不同的相同图片?其实使用tint属性完全可以搞定(但是这里指的是纯色的那种图片,那种花花绿绿的你还是乖乖弄吧,除非你想把他变成纯色!)
其实真的很简单,只要在展示的图片中添加
app:tint=“颜色值”
这样就可以改变图片的颜色,那么状态选择器呢?怎么用呢?其实很简单了!下面我们来看代码!
先来看看两个状态选择器的代码:
<?xml version="1.0" encoding="utf-8"?>可能你会奇怪了,为什么两个图片是一样的?看到后面你就懂了!
<?xml version="1.0" encoding="utf-8"?>其实原理是这样的,状态选择器的话呢?只要你通过tint的状态选择器改变图片的颜色就可以了!
但是这里面有几个点需要注意下:
-
颜色的那个状态选择器要方法color文件夹下;
-
设置tint的时候要使用app为前缀,否则5.0以下的会报错;
-
如果你设置的是svg的图片要使用srcCompat如果是正常图片使用src就好了。
基本上这层优化就到这里了!
3. 资源打包配置优化
其实这个标题说的有点大,其实就是删除不必要的语言!!!
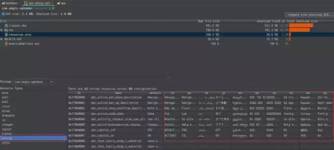
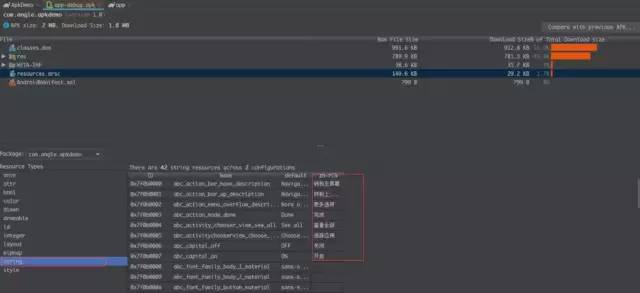
可能你们没有留意过,在你用Android Studio查看你的apk的时候,会看到这样的东西!
效果图
在我画框的地方,有很多中语言的使用?你会好奇的问?我没有设置过语言啊?这都从哪里跑出来的呢?其实实在v7包中的!其实我们一般的应用不会涉及到这些语言的!所以我们只留下其中的一种或几种就可以了。具体怎么做呢?其实就只有一行代码。。。
在app的build.gradle中的defaultConfig中添加这样一句就可以了!
resConfigs(‘zh-rCN’’)
这里其实你还可以添加多个,直接用逗号连接就可以了!
优化后就变成下面这个样子了!!!
效果图
4. 动态库的打包配置
其实说到动态库的话,基本上就是.so引入的动态库,其实这里有很大的优化空间!其实你可以解压比较大型的项目,其实没有那么多so文件的类型!
平时我们开发的时候,基本上都是这么写的!
sourceSets{ main{ jniLibs.srcDirs = [‘libs’] } }
然后
ndk{ abiFIlters(‘armeabi’,‘armeabi-v7a’,‘xxx’…) }
是不是每次像导入百度语音等第三方库的时候,说明文档上这么写的我们也就这么弄的!但是其实我们不需要这么多的架构!
这里简单说一下常用的几个
armeabi 真机
x86 模拟器
其实我们真是开发的话,直接使用armeabi就可以了,如果你做那种定制化的apk的话,把其它的加上还可以,但是如果正常的手机应用的话,这里只需要armeabi的就可以了!
如果你怎么不知道用哪个?你把比较大的项目解压一下看看人家用哪个你就用哪个!哈哈
5. 移除无用的资源(物理与非物理删除)
5.1 物理删除(无法找回,慎用)
关于物理删除其实很多都不建议这么使用,因为这个真的没有什么节操!这里说两个问题:
- 如果你们项目没有项目管理的话,真的不建议这么使用,因为删除之后你真的找不到了!是真的找不到了(如果git的话,拉个分支使劲磕就可以)!
- 如果有反射或者动态加载id的(ids.xml)的会直接删除!可能会报错!
好了,前提说好了!别到时候后删了之后找我。。。
方案一:
Refactor->Remove Unused Resource…
这里会谈个框,会有三个选项:
-
(Refactor)第一个是直接删除了
-
(Preview)第二个会在下面弹出一个提醒,让你选择性的删除
-
(Cancel)取消
方案二:
Analyze->Run Inspection by name
这里也会弹出个框输入
unused ressources
然后又弹出个框,这里就按照上面的圈圈点点,然后点OK这个时候你会发现底下会出现相应的无用资源这个时候你看哪个不用就直接按照右边的提示删除就好了
再次强调,这个是物理删除,删除了就没了!!!
5.2 非物理删除
其实我估计google爸爸早就考虑到这个问题了,其实还有一种非物理删除的,是在混淆的时候!相信大家在混淆的时候都写过这句吧!
shrinkResources true
开始的时候我也不知道是什么鬼,后来看别人说这个是启动资源压缩!
但是,如果你看过压缩后的apk的话,这个资源压缩是使用了一个占位符而不是把相应的文件删除!
其实这个资源压缩还有一个比较又意思的点,可以自定义要保留的内容:
res->raw->keep.xml 自定义要保留的东西
<resources
tools:keep="@layout/activity_main1" 保留谁这里就可以写谁
tools:shrinkMode=“strict”/>
这个是看谷歌文档中写的!但是真的不知道为什么还要保留?处于什么原因呢?还请懂的大神指点!!!
6. 代码混淆
关于这个我不准备在这里讲,代码混淆网上一搜一大把!基本上一个固定模板加上你引入的第三方库的混淆就ok了(注意实体类就好了,每次我都忘)!
- webp转换(api等级18)
关于webp百度百科是这么解释的。 这个需要api的等级最低为18,现在基本上都可以满足需求!
这个使用的时候很简单,选中图片直接右键,conver to Webp…直接就能转换过来!越大的图片转换节约的体积也就越大!直接看相应的转换就可以了!
这里我多唠叨一句,其实有这个图片压缩网站还是不错的!每次美工给我图片的时候我都会选择压缩一下,能节省点体积!关键是这个网站可以批量上传,这个才是重点!然后你再webp就可以了!其实我个人觉得,除非引导图等…比较大的图,否则没有必要使用webp!个人感觉而已。。。
- 资源混淆
关于资源混淆基本上是美团和微信的两大方案,我还在整理!
- 微信的方案开源了!
- 美团的貌似是没有开源,但是在相应的技术博客中写了
等整理好了之后在贴出来!
基本上我现在的项目体积优化的话,就弄了这么多,还请大佬们指点!!!