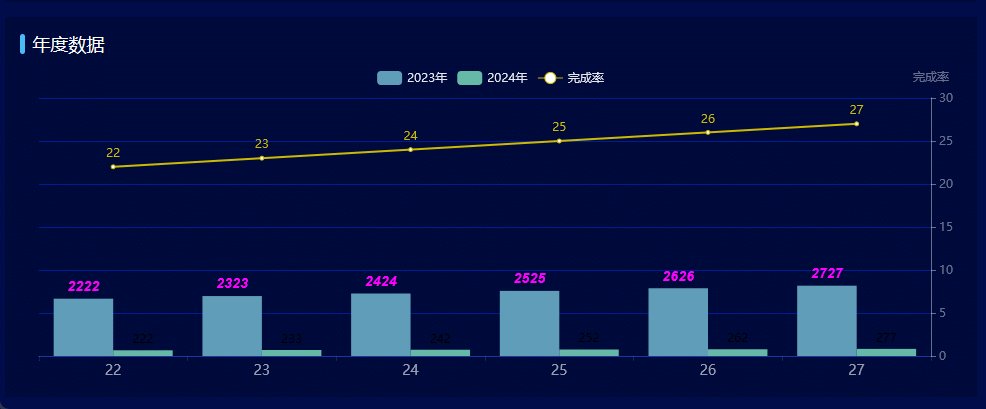
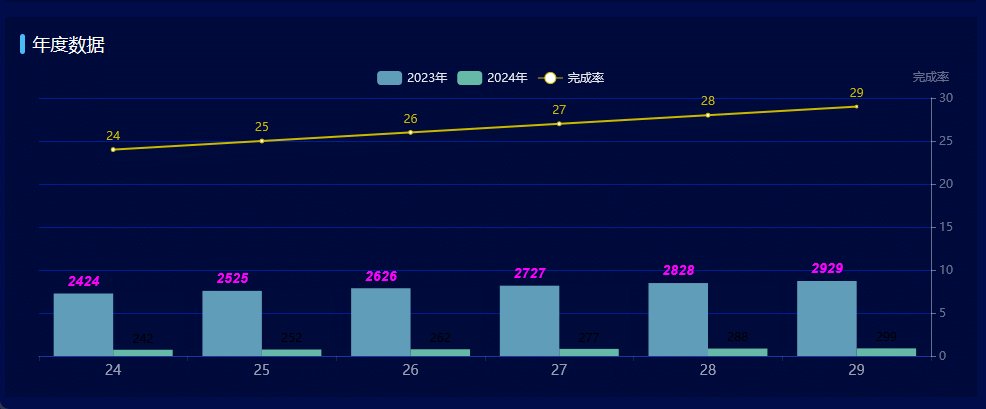
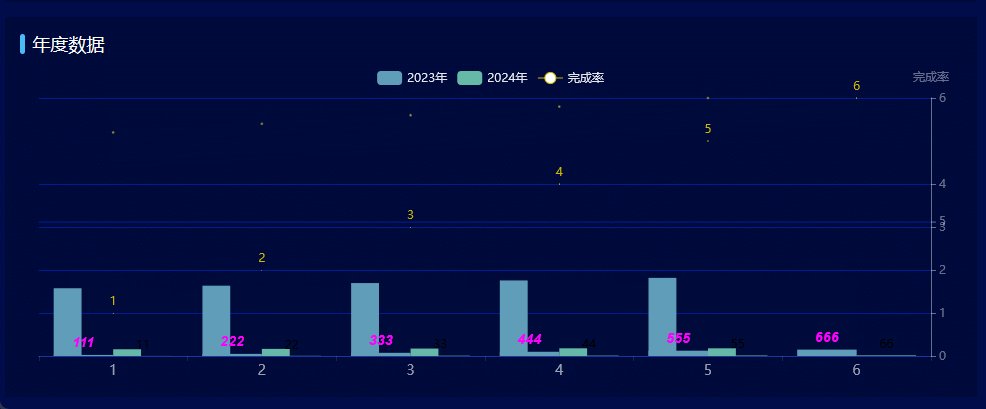
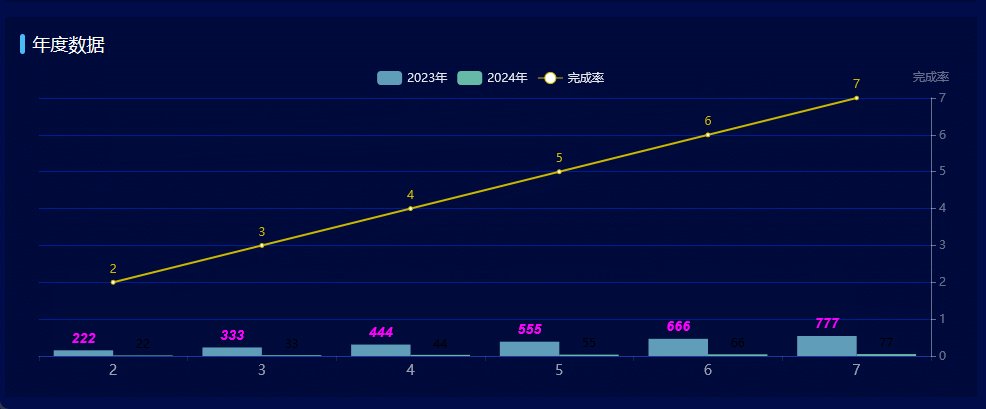
效果图
柱状图代码
function echarts() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart4'));
let xaxisData = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30'];
let option = {
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#57617B'
}
}
},
"legend": {
"data": [
{
"name": "2023年"},
{
"name": "2024年"},
{
"name": "完成率"}
],
"top": "0%",
"textStyle": {
"color": "rgba(255,255,255,0.9)"//图例文字
}
},
"label": {
"show": true, //开启显示
"position": 'top', //在右侧显示:right,
"textStyle": {
"color": "rgba(255,255,255,0.9)"//图例文字
}
},
"xAxis": [
{
"type": "category",
//data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
data: xaxisData,
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"}},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)", fontSize: '14',},
},
},
],
"yAxis": [
{
"type": "value",
"name": "金额",
"min": 0,
"max": 10000,
"interval": 100,
"show": false,
"axisLabel": {
"show": false,//控制是否显示:true,false
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.4)'}},//左线色
},
{
"type": "value",
"name": "完成率",
"show": true,
"axisLabel": {
"show": true,//控制显示
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.4)'}},//右线色
splitLine: {
show: true, lineStyle: {
color: "#001e94"}},//x轴线
},
],
"grid": {
"top": "10%",
"right": "30",
"bottom": "30",
"left": "2%",
},
dataZoom: [
{
xAxisIndex: 0, //这里是从X轴的0刻度开始
show: false, //是否显示滑动条,不影响使用
type: "inside", // 这个 dataZoom 组件是 inside 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: 12, // 一次性展示4个。
},
],
"series": [
{
"name": "2023年",
"type": "bar",
// "data": [123437323, 123578456, 412345636, 912345676, 295532188, 645232535, 434534523, 666673453, 335665340, 334345326, 442323428, 124553222],
"data": [111, 222, 333, 444, 555, 666, 777, 888, 999, 1010, 1111, 1212, 1313, 1414, 1515, 1616, 1717, 1818, 1919, 2020, 2121, 2222, 2323, 2424, 2525, 2626, 2727, 2828, 2929, 3030],
"barWidth": "auto",
label: {
show: true, // 是否显示标签
position: 'top', // 标签位置,可选值为:top、bottom、center、inside(柱状图内部)、outside(柱状图外部)
textStyle: {
color: '#FF00FF', // 标签字体颜色
fontSize: 14, // 标签字体大小
fontWeight: 'bold', // 标签字体加粗
fontStyle: 'italic', // 标签字体斜体
fontFamily: 'Arial' // 标签字体
}
},
"itemStyle": {
"normal": {
"color": {
"type": "linear",
"x": 0,
"y": 0,
"x2": 0,
"y2": 1,
"colorStops": [
{
"offset": 0,
"color": "#609db8"
},
{
"offset": 1,
"color": "#609db8"
}
],
"globalCoord": false
}
}
}
},
{
"name": "2024年",
"type": "bar",
"data": [
// 423332331, 789142442, 334354524, 135534536, 247448338, 845533436, 444545222, 209876532, 313226542, 665367567, 246854533, 156554458
11, 22, 33, 44, 55, 66, 77, 88, 99, 110, 111, 121, 133, 141, 155, 166, 171, 188, 199, 202, 212, 222, 233, 242, 252, 262, 277, 288, 299, 300
],
"barWidth": "auto",
"itemStyle": {
"normal": {
"color": {
"type": "linear",
"x": 0,
"y": 0,
"x2": 0,
"y2": 1,
"colorStops": [
{
"offset": 0,
"color": "#66b8a7"
},
{
"offset": 1,
"color": "#66b8a7"
}
],
"globalCoord": false
}
}
},
"barGap": "0"
},
{
"name": "完成率",
"type": "line",
"yAxisIndex": 1,
"data": [
// 100, 50, 80, 30, 90, 40, 70, 33, 100, 40, 80, 20
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30
],
lineStyle: {
normal: {
width: 2
},
},
"itemStyle": {
"normal": {
"color": "#cdba00",
}
},
"smooth": true
}
]
};
// 使用刚指定的配置项和数据显示图表。
/* myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});*/
console.log('111option.dataZoom===', option.dataZoom);
console.log('111option.dataZoom[0].endValue===', option.dataZoom[0].endValue);
console.log('111xaxisData.length===', xaxisData.length);
timeInterval = setInterval(() => {
console.log('222option.dataZoom===', option.dataZoom);
console.log('222option.dataZoom[0].endValue===', option.dataZoom[0].endValue);
console.log('222xaxisData.length===', xaxisData.length);
if (option.dataZoom[0].endValue == xaxisData.length) {
option.dataZoom[0].endValue = 5;
option.dataZoom[0].startValue = 0;
} else {
option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1;
option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1;
}
myChart.setOption(option);
}, 2000);
}
关键代码
setInterval定时器来实现的自右向左的滚动;
timeInterval = setInterval(() => {
console.log('222option.dataZoom===', option.dataZoom);
console.log('222option.dataZoom[0].endValue===', option.dataZoom[0].endValue);
console.log('222xaxisData.length===', xaxisData.length);
if (option.dataZoom[0].endValue == xaxisData.length) {
option.dataZoom[0].endValue = 5;
option.dataZoom[0].startValue = 0;
} else {
option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1;
option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1;
}
myChart.setOption(option);
}, 2000);
dataZoom: [
{
xAxisIndex: 0, //这里是从X轴的0刻度开始
show: false, //是否显示滑动条,不影响使用
type: "inside", // 这个 dataZoom 组件是 inside 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: 12, // 一次性展示4个。
},
],