反射型xss
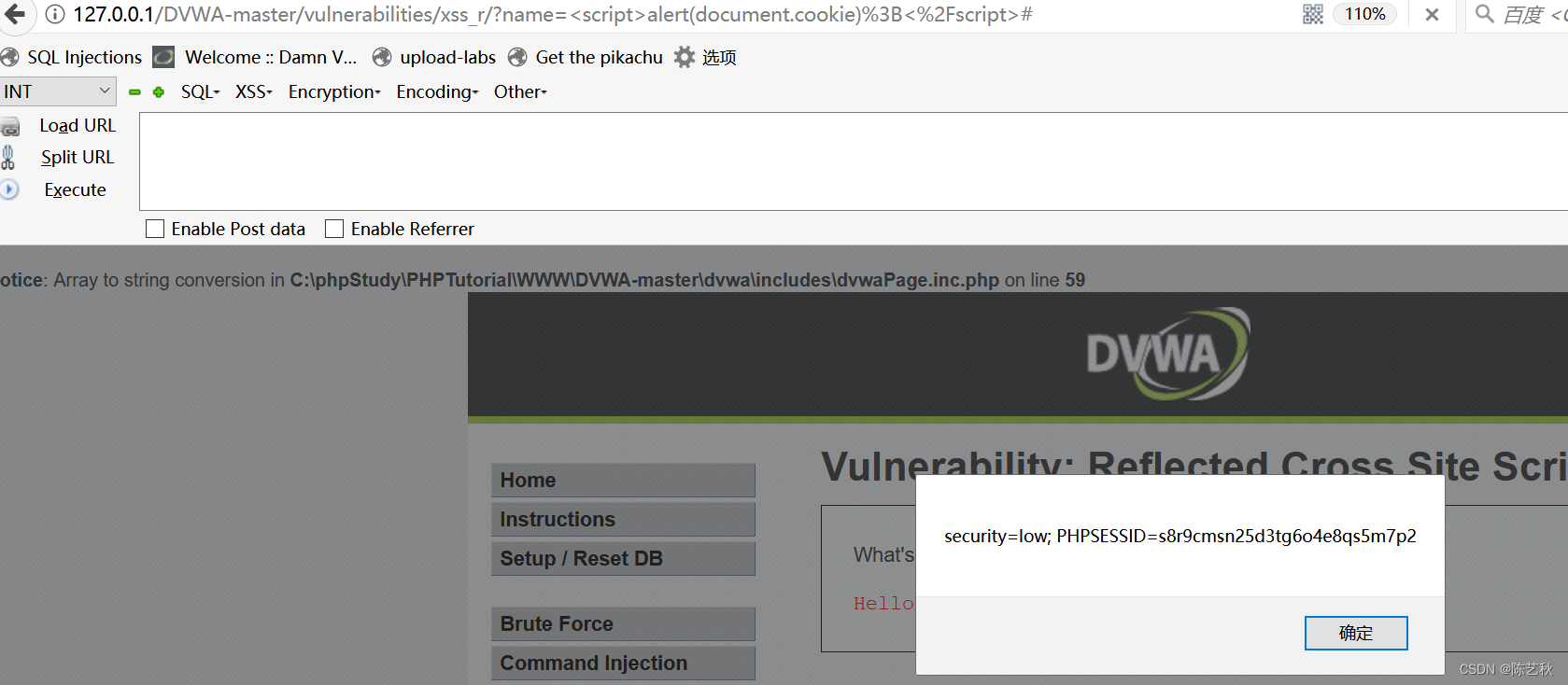
low
直接在输入框输入提前准备的代码,就可以得到回显cookie信息

Medium
在输入代码之后,回显的是hello 用户名,而没有发生弹窗回显cookie信息,这说明可能是源码里过滤 了<script>,想起了文件上传的大小写绕过,尝试一下

我去,成功,学以致用还是牛
<ScRipT>alert(document.cookie);</ScRipT>

High
一样输入代码,这回直接只回显一个尖括号

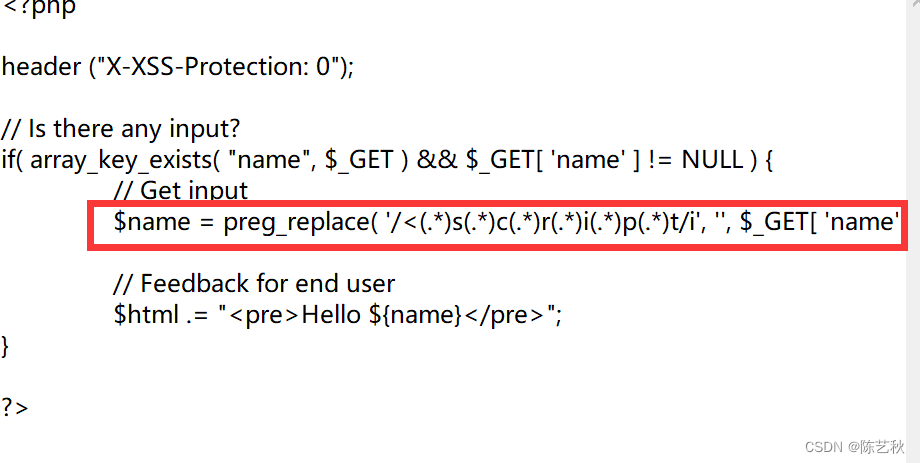
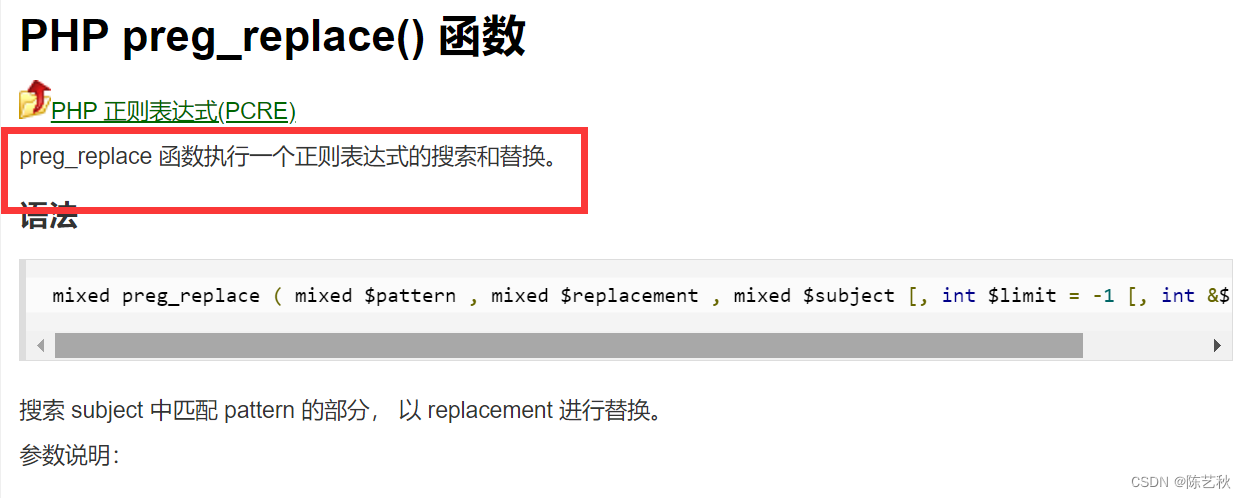
看看源码,虽然看不懂,但是红框代码也很可疑,然后我去看了一下别人的wp,也说到了红框里的一个函数,preg_replace

简单来说是一个替换函数,以上面的语句来说直接将seript替换为空了

虽无法使用<script>标签注入XSS代码,但可以通过img,body等标签进行注入。
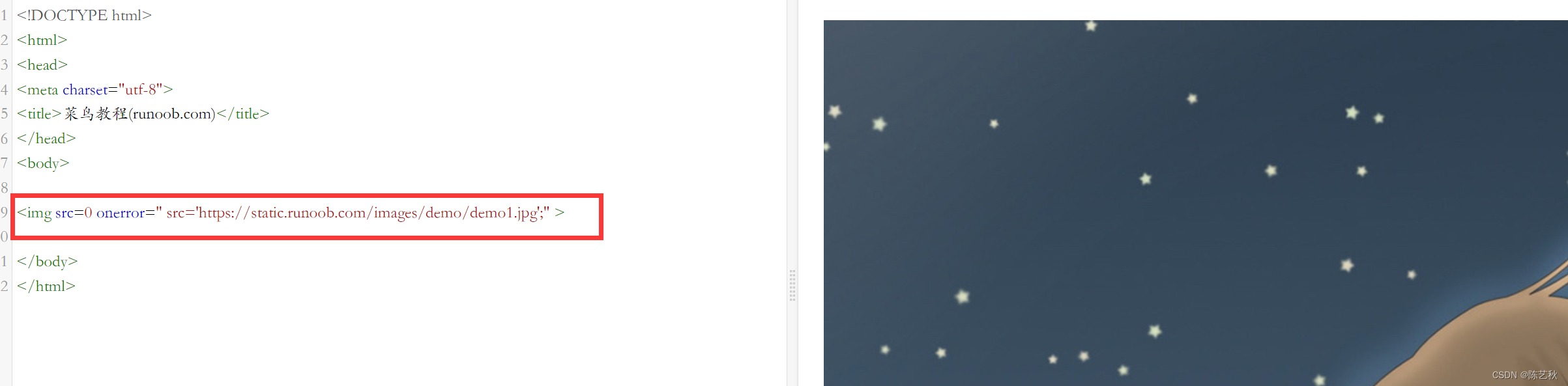
img标签
img标签的src属性可以指向一个图片的url

img标签支持onerror 事件,在装载文档或图像的过程中如果发生了错误,就会触发onerror事件

所以我们就可以利用这个性质,构造一个img的payload注入进去
<img src=0 onerror=alert(document.cookie)>
存储型xss
low
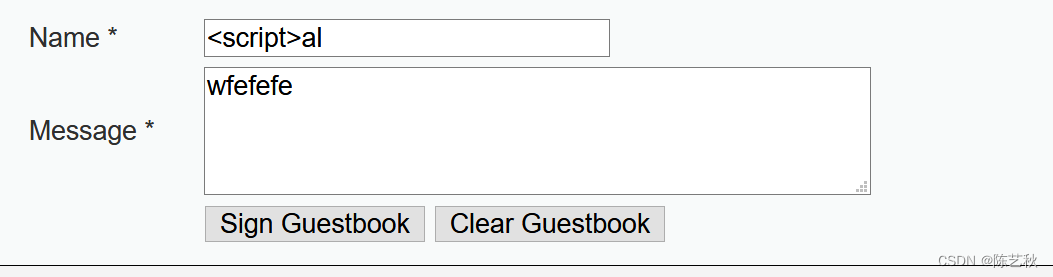
没有任何过滤,但是存储型的xss是以留言板的形式出现的,它的名称栏和信息栏都有长度限制,但是利用开发者工具可以修改源码

Medium
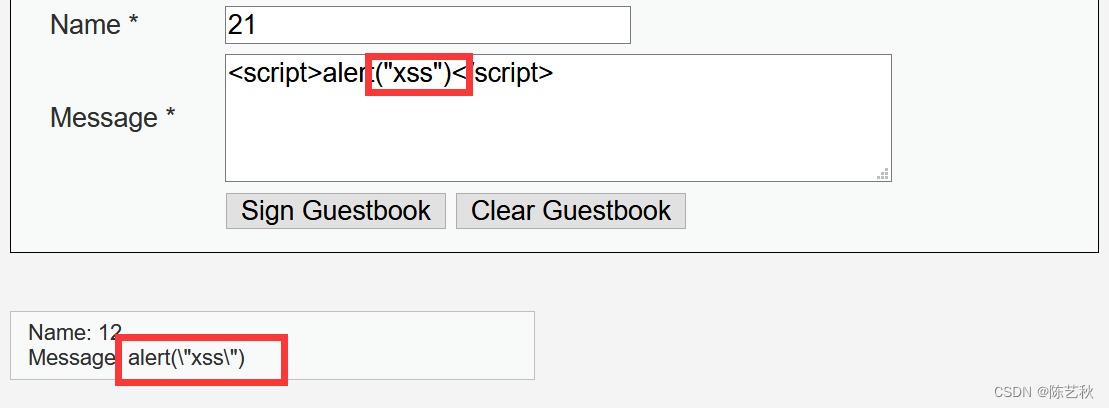
输入注入语句之后发现,只有seript标签被过滤掉了,也可以尝试一下双写,或者大小写绕过

结果还是不行

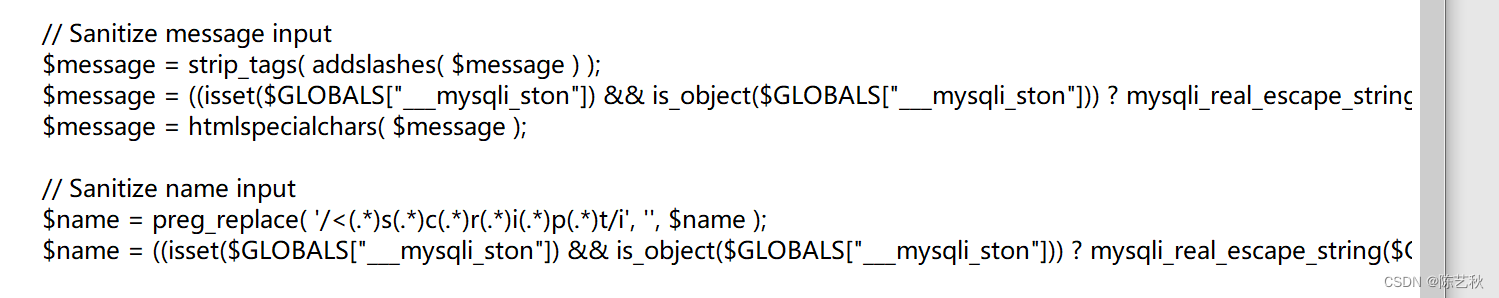
看看源码

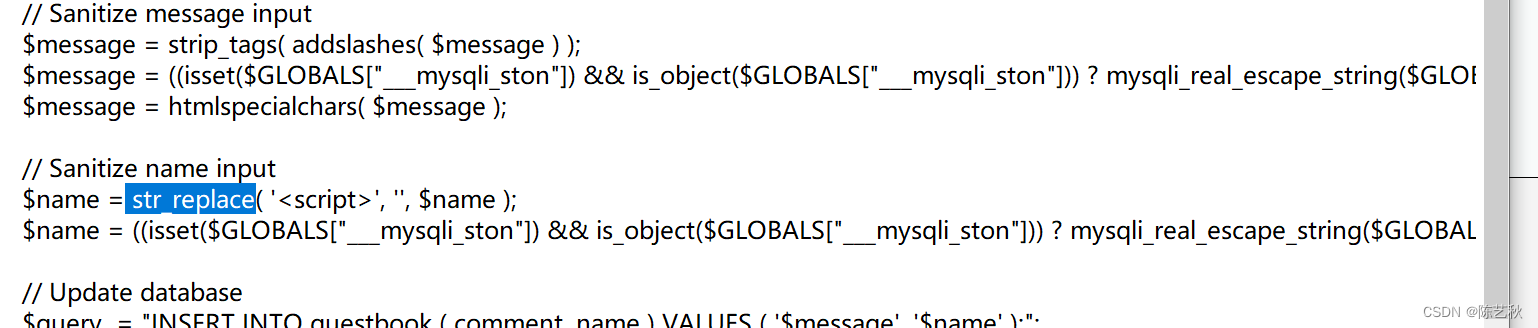
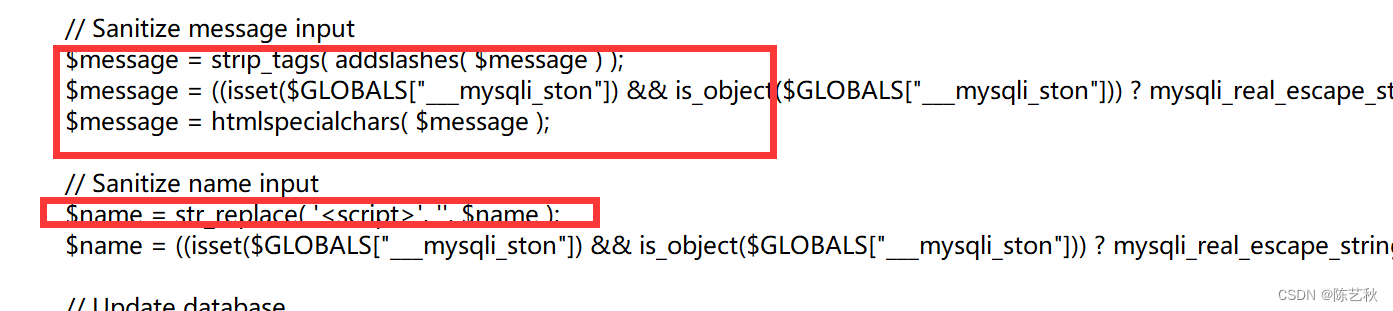
message源码涉及到三个函数strip_tags,addslashes,htmlspecialchars
strip_tags函数
他会直接剥去html的标签例如<b></b>,<seript>都会被直接去掉

所以我们看到的输出结果就只有语句本体

addslashes函数
它的作用是在预定的一些字符前添加斜杠

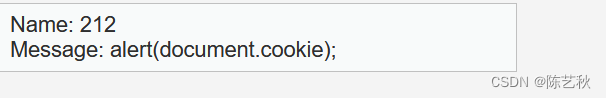
换一种注入语句,就可以很明显的看到这个函数产生的作用,但是具体在这里起啥作用,还是不了解

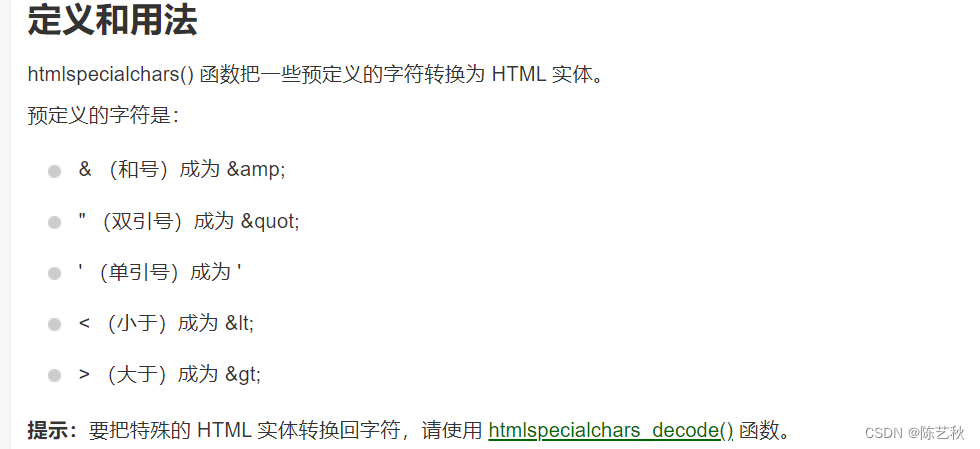
htmlspecialchars函数

把 < 和 > 转换为实体常用于防止浏览器将其用作 HTML 元素。当用户有权在您的页面上显示输入时,对于防止代码运行非常有用。
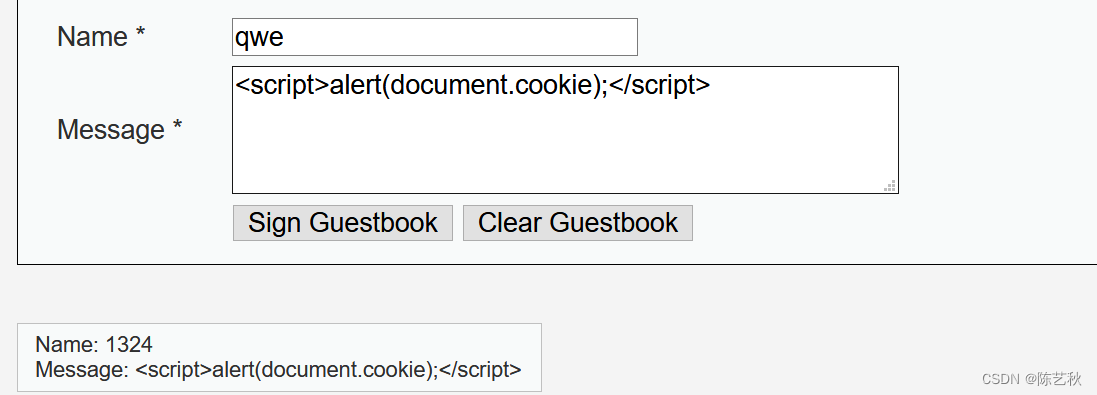
这里因为前面已经把标签给过滤掉了,我们在源码中删除strip_tags语句,就可以很清楚的看到作用
他会直接原样输出语句,不会被执行

但是,message段过滤了这么多,但是name段缺只是将script替换为空,isset主要是检测是否为空,应该没有关系

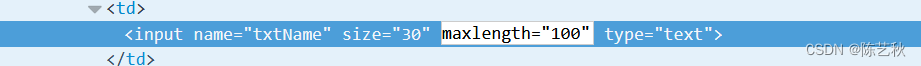
我们就可以从name输入框入手,利用大小写或者双写进行绕过注入,但是哦,对name输入框进行了长度限制,不过没有问题,直接可以使用开发者工具进行改写

长度改为100

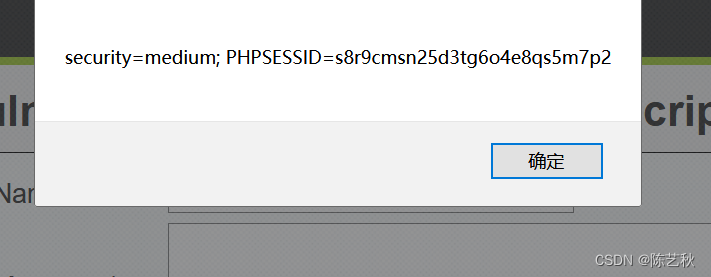
大小写绕过成功

High
直接查看源码吧,我也估计想不出来
发现还是那几个函数哦,massgae段跟Medium一样,直接放弃注入
name段在原先替换字符串的基础上,增加了一个正则表达式的替换,那这个就可使用之前的方式,只不过注入的输入框变成了name

在修改限制长度后,在name框输入,注入成功