一套商城系统的诞生,除了代码的编写,UI设计也至关重要。UI设计关系到商城系统的最终呈现效果,关乎整体商城的风格展现,如果UI设计做不好,带来的负面影响也是不容小觑的。
1、在很多商城系统开发中,有时会有多位设计师同时进行某个项目的设计,如果没有统一的设计规范,设计师们很可能会采用不同的设计风格,使整个商城系统的UI界面风格不统一,让用户在使用时感觉很跳脱。
2、UI设计的目的是提供良好的用户体验。如果没有UI设计规范,设计师可能会忽视一些重要的用户体验原则,如页面布局、交互方式、色彩搭配等,会让用户感到不便或困扰。
3、没有UI设计规范意味着每次设计都要从头开始思考和决策,这会增加设计师的工作量和时间成本。同时,没有统一的设计标准,设计师之间难以进行有效的协作和沟通,也会严重影响设计效率。
4、缺乏UI设计规范,还会导致设计的不一致性和冗余性增加,给后续的维护和更新工作带来困难。当需要对商城UI进行改进或优化时,设计师需要重新审视每个页面和元素,增加了工作量和时间成本。
5、商城UI设计是品牌形象的重要组成部分。如果没有统一的设计规范,可能会导致UI设计与品牌形象不符,让用户感觉品牌不专业,损害品牌形象和信誉。
以上种种问题,都可能发生在系统的UI设计中,为了规避这些问题,在CRMEB Pro版v3.0新版本中,我们制定出了一套完整的UI设计规范,统一了设计语言,规范了包括颜色、字体、图标、按钮、尺寸、导航栏、对话框等在内的多种设计要求,就是为了帮助更多开发公司确保商城界面的一致性和品牌识别度,提高设计开发效率,减少沟通成本,也能为系统的二次开发提供更多便利。
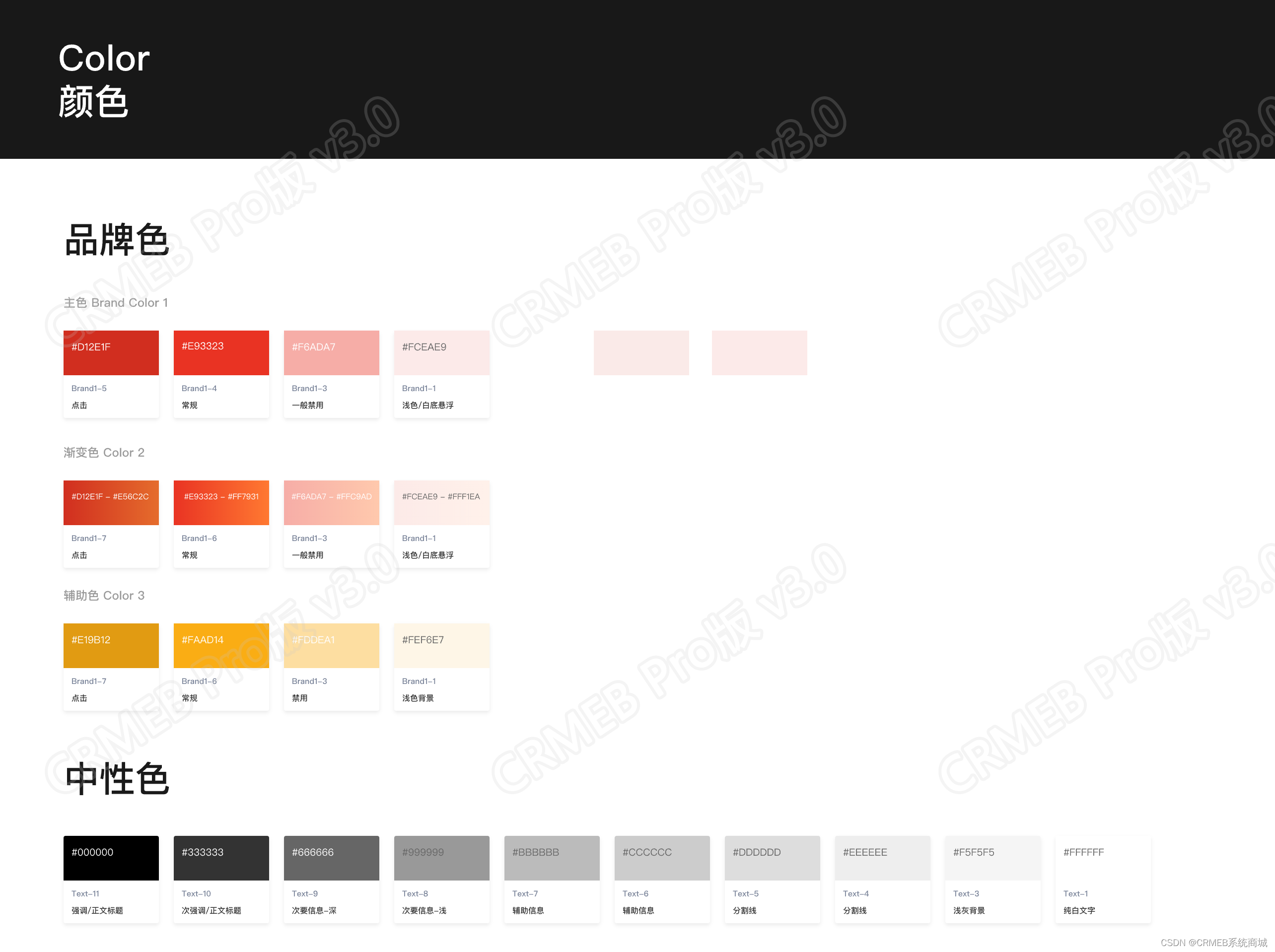
(1) 颜色
规范规定了常用品牌色、中性色、功能颜色,可根据整体系统风格,选择使用合适的颜色。
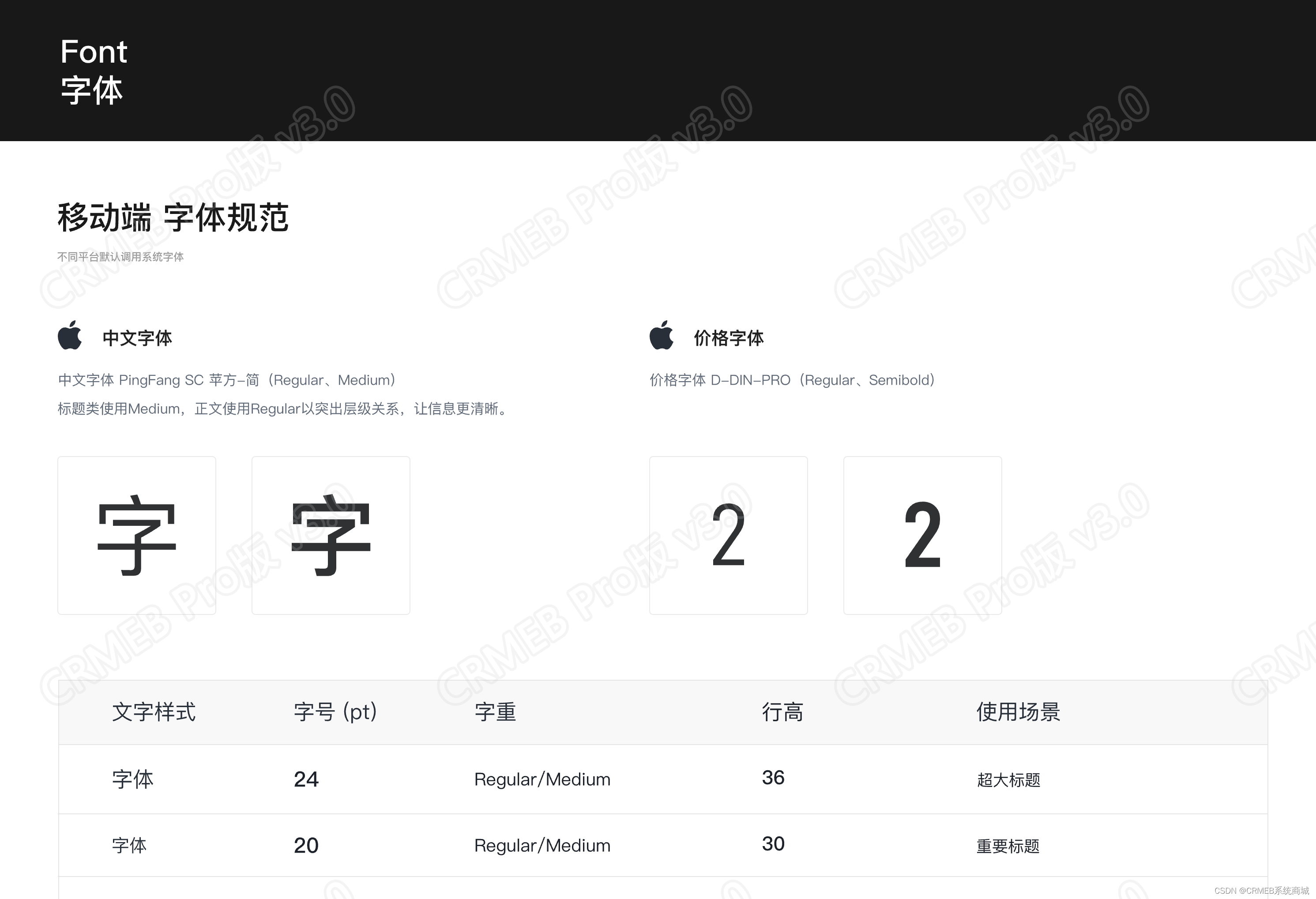
(2) 字体
规范还制定了常用的字体类型,包含中文字体和价格字体,还对不同使用场景的字体字号、字重、行高等都做了要求,在进行设计时,对于这些常用的元素,也能节省大量的时间,减少试错成本。
(3) 图标
图标设计统一了图标尺寸和圆角风格,也给出了很多常用图标样式,可直接选择使用。
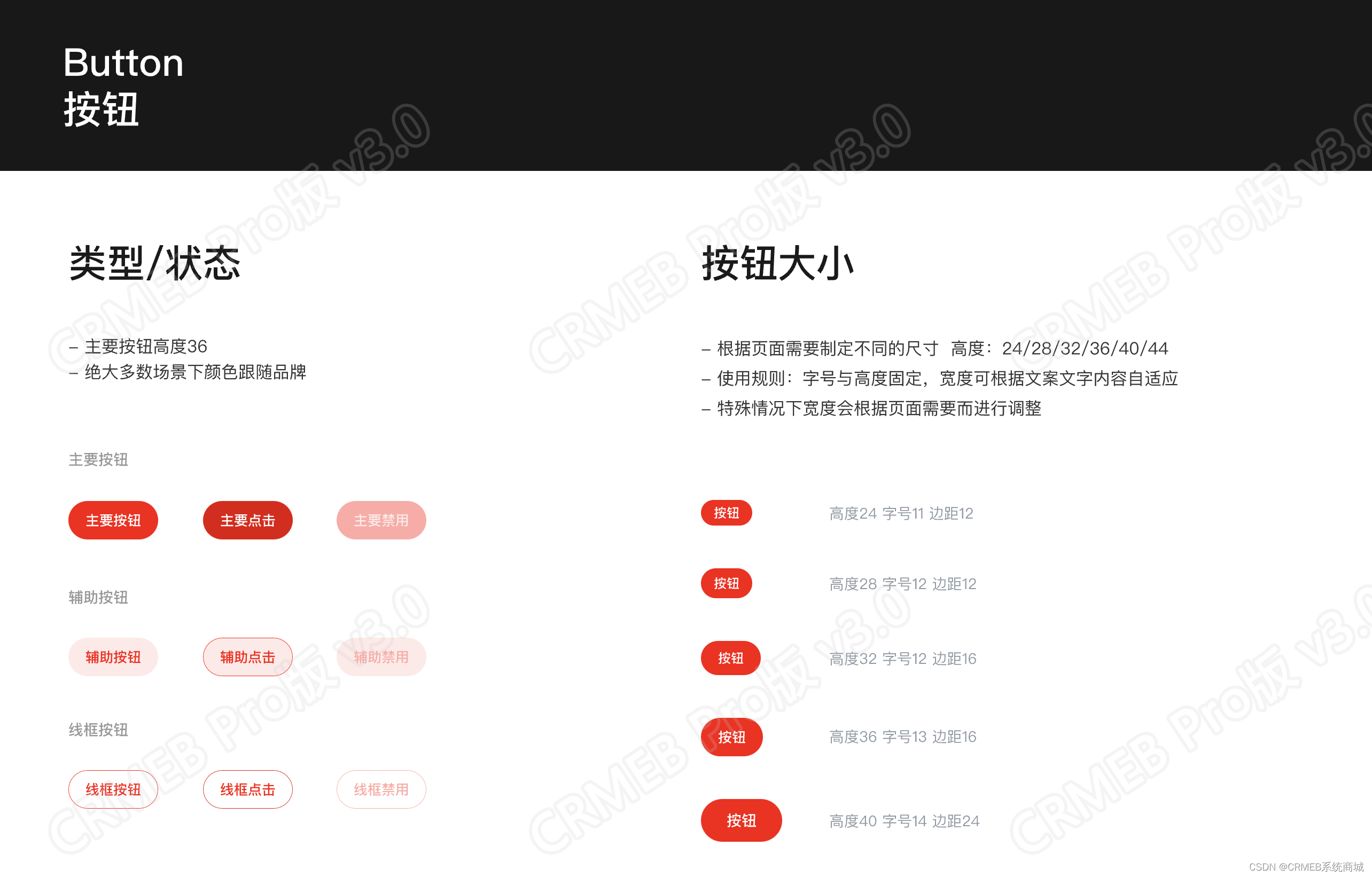
(4) 按钮
规范规定了主要按钮、辅助按钮及线框按钮的类型,也规定了按钮的高度、字号、边距,对于各种组合按钮,也规定了高度。
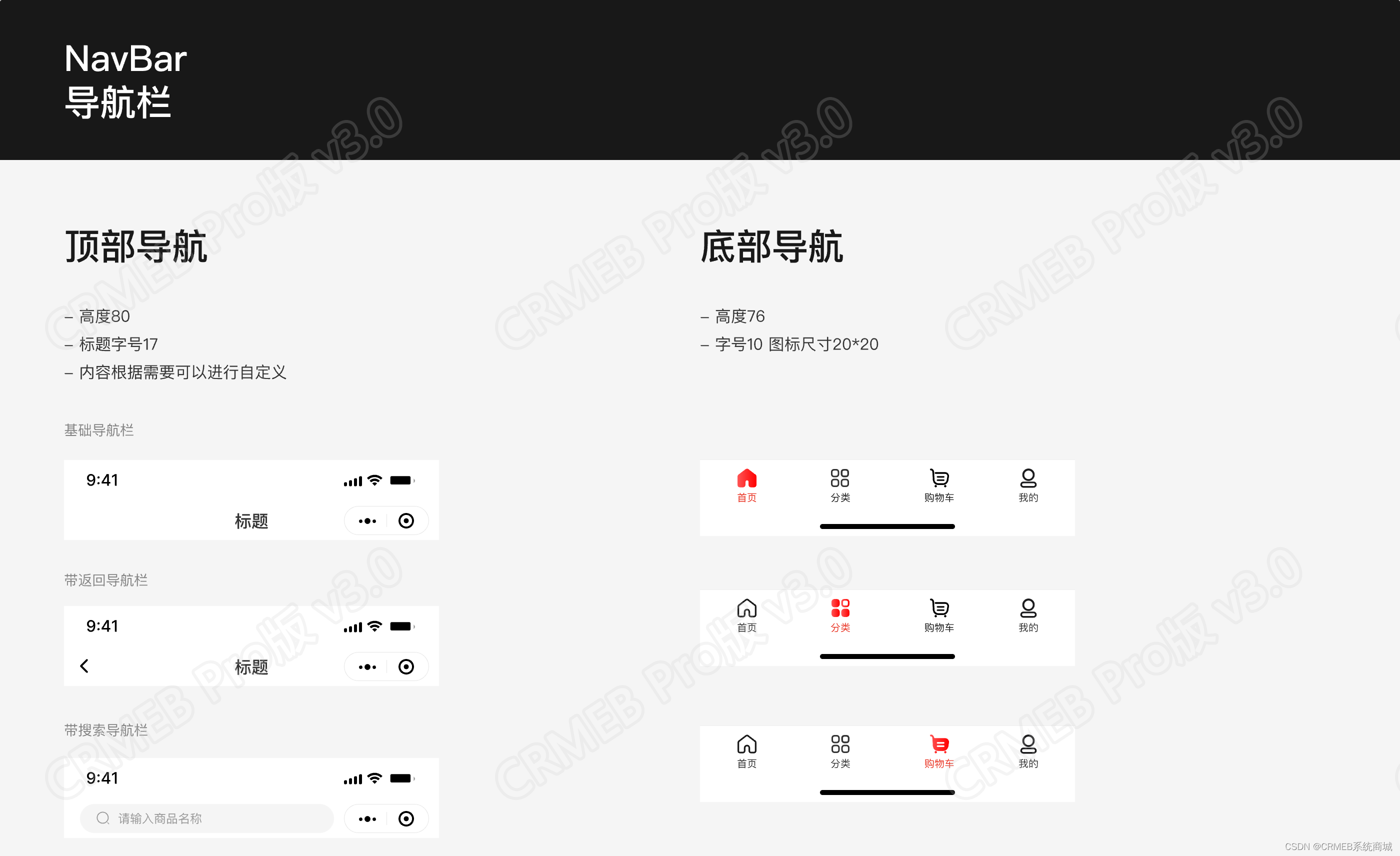
(5) 导航栏
规定了导航栏的高度、字号及底部导航的图标尺寸等参数
(6) 徽标、单选框
规定了徽标的大小,单选框的使用状态及各类开关的状态。
通过UI设计规范中常用元素的参数指导,能有效提高UI设计及二次开发的效率,省去中间重复沟通环节,也能节省各类成本,为商城系统的开发和更新迭代带来积极的推动作用。
1、保障界面设计一致性
有UI设计规范的约束,能够保证整个产品的交互效果、视觉风格、文案体现方面的一致性,既能保障用户的体验感,也有利于塑造品牌专业度。
2、有助于提高开发效率
设计规范为开发人员提供了明确的指导,使其能够更迅速地将设计转化为实际的界面。减少了沟通成本,提高了开发效率,特别是在大型商城系统中或者进行二次开发时,更有利于各项工作的推进。
3、易于维护和更新
规范的设计元素使商城系统更易于维护和更新。当需要进行功能扩展、修复缺陷或进行系统更新时,设计规范可以确保修改的部分与整体设计风格保持一致。
4、有利于团队协作开发
有了UI设计规范,更方便团队成员之间的理解和协作。设计师、开发人员和其他团队成员可以共享相同的设计语言,减少了沟通障碍。
UI设计规范是UI设计过程中不可或缺的一部分。它可以帮助设计师提高设计效率,确保UI设计的一致性、可读性和可用性,提高用户的体验和满意度。同时,UI设计规范的实施需要制定规范、培训设计师、定期更新和严格执行等步骤,只有在规范的指导下,UI设计才能更好地服务于用户和业务需求。