文章目录
前言
1:什么叫作用域
可以起作用的范围
function fun(){
var a = 1;
}
fun();
console.log(a);//会报错我们的作用域只有全局作用域和函数作用域。
一:全局作用域
1:全局变量的声明
直接编写到Script里边的代码,就是全局作用域。全局作用域在页面打开时创建在页面关闭时销毁。
在全局作用域中有一个全局对象window,我们可以直接使用。
对象,都是对现实对象的抽象,他依赖于一个浏览器窗口,window对象就代表是一个浏览器窗口,他由我们的浏览器创建,可以直接使用。
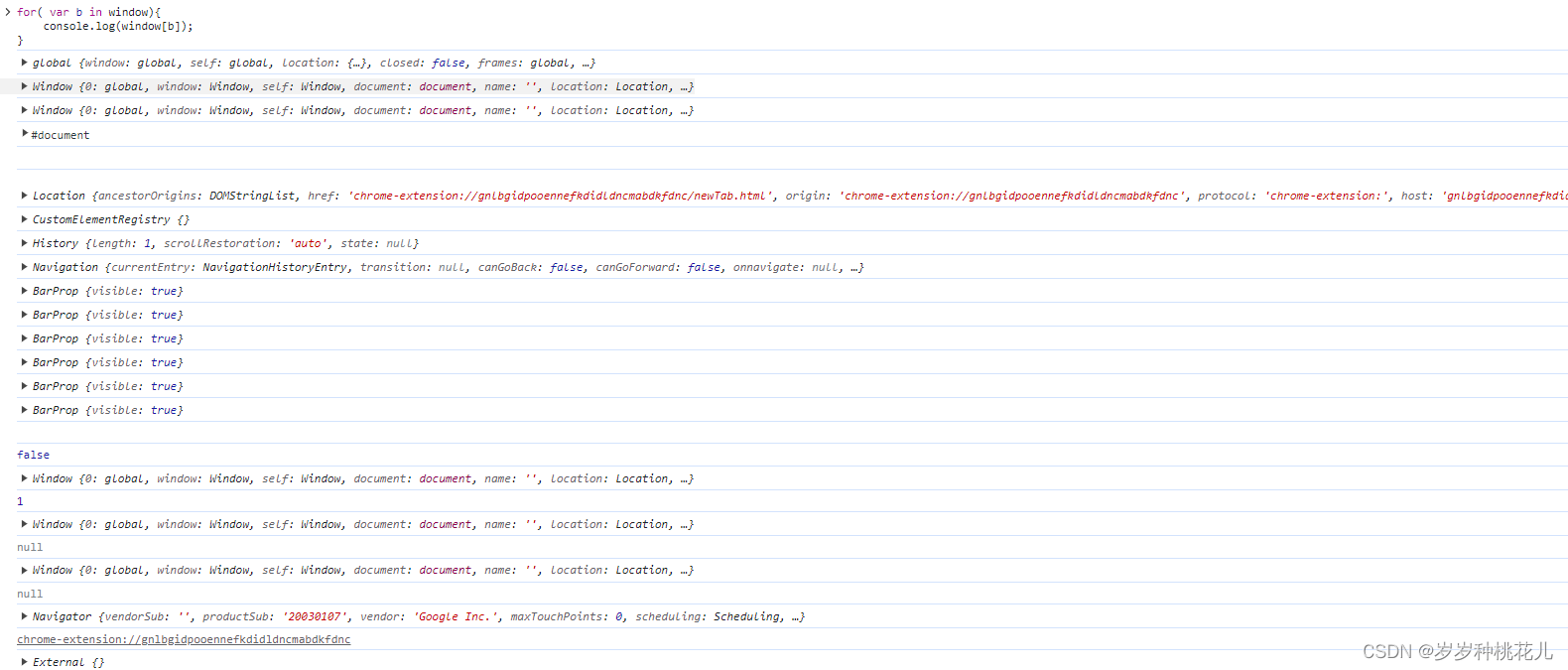
window是浏览器创建的一个全局对象,在全局作用域里边,我们创建的对象都会作为window对象的属性进行保存。 如下操作可以证明:

全局作用域下的对象都会作为window对象的属性保存。
全局作用域下的函数都会违window对象的方法进行保存。
所以,我们说我们的方法和函数没有区别。我们定义的函数实际上就是window对象的方法。
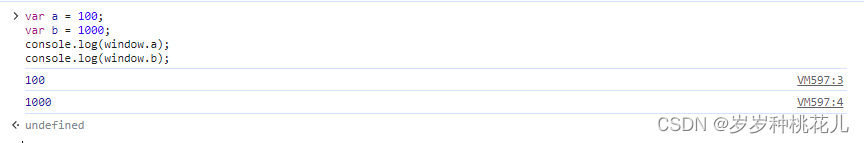
var a = 123;
b = 123;
定义一个全局作用域变量,使用或者不使用var都是可以的。不使用var的话,本质上相当于这样:
a = 123;
window.a =123;也就是直接往window对象当中进行添加属性和赋值。
2:变量声明和使用的顺序
声明需要在使用之前。
console.log(a);
var a = 123;这样写会将var a提前到代码前,这样的话,console不会报错,只是打印的undefined。因为赋值是在后边处理的。
console.log(b);
b = 100;
这个没有var,所以这个不会提前,这样写执行就会报错!
3:方法声明和使用的顺序
fun();
function fun(){
console.log("xxxxxxxxxxxxxxxxxx");
}使用函数声明形式创建的函数,会在调用前就已经被加载。会直接把这个函数创建好了。所以,我们可以在函数声明前调用函数。这是没有任何问题的。
使用函数表达式创建的函数不会被提前,代码表达如下:
var fun function (){
console.log("xxxxxxxxxxxxxxxxxx");
}
fun();
fun()调用只能在后边。因为var fun赋值实在。代码执行到的哪一行进行处理。
函数声明会被提前,函数表达式不会被提前
全局作用域中的变量是全局变量,在页面的任意部位都可以进行访问。