html code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css book</title>
<style>
body {
background: #000;
display: flex;
justify-content: center;
}
.book {
position: absolute;
top: 50%;
transform: translate(0, -50%);
width: 300px;
height: 400px;
background: #fff;
transform-style: preserve-3d;
perspective: 2000px;
box-shadow: inset 300px 0 30px rgba(0,0,0,.5),
0 20px 100px rgba(0,0,0,.5);
transition: 2s;
}
.book:hover {
box-shadow: inset 10px 0 30px rgba(0,0,0,.3),
0 20px 100px rgba(0,0,0,.3);
transform: translate(-25%, -50%) rotate(-10deg);
}
.book::before {
content: '';
position: absolute;
top: -5px;
transform: skewX(-45deg);
transform-origin: bottom;
width: 100%;
height: 5px;
background: linear-gradient(to top, #f4f4f4, #ccc);
}
.book::after {
content: '';
position: absolute;
right: -5px;
transform-origin: left;
transform: skewY(-45deg);
height: 100%;
width: 5px;
background: linear-gradient(to right, #f4f4f4, #ccc);
}
.book .page {
position: absolute;
width: 100%;
height: 100%;
transform-origin: left;
transition: 0.6s;
}
.book .text {
position: absolute;
padding: 20px;
z-index: -1;
}
.page_over {
transform: rotateY(-180deg);
}
</style>
</head>
<body>
<div class="book">
<div class="page" style="background: url(1.jpg);background-repeat: no-repeat;
background-size: cover;"></div>
<div class="page" style="background: url(2.jpg);background-repeat: no-repeat;
background-size: cover;"></div>
<div class="page" style="background: url(3.jpg);background-repeat: no-repeat;
background-size: cover;"></div>
<div class="text">
<h3>这是一本相册</h3>
<p>它包含了许多美好的回忆</p>
<p> 2021/2/22</p>
</div>
</div>
<script>
var book = document.getElementsByClassName('book')[0];
var pageList = document.getElementsByClassName('page');
let index = 0;
let isLast = false;
function initZindexs() {
for (var i = 0; i < pageList.length; i++) {
pageList[i].style.zIndex = pageList.length - i;
}
}
initZindexs();
book.onclick = function() {
if (index < pageList.length && isLast == false) {
pageList[index].style.zIndex = (index + 1);
pageOver(pageList[index], true);
index++;
} else if (index > 0) {
index--;
isLast = true;
pageList[index].style.zIndex = (pageList.length - index);
pageOver(pageList[index], false);
if (index == 0) {
isLast = false;
}
}
}
function pageOver(whichPage, isOver) {
if (isOver) {
whichPage.classList.add('page_over');
} else {
whichPage.classList.remove('page_over');
}
}
</script>
</body>
</html>
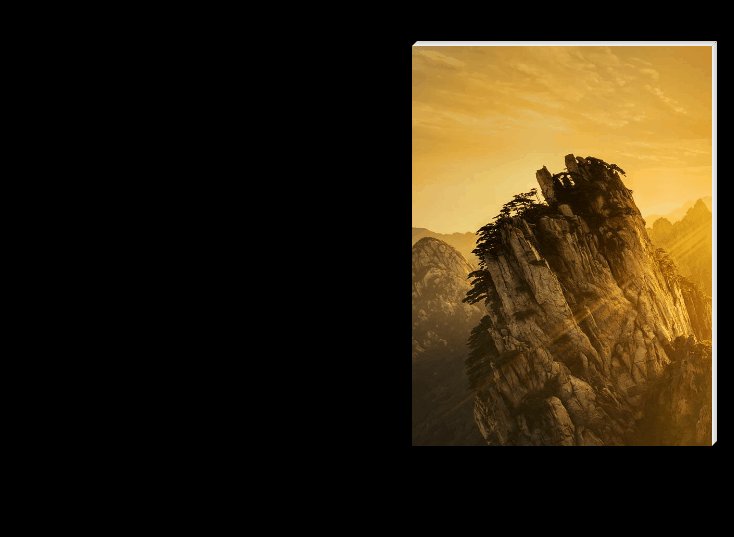
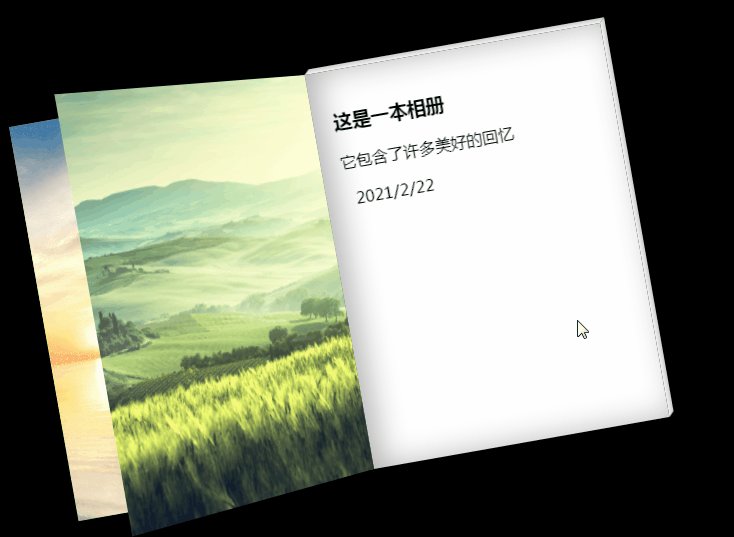
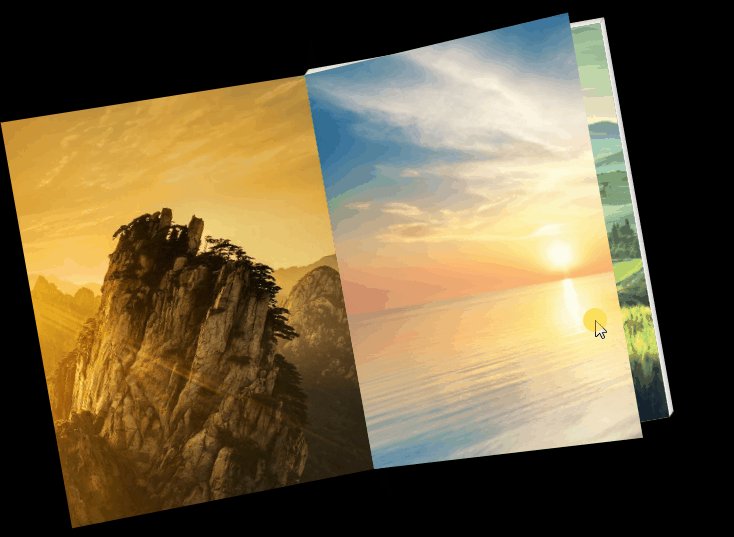
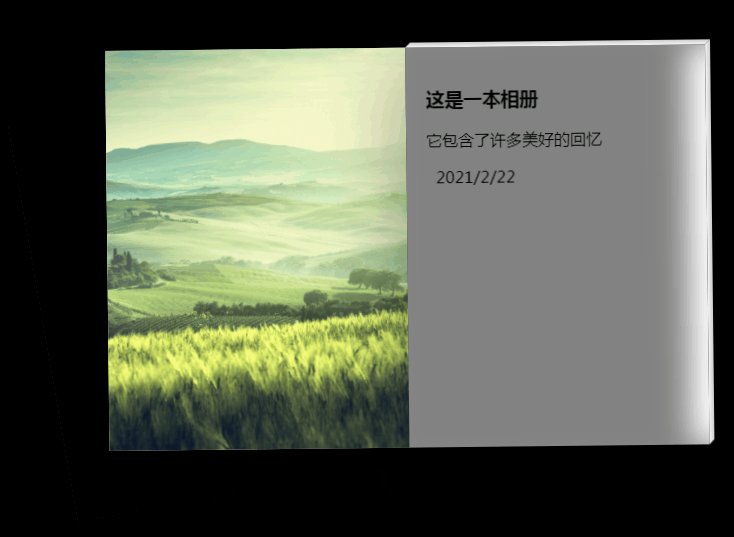
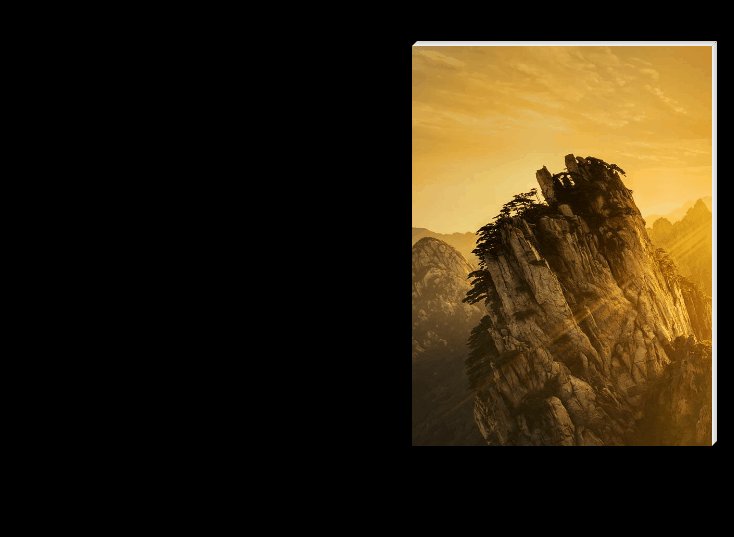
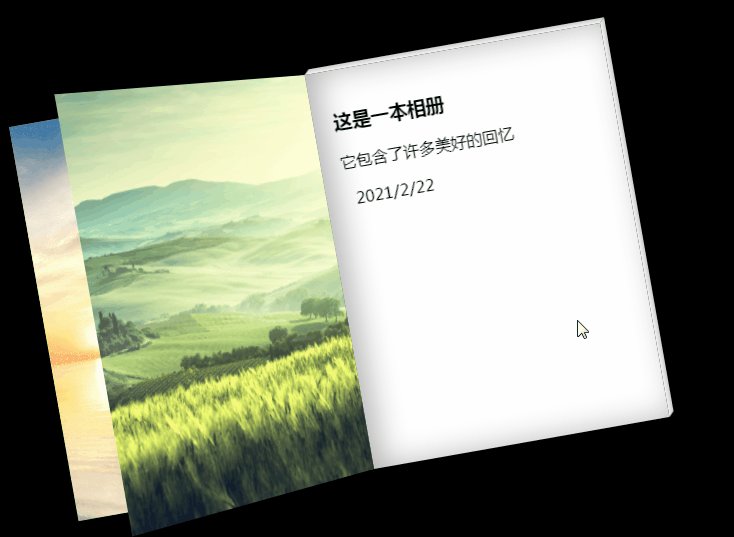
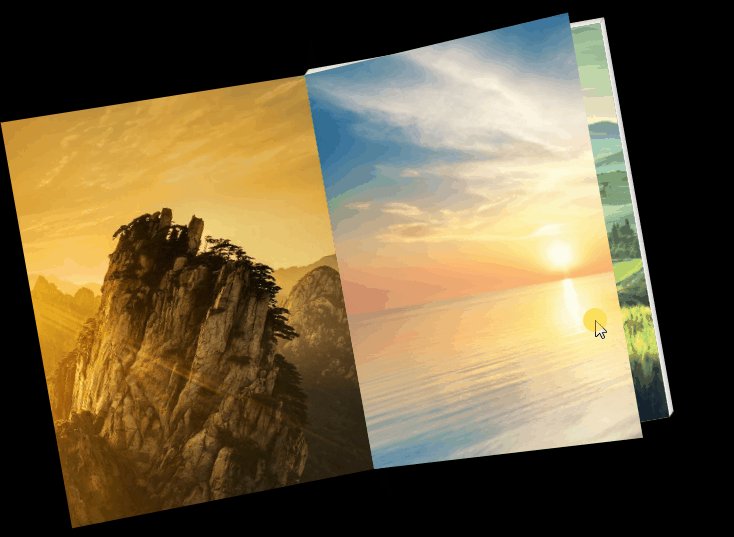
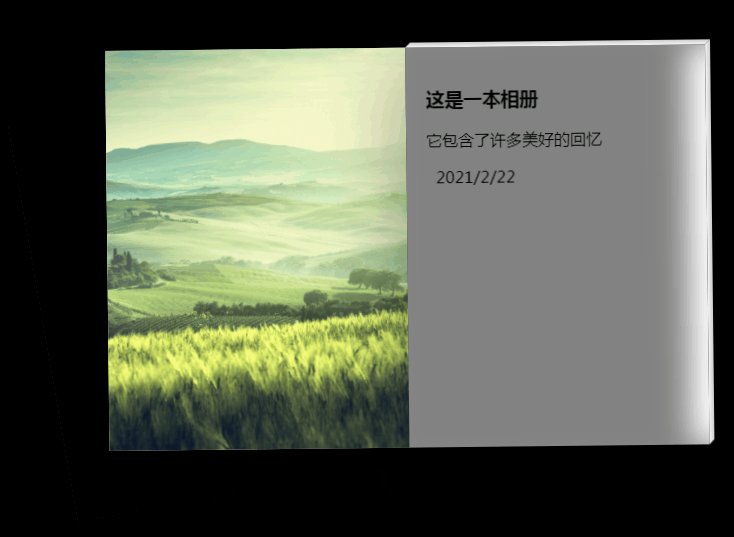
效果

南无阿弥陀佛,祝你吉祥