1.wxml文件
<view style='width:100%;height:200rpx'>
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{
{ ec }}"></ec-canvas>
</view>
2.js文件
import * as echarts from '../../common/ec-canvas/echarts';
function initChart(canvas, width, height, dpr, data) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
})
canvas.setChart(chart);
var option = {
series: [
{
name: '访问来源',
type: 'pie',
radius: ['60%', '70%'],
animationType: 'scale',
silent: true,
labelLine: {
normal: {
show: false
}
},
data: [
{
value:10},
{
value:3}
],
color: ["#666", "#179B16"]
}
]
}
chart.setOption(option);
return chart;
}
Page({
/**
* 页面的初始数据
*/
data: {
ec: {
onInit: initChart
}
}
})
3.json文件 (ec-canvas组件需要到官网下载,然后放到一个文件夹里面,然后在json文件中引入)
{
"usingComponents": {
"ec-canvas": "../../component/ec-canvas/ec-canvas"
}
}
需求:假如有一个列表,每一条数据表示一个部门,然后通过图表展示出:个部门之间柱状图的比较
基于上面例子我们进行分析一下:
从wxml文件可以看出ec-canvas组件定义了两个属性canvas-id和ec ,这种自定义属性一般用来传参,也就是传一些参数给ec-canvas组件内部。canvas-id我们暂时先不管,看一下ec ,在js文件中data里面定义了ec ,
ec它是一个对象,并且有个属性onInit 它的值是initChart函数(不是执行之后的喔),通过ec属性将initChart函数传入了ec-canvas组件内部,这时我们可以知道,initChart函数是在ec-canvas组件里面执行的。
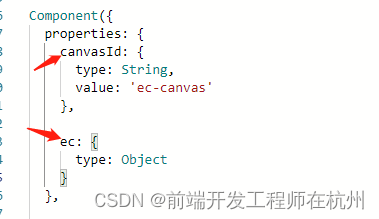
打开ec-canvas.js文件,简单的看一下源码:
上图的两个属性,是通过组件传参的方式传进来的:
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{
{ ec }}"></ec-canvas>
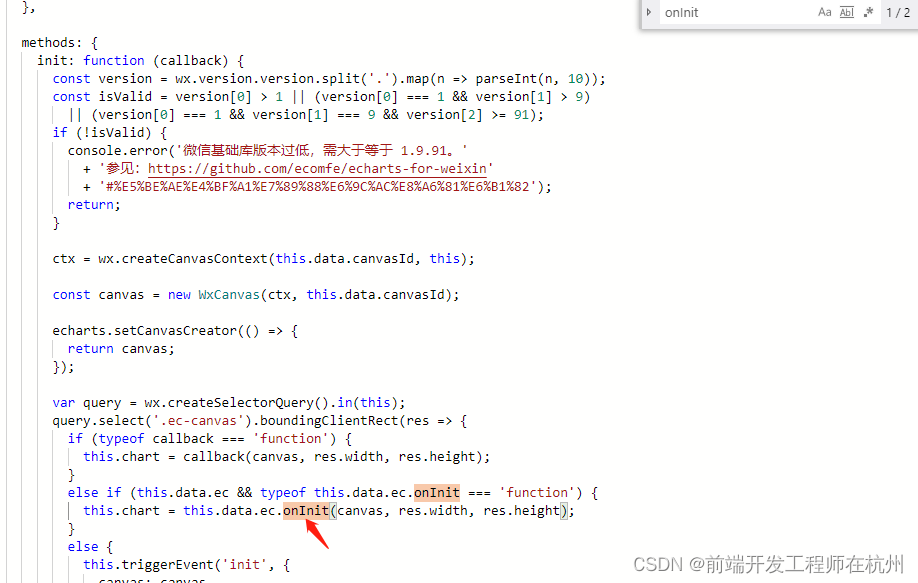
因为initChart函数赋值给了ec对象的onInit属性,所以我们可以搜索一下onInit ,可以发现它在init函数里面,如图:
我们先捋一捋这个逻辑,首先在引入组件的时候,通过ec属性传了个对象到ec-canvas组件内部,而这个对象有个属性onInit 值为一个函数,然后进入ec-canvas.js文件,在ready钩子函数中,判断ec对象是否存在(也就是判断用户是否传了ec进来),
如果存在,执行init方法,在上图中可以发现,init方法内部会执行onInit方法(如果条件满足的话),然后将函数返回的chart实例赋值给this.chart。
实现代码如下:
1.wxml代码
<view class='test' wx:for="{
{itemList}}" wx:for-item="item">
<view>{
{
item.name}}</view>
<view style='width:100%;height:200rpx'>
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" tuData="{
{item.data}}" ec="{
{ ec }}"></ec-canvas>
</view>
</view>
2.js代码
import * as echarts from '../../common/ec-canvas/echarts';
function initChart(canvas, width, height ,data) {
//这里多加一个参数
const chart = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(chart);
var option = {
series: [
{
name: '访问来源',
type: 'pie',
radius: ['60%', '70%'],
animationType: 'scale',
silent: true,
labelLine: {
normal: {
show: false
}
},
data: data,
color: ["#666", "#179B16"]
}
]
}
chart.setOption(option);
return chart;
}
Page({
/**
* 页面的初始数据
*/
data: {
ec: {
onInit: initChart
},
itemList:[
{
name: '1', data: [{
value: 10 }, {
value: 1 }] },
{
name: '2', data: [{
value: 10 }, {
value: 4 }] },
{
name: '3', data: [{
value: 10 }, {
value: 7 }] },
]
}
})
3.修改ec-canvas.js文件(这个文件是从echarts官网下载的)
在wxml文件里,引用ec-canvas组件时,传了个tuData参数过去,所以我们需要在组件内部接收一下,在ec-canvas.js文件里面找到properties对象,
properties: {
canvasId: {
type: String,
value: 'ec-canvas'
},
ec: {
type: Object
},
tuData:{
//这是新增的参数
type: Object
}
}
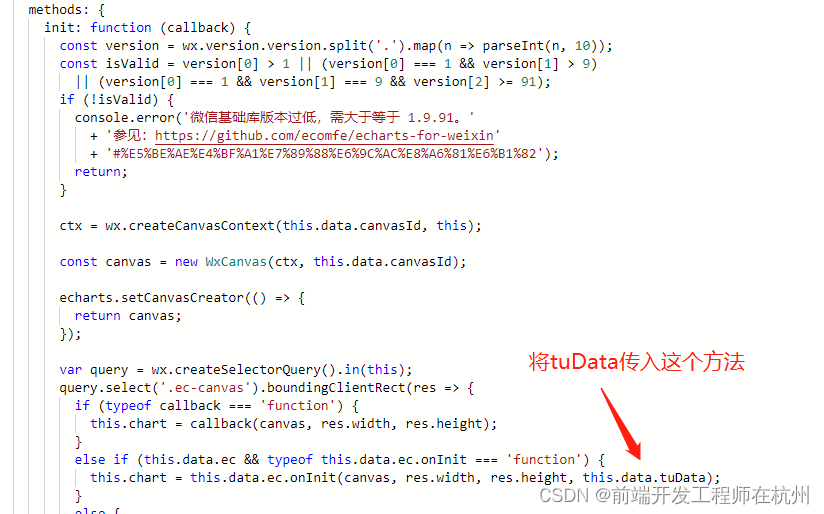
4.找到init方法,将tuData传入onInit方法里面即可
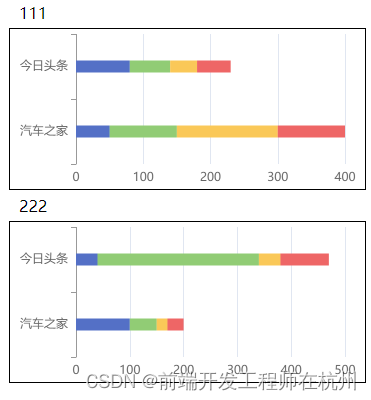
5.效果图
总结:因为chart实例是在ec-canvas组件内部才创建的,其它页面使用ec-canvas组件时,通过传参的方式,将实例化chart的方法通过ec属性传入ec-canvas组件内部进行实例化