来自b站up 大家好我是冯无敌 的独立游戏跟练系列,主要是对up的教学过程进行一个比较主观的记录,方便跟上思路和日后回顾。
【零基础如何做独立游戏?—Unity开发实战01】 https://www.bilibili.com/video/BV1op4y1N74n/?share_source=copy_web&vd_source=8d6a105bfe4299f3477575079fbe52b9
一、环境配置
大体上需要在unity官网注册账号,下载unityhub并安装编辑器,学习unity建议使用LTS的正式发行版。
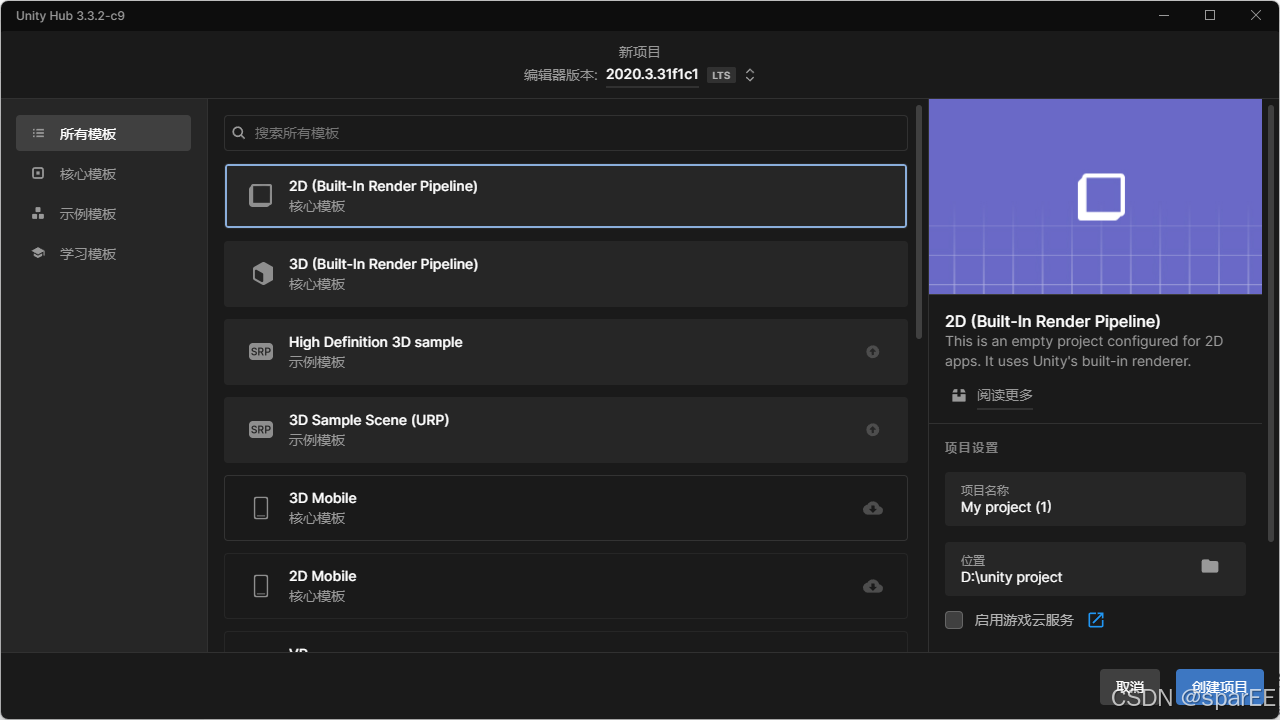
临摹的游戏是简单的2D游戏,创建时直接创建2D模板
二、基础界面
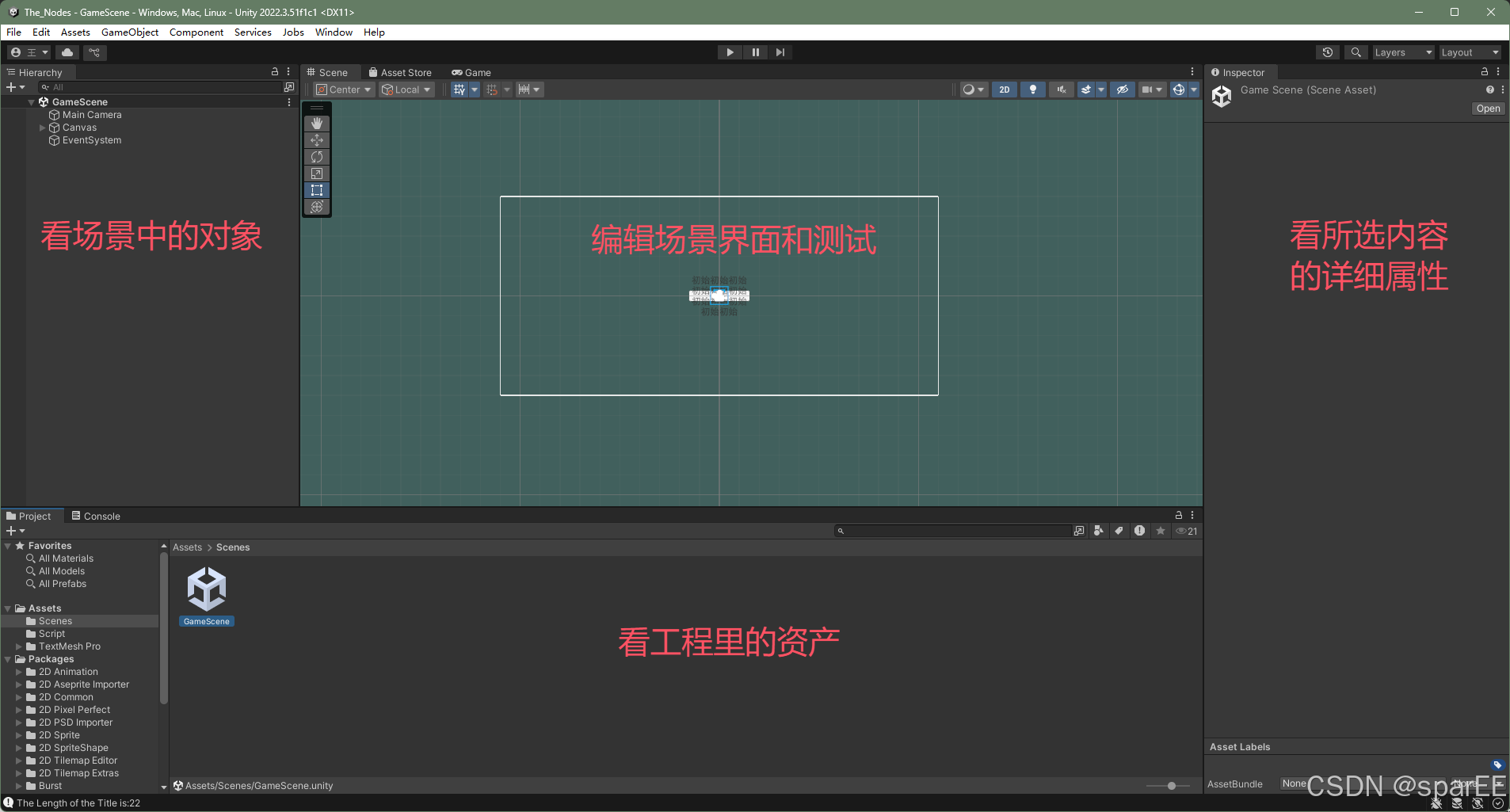
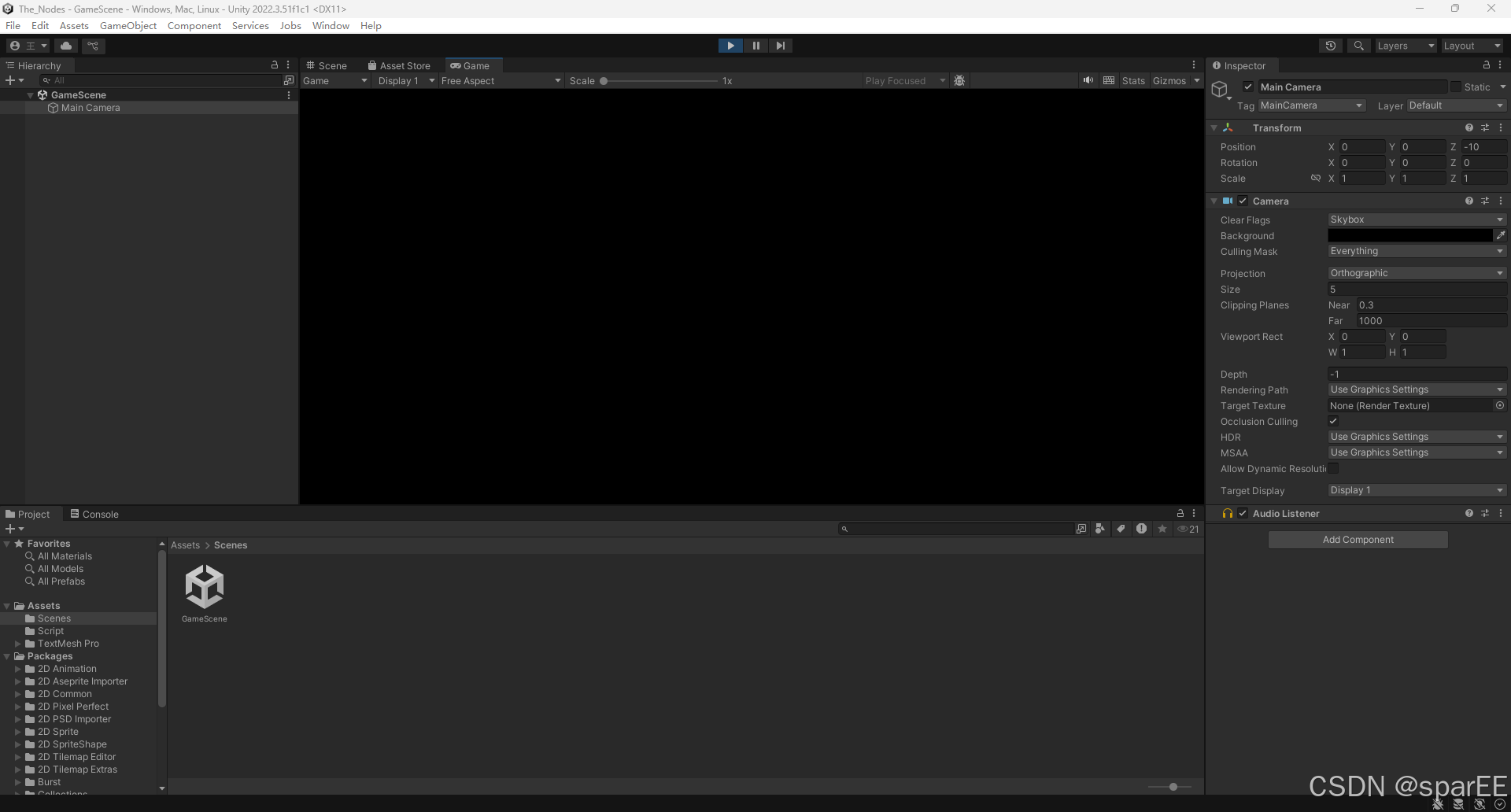
unity编辑器默认界面可以分为四部分,功能按照我的理解如下图:
在assets/scenes当中右键创建新的场景scene来开始制作,也可以直接用项目初始自带的场景。
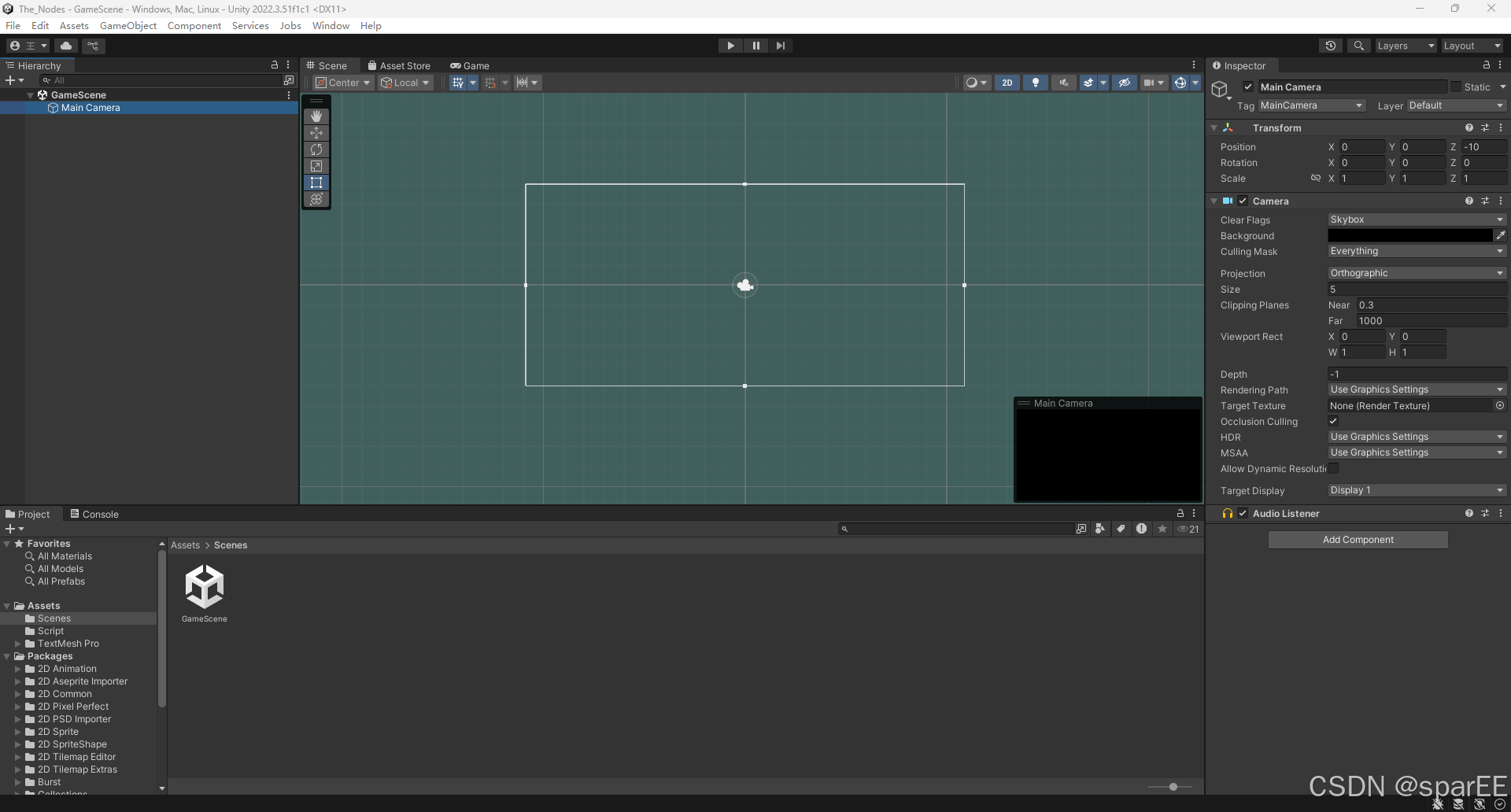
左侧层级菜单初始默认有一个摄像机camera,摄像机是游戏的窗口,摄像机所看到的视野就是玩游戏时看到的。
在左侧选中MainCamera之后,场景窗口右下角会出现摄像机视角的小窗,右侧可以修改MainCamera的属性,这里为了贴合临摹的游戏将背景色Background改成了黑色。
运行游戏测试:
背景色是黑色
中间窗口上方标签页可以切换场景和游戏窗口。游戏窗口在没有运行的情况下内容只做静态展示。
三、创建节点
案例游戏外观类似思维导图,是简单的拖动节点进行交互的文字游戏,主要操作体现在节点的变化和交互上。
游戏里所有的文字、按钮等UI组件都需要画布canvas才能展示,由于该案例游戏内容只涉及节点和文字,可以简单的只用UI中的按钮和文字表现,索性将所有内容都放在一个画布里。
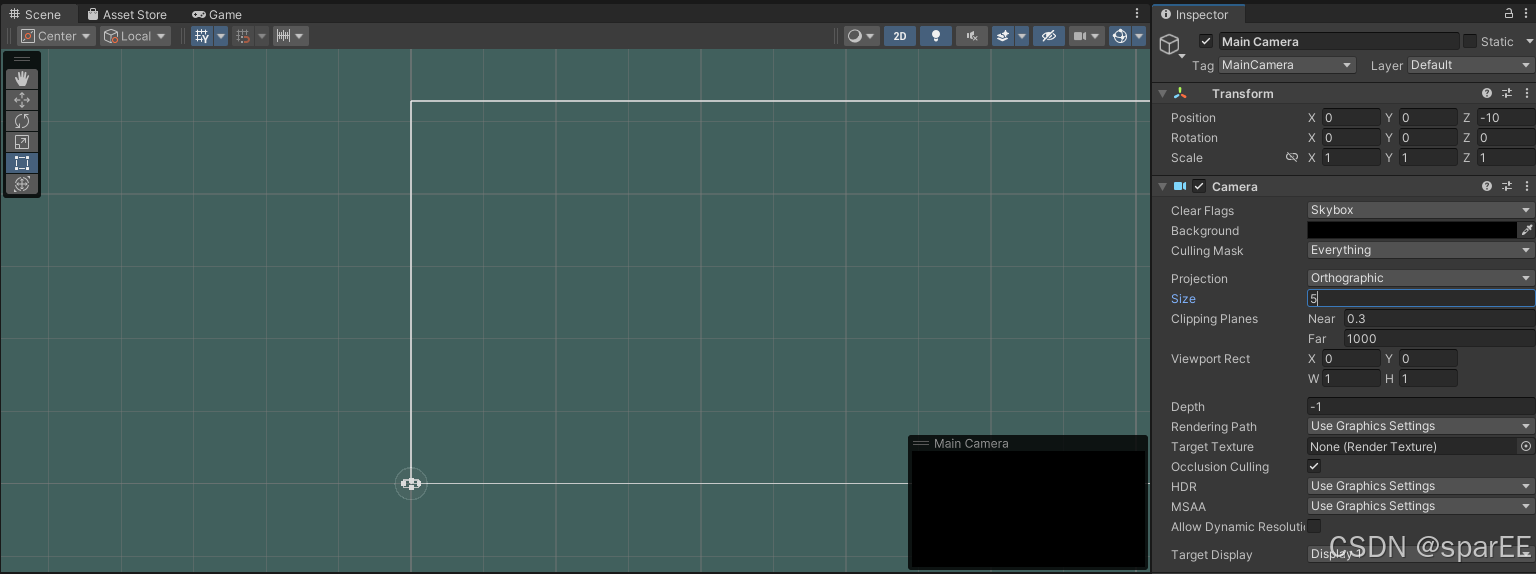
首先在左侧右键菜单UI→canvas创建一个画布canvas。
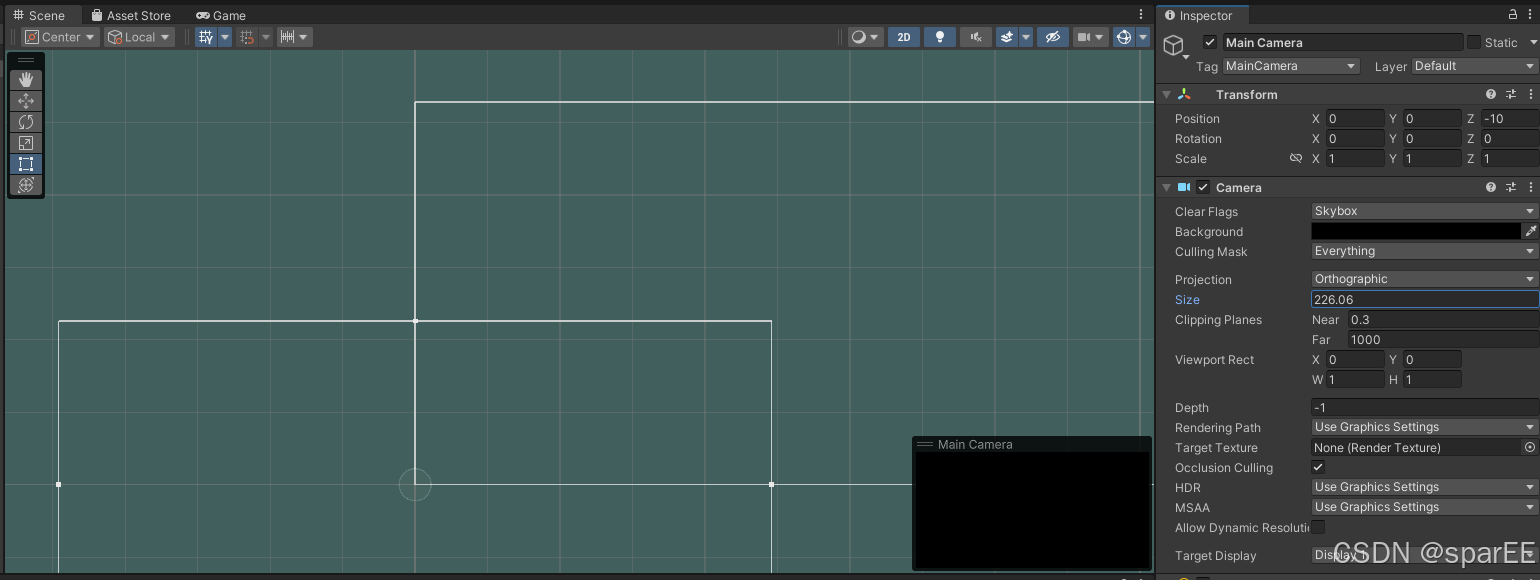
默认创建的画布非常大,摄像机只能看到其一角,可以调整摄像机的距离,距离越远,容纳的范围越大。
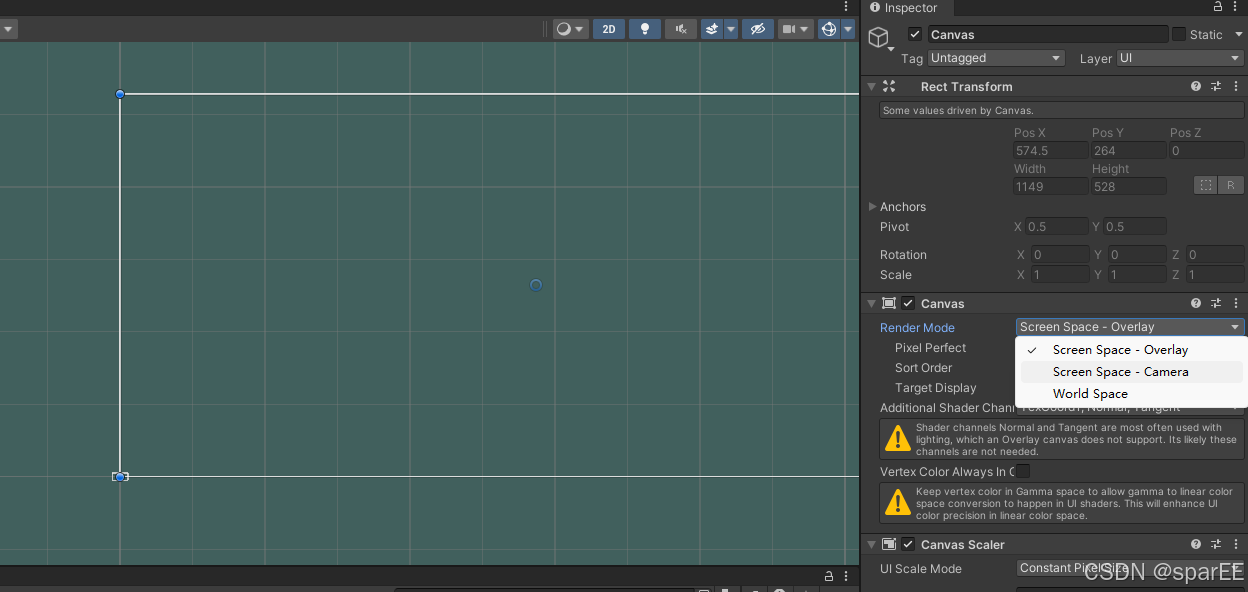
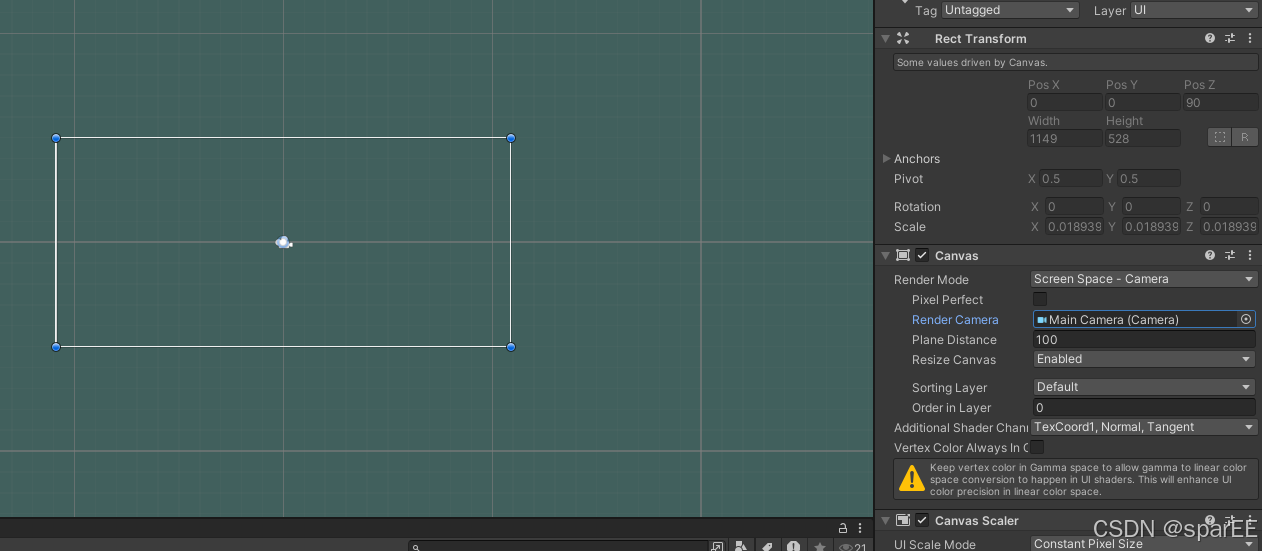
或者调整画布属性中的渲染模式为相机模式,与主相机配合,将画布绑定在相机范围内。选择右侧菜单canvas→render mods中的camera模式,将左侧层级菜单中的主相机拖动到canvas属性中的render camera槽位,可以看到场景中的画布与主相机关联在了一起,尝试挪动相机位置,canvas始终保持重叠。
观察案例游戏中的节点,节点是由底框和标题文本组成的,和按钮组件一样。直接在canvas中插入按钮。右键canvas→UI→Button-TextMeshPro来将按钮直接创建在画布里。
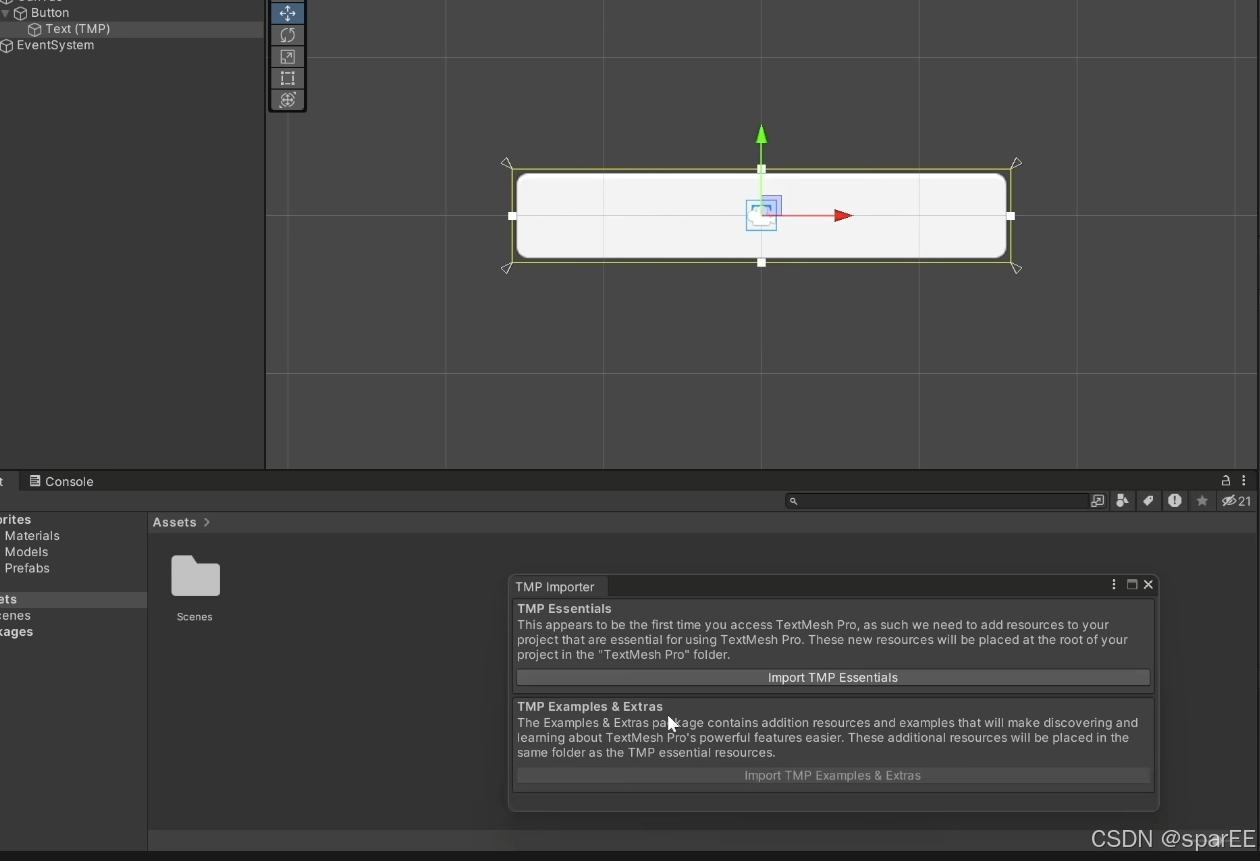
在菜单点击创建的button,子类中有text。观察场景中的text有内容“button”但是不显示,这是因为游戏项目文件中并未包含任何字体。unity这时会弹窗提醒导入字体资源。点击import TMP Essentials。
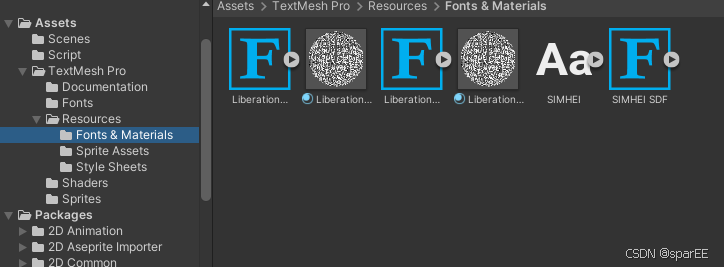
这时按钮已经能够显示“button”字样,可是仍不能显示中文,需要在资产菜单中添加中文字体(建议从windows系统的字体中选择导入),这里我导入了黑体作为补充。
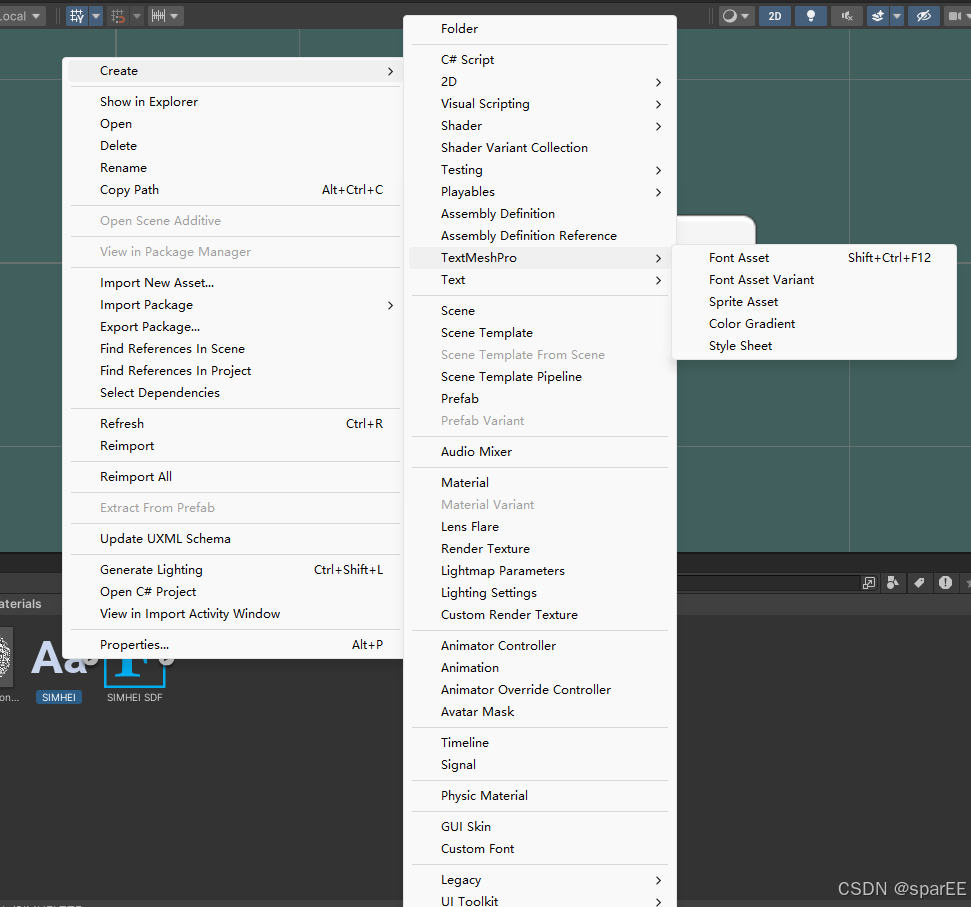
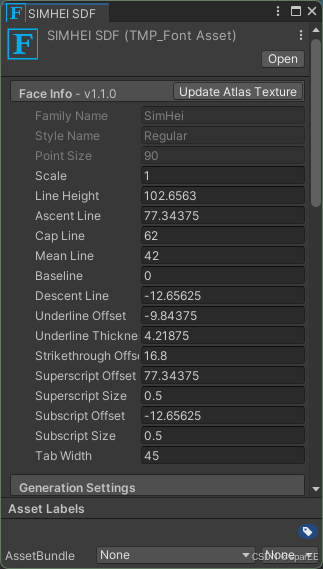
单单只是导入字体还不能给游戏调用。右击刚导入的字体,选择create→TextMeshPro→Font Asset。
这样就创建了一个可以使用的字体。
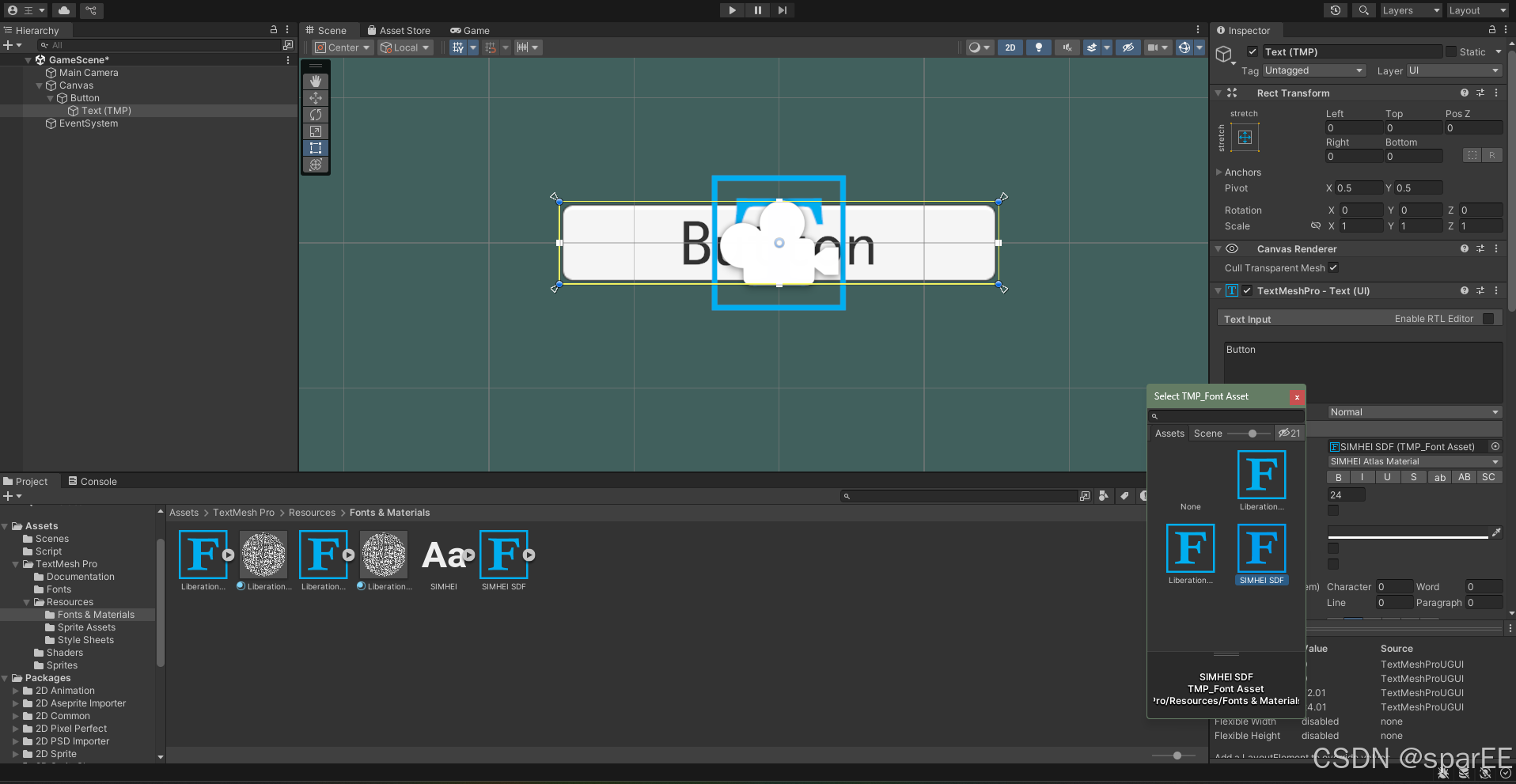
选择text,在属性中修改字体为刚导入创建的中文字体。
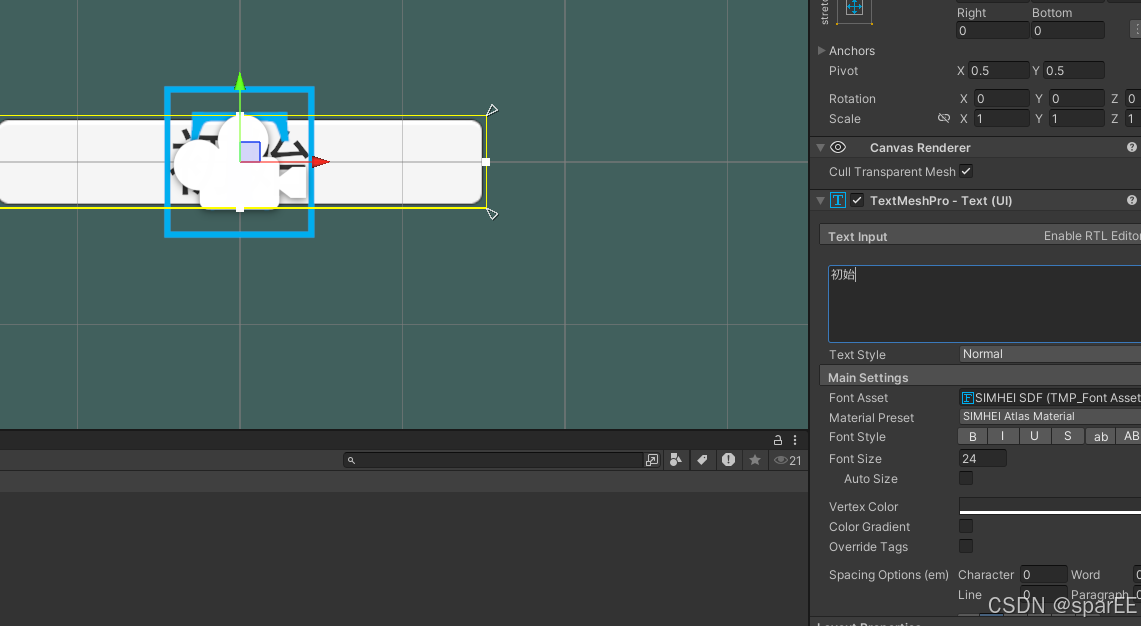
在textinput输入中文,场景中可以正常展示。
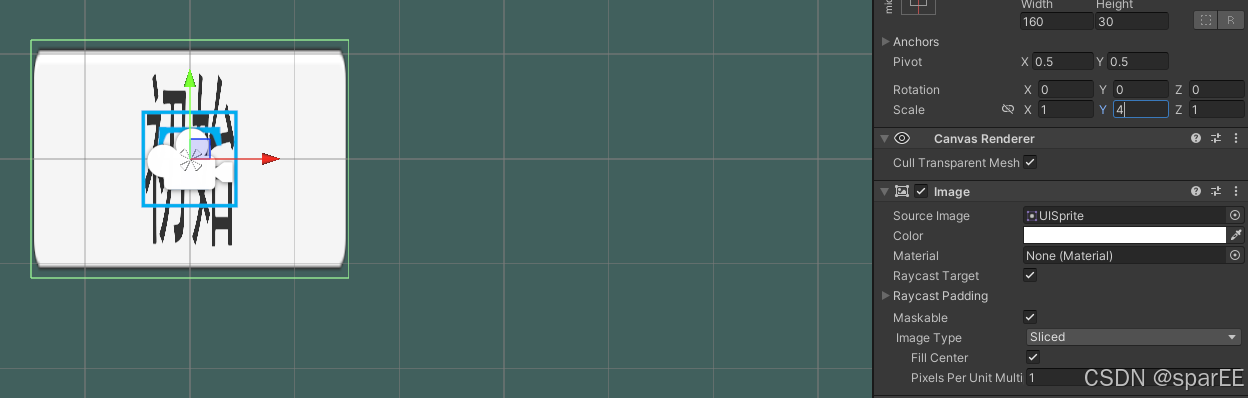
这里text是默认button的子物体,子物体会在父物体变形或者移动时跟着变形或移动。体现了子物体和父物体的继承关系。
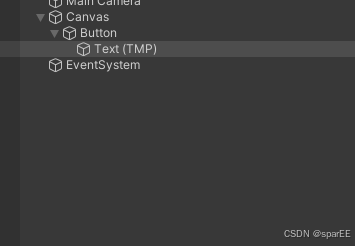
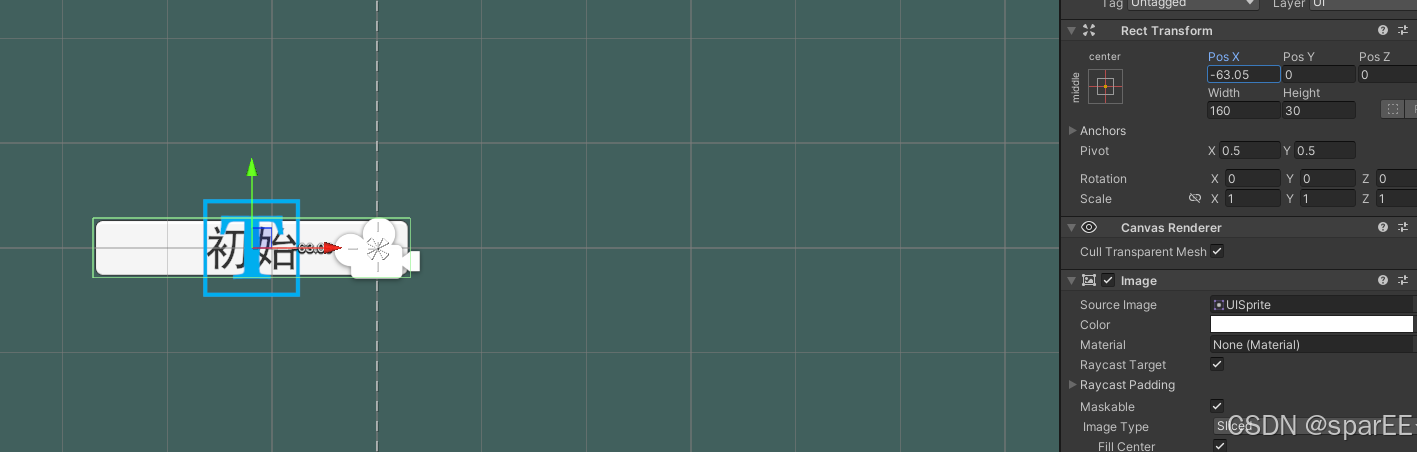
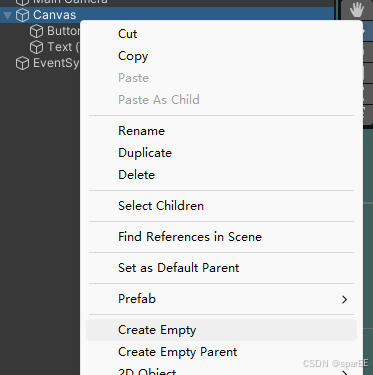
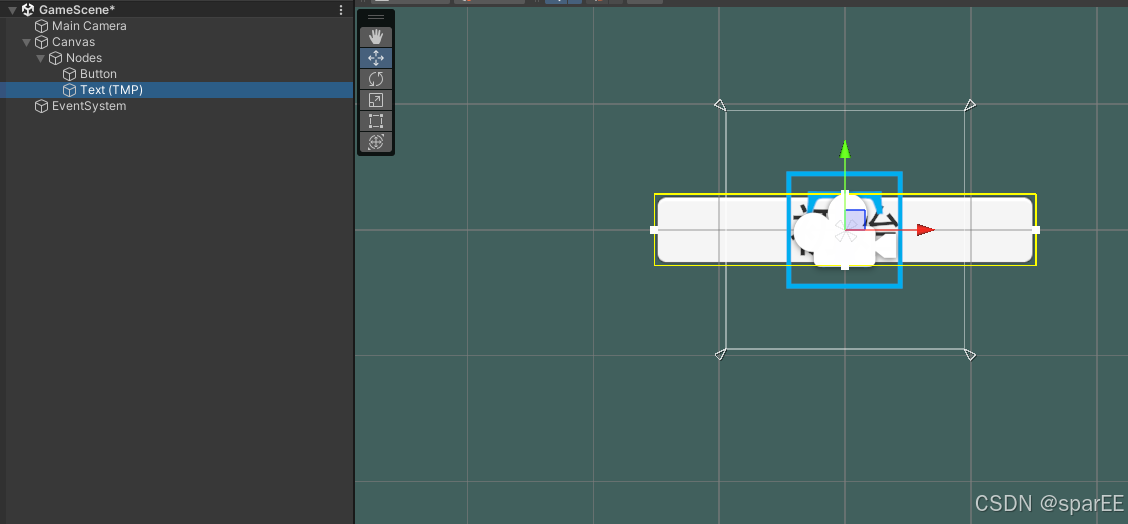
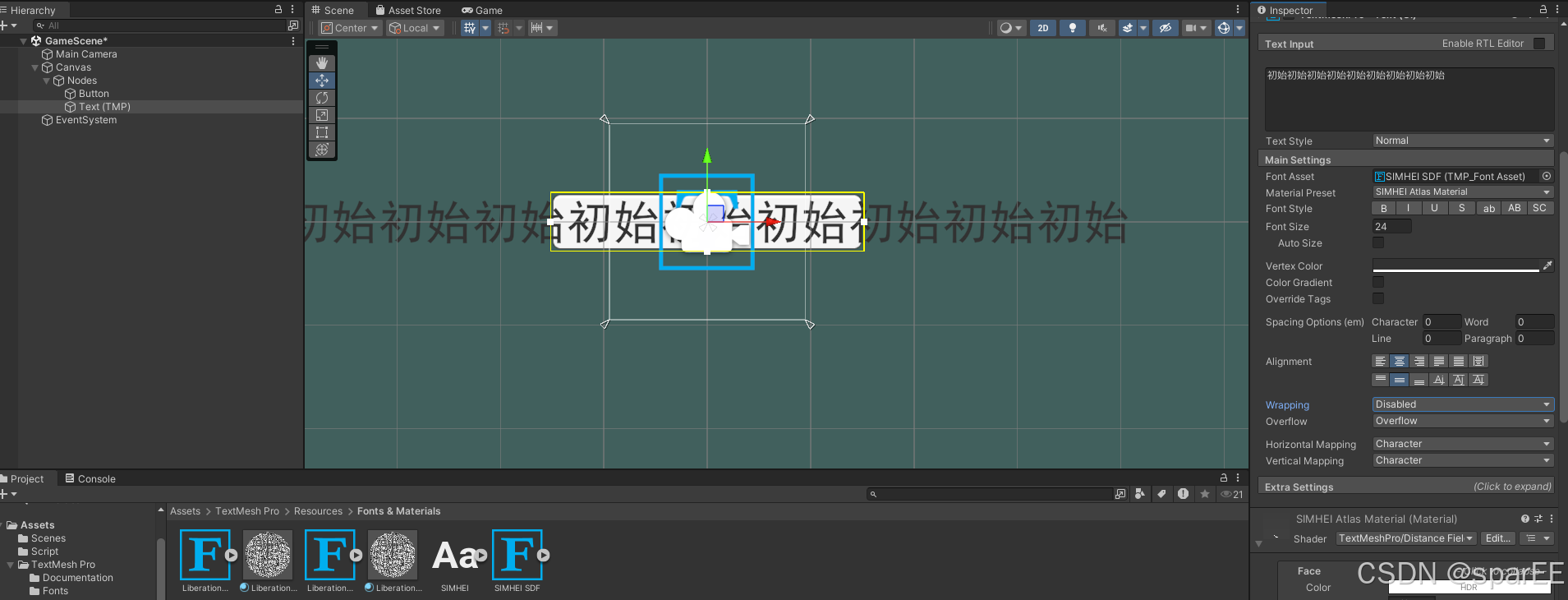
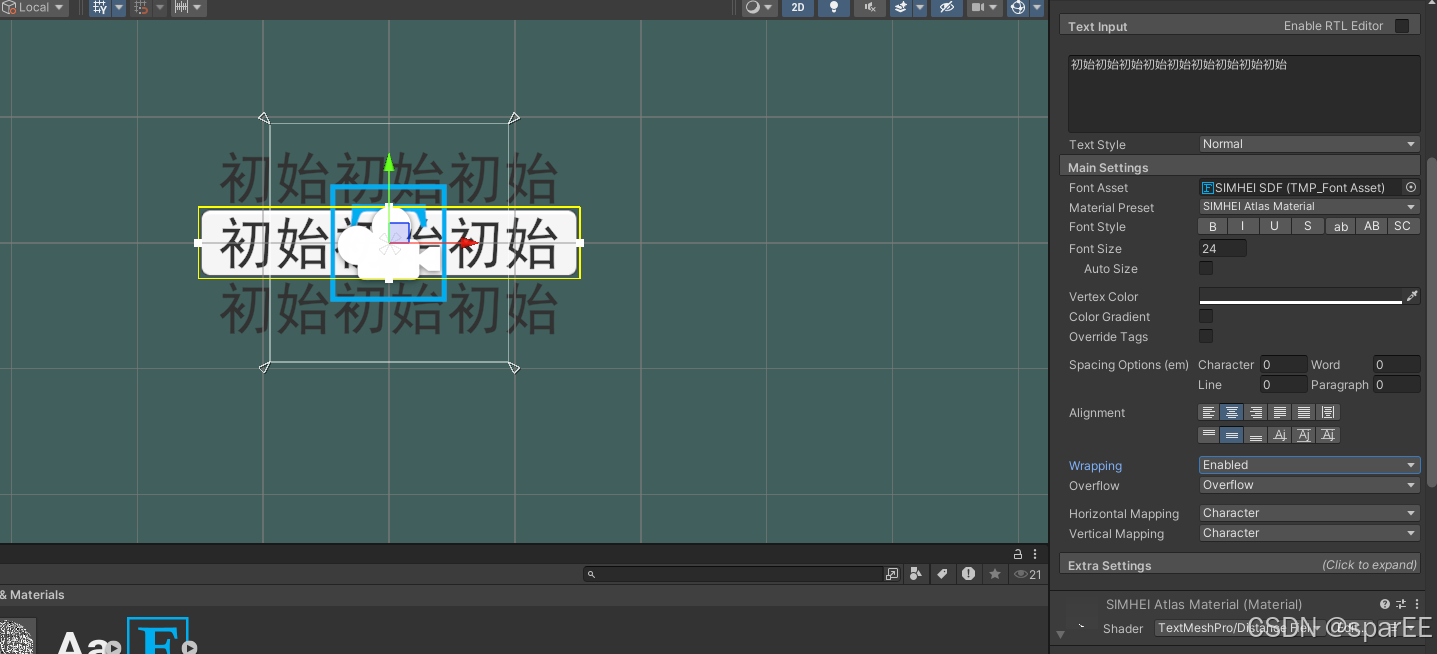
根据之前对案例的分析,按钮大小会根据文字长度变化。为了不让按钮的变化影响文字形状,拖动Text(TMP)使得其与Button变为并列关系,解除继承。这时再拖动按钮,可以看到文本不再继承按钮的变化。再在canvas当中创建新的空物体create empty并改名为Nodes,将text和button拖入其中作并列关系。注意顺序让界面中文字在按钮上方能够看到。
此时改变text内容,不会与button相互影响。
text与button不相互影响,以及wrapping的enable和disable表现
下面为了实现按钮大小随文本长度增加而调整,就需要自己写C#脚本来完善功能了。