该项目是在年初的时候学习黑马程序员vue项目实战整理的笔记,自用的所有比较乱
现在复盘的时候决定把当时做项目的全部过程在走一遍
文章比较长但省去了看视频的时间,适合初学vue的同学
如果你还没有vue基础知识,看这篇文章:
vue.js基础还不会?——看这篇文章就够了
文章视频链接:
【2020年黑马最新】Vue实战项目:电商管理系统
需要源代码和接口文档软件的同学可私聊我!!
项目结构 :
1.项目初始化
2.登录和退出功能
3.主页布局和功能实现
4.用户列表布局和功能实现
5.用户添加,修改删除功能
6.权限列表
7.角色列表
8.分配权限,角色
9.分类参数
10.商品列表
11.商品添加
12.订单列表
13.Echarts数据统计
14.项目优化
15.项目上线
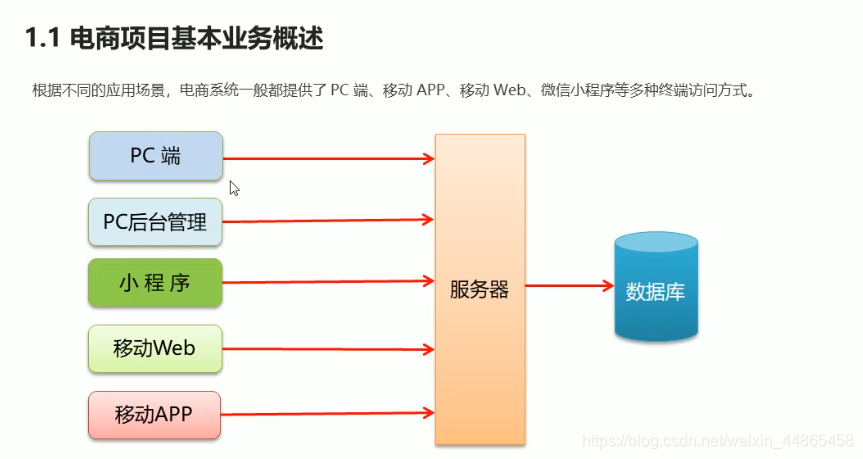
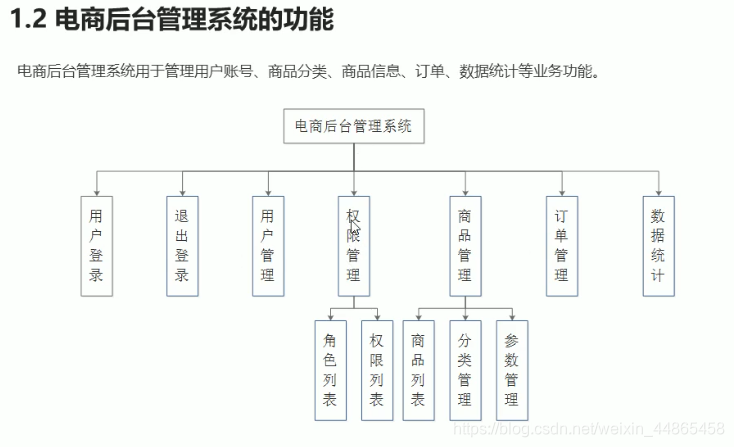
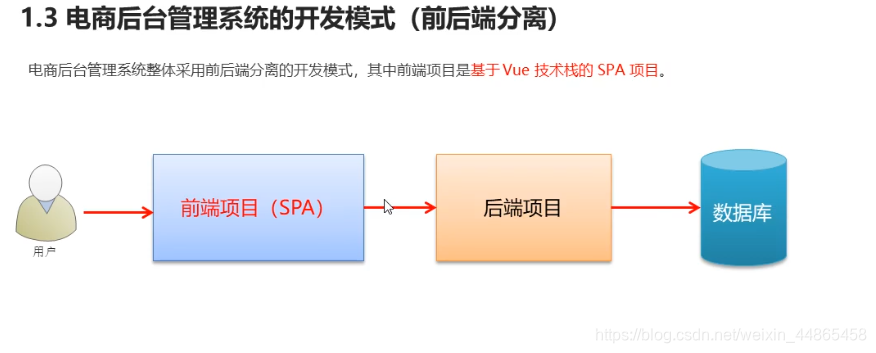
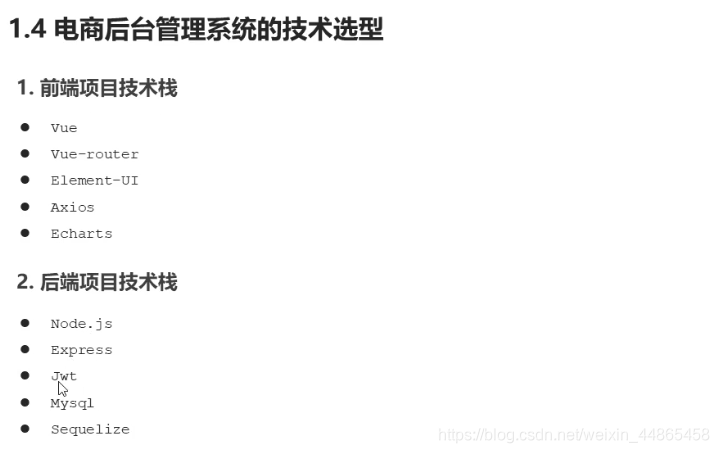
项目概述
jwt:状态保持
1.项目初始化
2.登录和退出功能
3.主页布局和功能实现
5.用户添加,修改删除功能
6.权限列表
7.角色列表
8.分配权限,角色
9.商品列表
10.分类参数
11.商品添加
12.订单列表
13.Echarts数据统计
14.项目优化
15.项目上线
总结:
1、使用element组件时需要按需导入,注册