一、建议准备工作
1.学成网首页psd文件
2.Cutterman切图工具(Ps插件)
二、布局构思
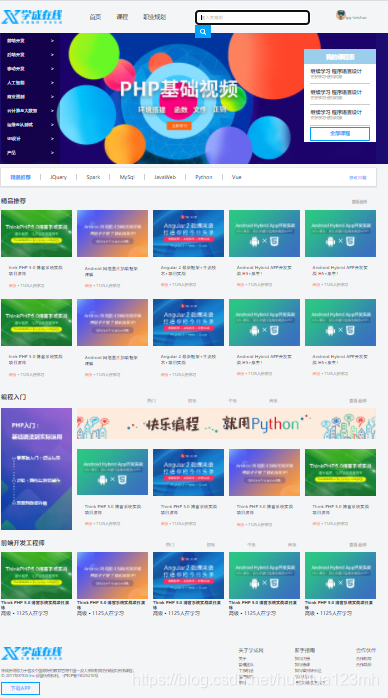
0)整体模块:
| 区域类名 | 区域 |
| .header | 头部区域 |
| .banner | 横幅广告区域 |
| .goods | 精品推荐导航区域 |
| .box | 精品推荐课程区域 |
| .programer |
编程入门区域 |
| .web |
前端开发区域 |
| .footer | 页脚区域 |
注意:因为这个布局大部分显示设置都在版心,所以设置一个公共的版心区域.w,统一宽度和边距,使用时直接调用即可。
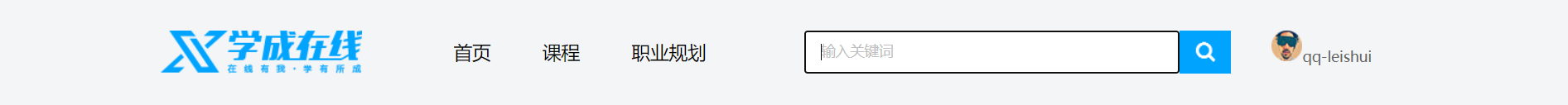
1)header头部区域
图片中可以看出herder头部区域分为四个小块:
| .类名 | 元素 | 要点 |
| .logo | img | logo背景透明 logo.png格式 |
| .nav |
ul>li*3>a | 导航栏不给宽度便于后期加新导航 |
| .search |
input button |
input没有右边框(和图片重叠)border-right:0px; button里面用搜索图片做背景图片 |
| .user | img | 靠右浮动 float: right; |
2)banner横幅广告区域
图片中可以看出banner横幅广告区域是一个大盒子(banner)包含一个版心盒子(w),版心里面包含侧导航栏(subnav)和课程表(course):
| .类名 | 元素 | 要点 |
| .banner | 略 | 设置一个背景颜色和浏览器一样宽 |
| .subnav |
ul>li*9>a | 背景颜色透明 background: rgba(0, 0, 0, .3); |
| .course |
h2 ul>li*3>a a |
a行内标签要转换 display: block; |
| .w(版心) | 无 | 背景要不重复 靠上中心显示 background: url(图片.png) no-repeat top center; |
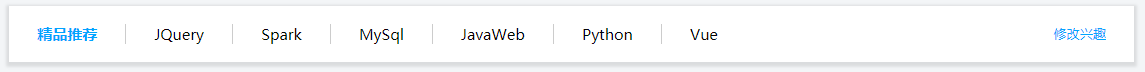
3)goods精品推荐导航区域
图片中可以看出goods精品推荐导航区域分为三个部分:导航标题、横排导航课程(goods-item)、修改兴趣链接(mod):
| .类名 | 元素 | 要点 |
| .goods | 略 | 模块阴影设置 box-shadow: 0 2px 3px 3px rgba(0, 0, 0, .1); |
| 无 |
h3 | 背景颜色透明 background: rgba(0, 0, 0, .3); |
| goods-item |
ul>li*6>a |
给每一个小li添加右边框分割导航 |
| .mod | a | 给一个右浮动让.mod靠右 float: right; |
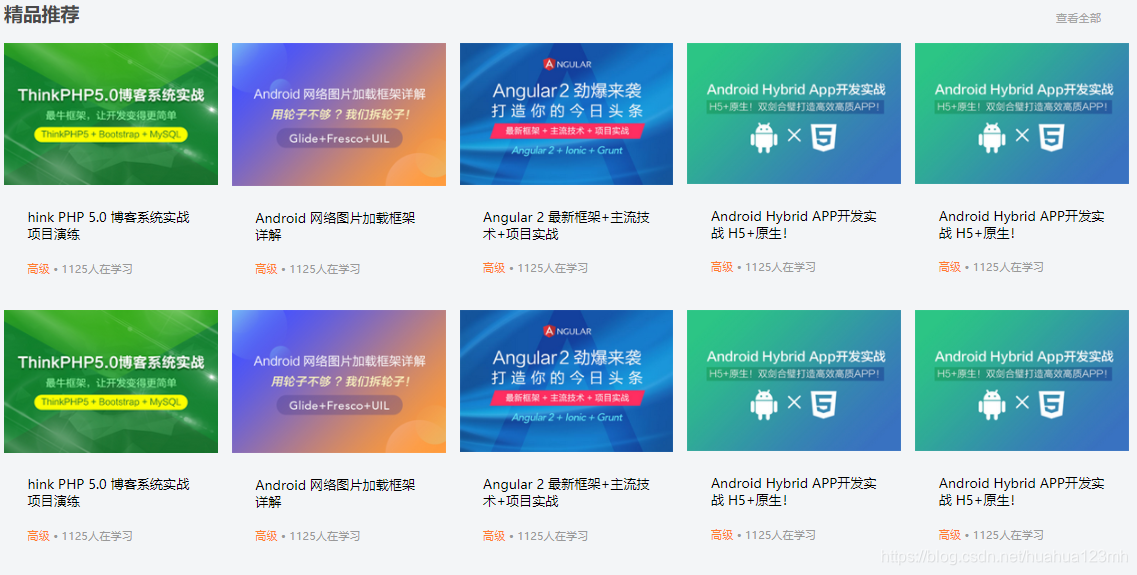
4)box精品推荐课程区域
图片中可以看出box精品推荐课程区域分成了上下两个区域(上区域box-hd 和 下区域box-bd),
1、上区域box-hd分为两个部分:一个展示标题和一个链接
2、下区域box-bd是一个无序列表,里面装了上下各五个,共十个小盒子
| .类名 | 元素 | 要点 |
| 无 | h3 | 左浮动 float:left; |
| 无 |
a | 右浮动 float:right; |
| .类名 | 元素 | 要点 |
| 无 | ul | /* 小技巧:因为单独给第五个盒子li去掉左盒子边距很麻烦, 可以给父盒子ul指定大一点的宽度,把边距装下 */ width: 1225px;(版心宽度+第五个盒子的右边距) |
| 无 |
img | 设置宽高, img占满小盒子 width: 100%; |
| 无 |
h3 |
设置小盒子边距 margin: 20px 20px 20px 25px; |
| .info | div span | 给文字“高级”加上span,方便设置不同于div其他字的颜色 |
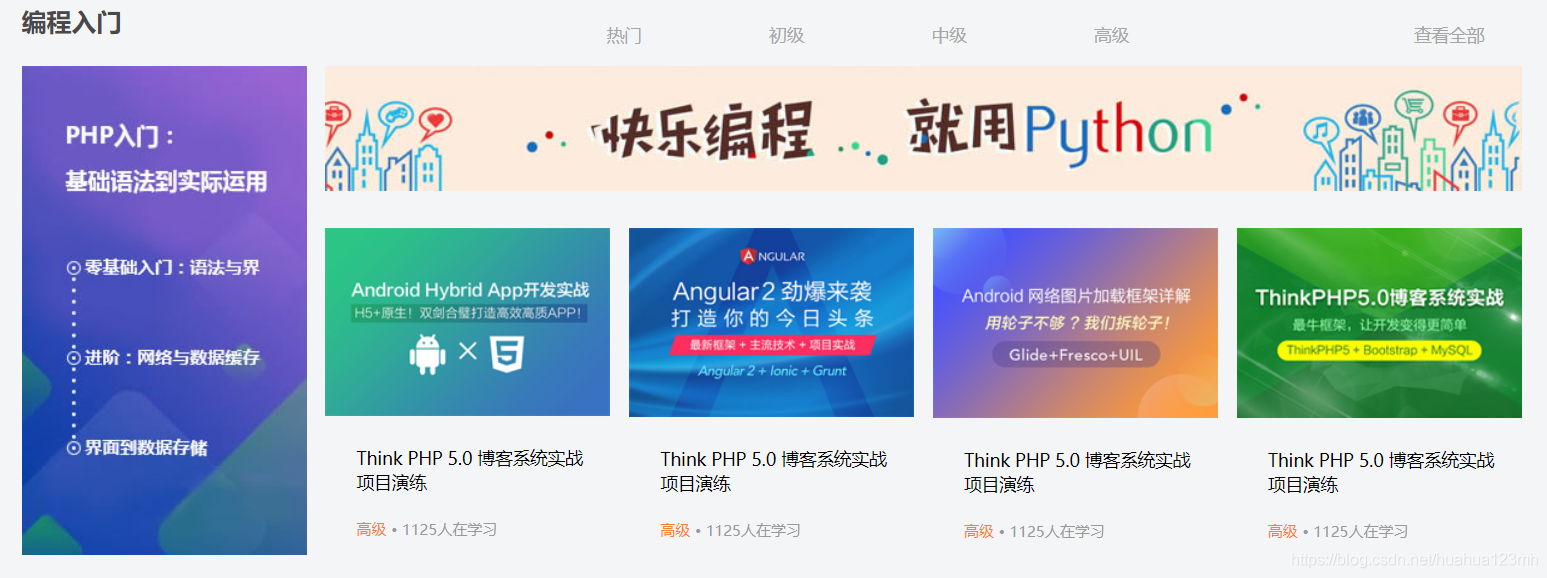
5)programer编程入门区域
图片中可以看出programer精品推荐课程区域分成了上下两个区域(上区域progm-hd 和 下区域progm-bd),
1、上区域progm-hd分为三个部分:一个展示标题和一个中心级别选择导航,以及一个链接
2、下区域progm-bd分为左右两个部分(prom-bd-l左部分和prom-bd-r右部分),
1)左部分就是一张图片展示,
2)右部分又分为prom-bd-r-top右上部分展示图片,和prom-bd-r-bottom右下部分展示列表
| .类名 | 元素 | 要点 |
| 无 | h4 | 左浮动 float:left; |
| 无 |
ul>li*4>a | 左浮动 float:left; |
| 无 | a | 右浮动 float:right; 注意链接标签选中状态改变颜色 .progm-hd a:hover |
| .类名 | 元素 | 要点 |
| 无 |
img | 设置宽高, img占满小盒子prom-bd-l width: 100%; |
| .类名 | 元素 | 要点 |
| .prom-bd-r-top | img | 设置宽高, 靠右浮动 float:right |
| prom-bd-r-bottom |
ul>li*4>a | 注意最后一个盒子去除右边距,不然盒子会掉下来 先给盒子一个类名,例如<li class="four">...</li> 然后css里面: .four{margin-right:0px;} 注意权重 |
| li里面的小东西 | img p div... |
这里的小li做法与精品推荐课程模块类似,直接参考即可,不再赘述。 |
6)web前端开发区域
因为这个区域web-hd部分和programer部分一样,web-bd部分和精品推荐课程里面的box-bd部分类似可以参考着来做,因此这里省略不讲。
注意:因为下一部分要做footer页脚部分,为了不影响下面的布局,因此要在此处清除浮动,这里用clearfix方法,在类名里加上即可,然后在去css里面贴上以下代码:
/* 双伪元素清除浮动 */
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
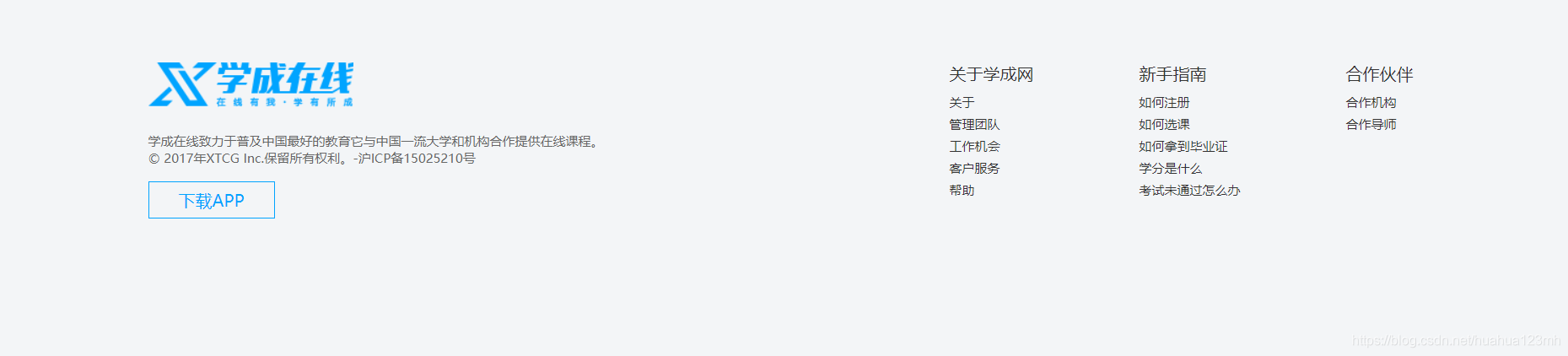
7)footer页脚区域
footer页脚比较简单,从图片中可以看出,footer页脚大盒子是一个标准流,内容分为左右两个部分,分别用左右浮动,
左边(copyright):上面一个logo,中间一段文字,下面一个链接标签
右边 (link):三个列表,这里我们采用自定义列表,即dl dt dd制作
| .类名 | 元素 | 要点 |
| 无 | img | logo采用logo.png格式 |
| 无 | p | 换行 |
| .app | a | 转换块级元素设置宽高,边框 display: block; |
| .类名 | 元素 | 要点 |
| 无 | dl | 左浮动 float:left |
| 无 | dt | 放标题 |
| ... | ... | ... |
三、感谢阅读
不足之处欢迎私信留言探讨交流,谢谢!