骑士人才系统我就不多说了目前来说我接触的人才系统里面除了phpyun就是骑士人才了,两个历史都很悠久,总起来说功能方面各分伯仲,前几期我作过Phpyun的配置教程这次我们针对骑士人才系统说说怎么使用VUE源码本地一键打包后台和在线升级方式,本人长期做科普教程大家可以关注我下获取代码也可以找我昵称,希望同行在CSDN上共同进步。
注意目前骑士和Phpyun都是全开源,骑士的全开源内容包括了小程序VUE代码关于怎么打包?
1.准备工作:安装 [ Nodejs ]
Nodejs下载地址: https://nodejs.org/zh-cn/
WIN7环境下不支持高版本Nodejs,可以在 https://nodejs.org/dist/ 下载较低版本安装
2.安装后要检查是否安装正常(正常显示版本号即正常)
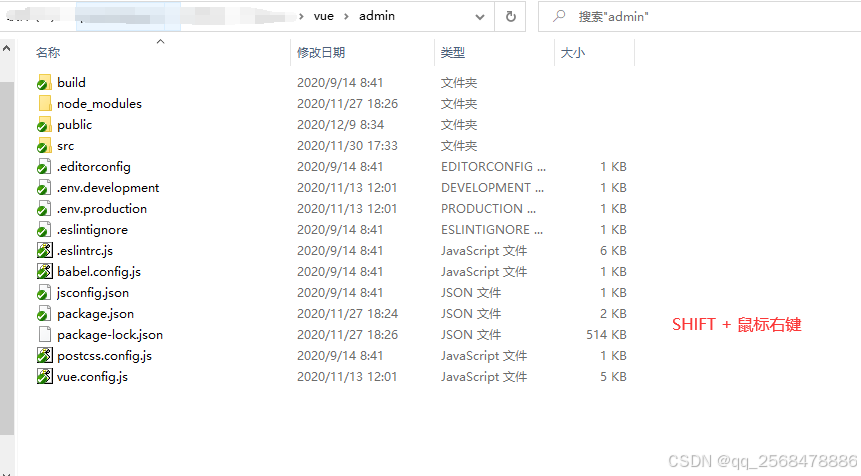
3.选择一个要打包的目录以admin后台为例(商业用户购买的程序会给一个单独的VUE目录包里面包括总后台源码手机版源码小程序源码等)
vuecode 目录下包含文件:
admin #后台文件
member #会员中心
mobile #移动端
adminm #移动端后台
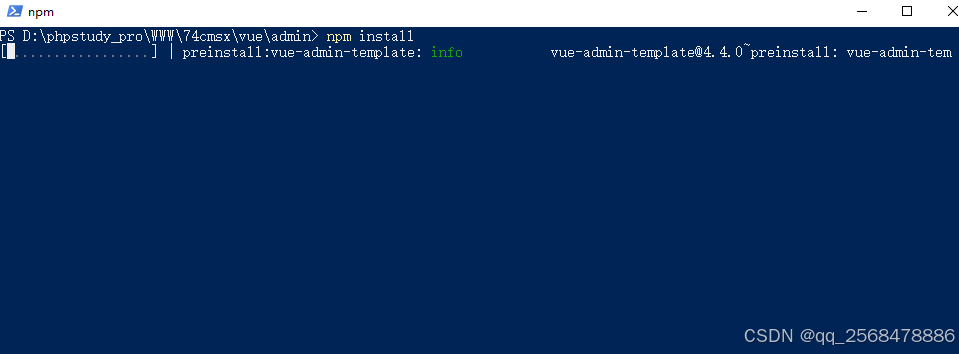
4.通过powershell进入到对应的UVE目录,窗口打开之后输入如图所示的命令
npm install
如图:
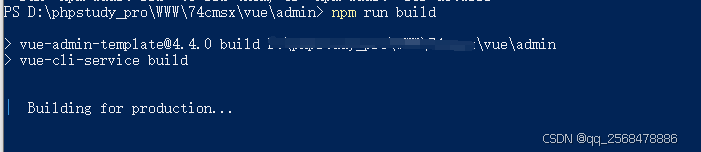
5.等待安装(下载安装项目所依赖的包,可能会需要几分钟时间)完成之后,输入下图所示代码,开始编译(打包)程序
npm run build
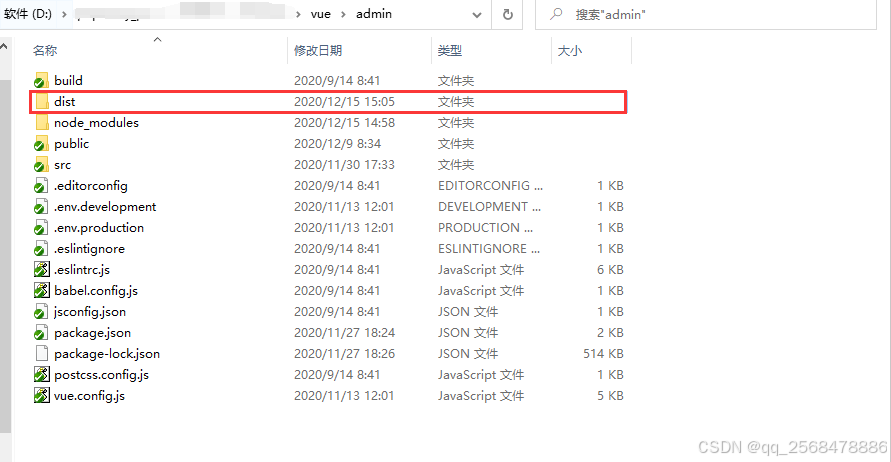
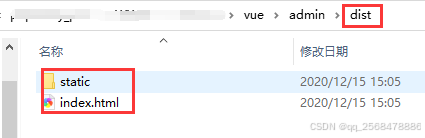
6.编译(打包)命令执行结束之后会在当前目录下生成 dist 文件夹 ,如下图所示
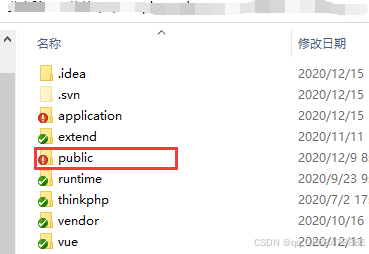
7.将该文件夹下的所有文件复制到根目录下 public 文件夹中对应的模块中
admin 对应 admin ,mobile 对应 m,member 对应 member,adminm 对应 adminm