背景:“由于公司准备新启动一个3D标注平台业务,因此需要对相关技术进行调研。我找到了国外开源框架Xtreme1,但苦于没有官方文档,只能一点点摸索。为了帮助有需要的朋友,我特地记录下整个学习过程,希望能对大家有所帮助。”
项目地址
项目介绍
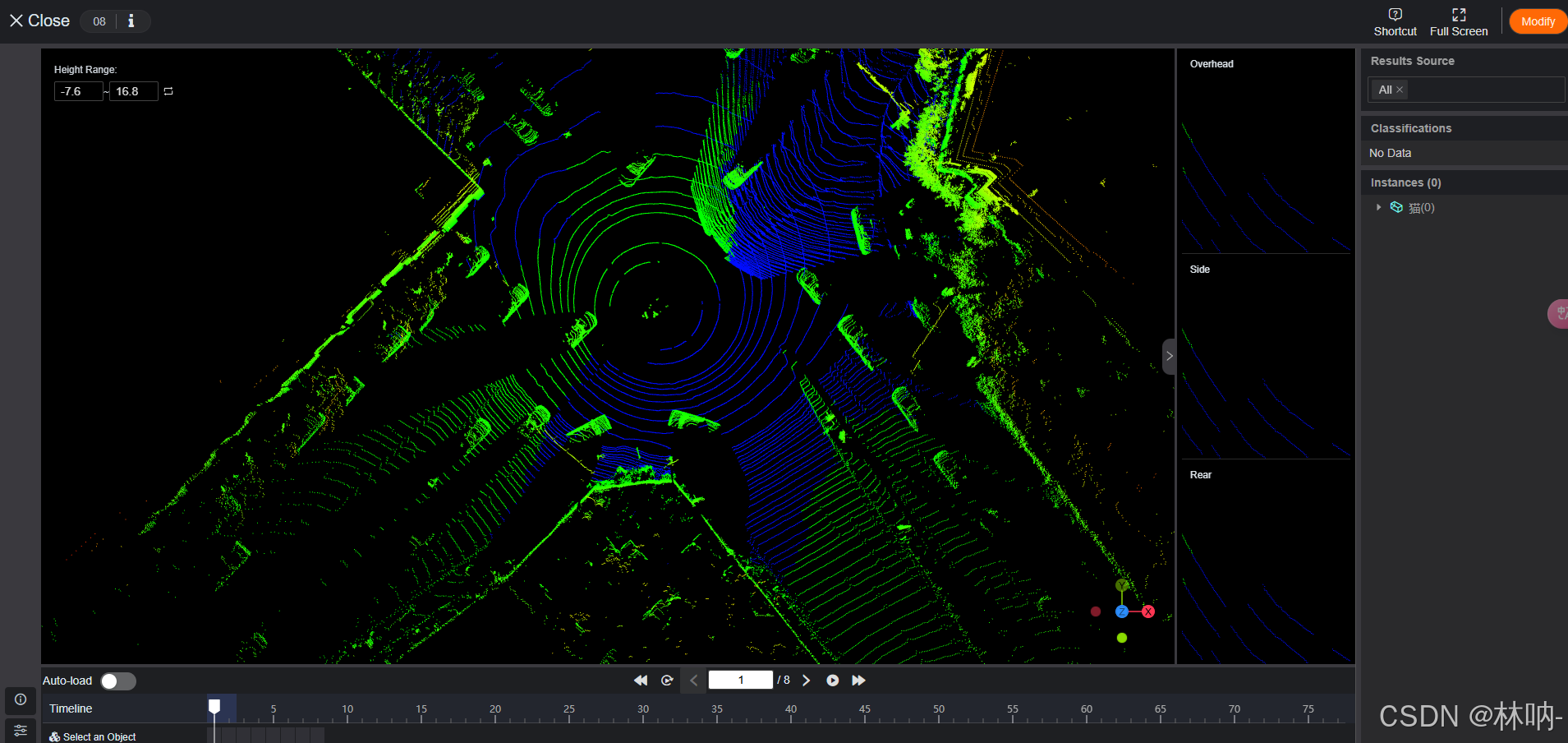
Xtreme1 是一个多模态数据标注和注释平台,专为多模态数据训练而设计。它支持 3D LiDAR 点云、图像和大型语言模型(LLM)的数据标注。Xtreme1 提供了一个集成的平台,用于数据标注、数据管理、质量监控和模型结果可视化,适用于计算机视觉和大型语言模型的训练。
快速启动前端项目(Xtreme1)
-
项目目录结构
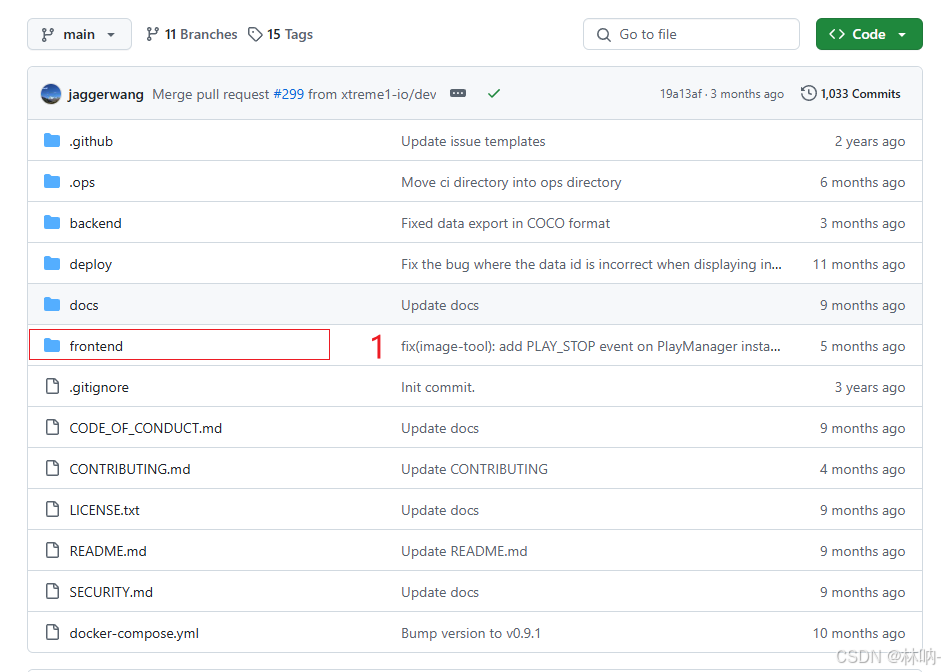
前端项目位于
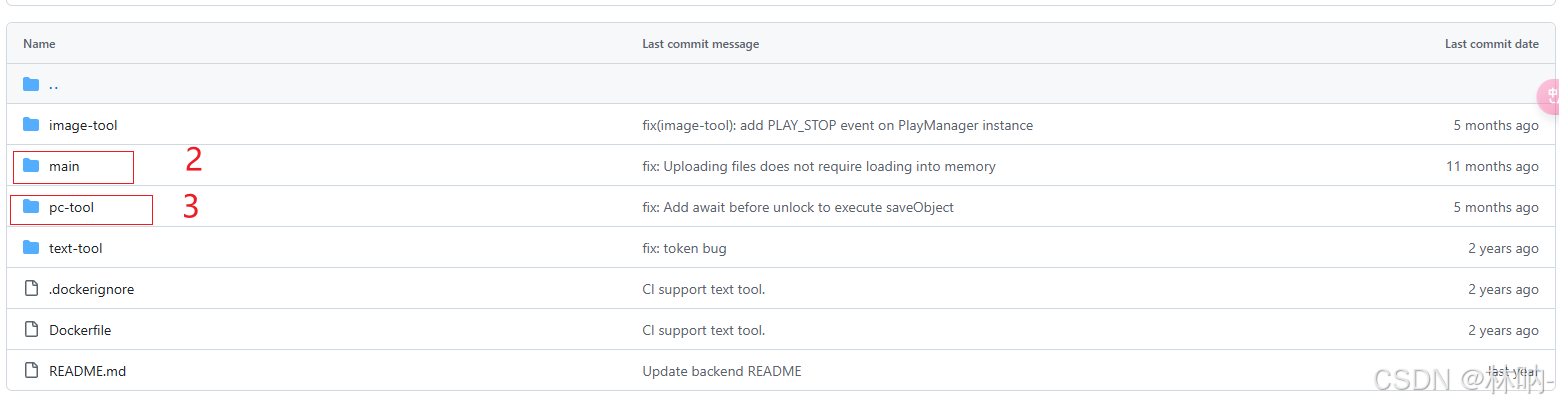
frontend文件夹内,其中包含以下子应用:main:主应用(入口)image-tool:2D 图片标注应用pc-tool:3D 点云标注应用text-tool:文本标注应用
-
启动 3D 点云标注应用
-
步骤一:启动主应用
- 进入
frontend/main目录。 - 启动终端并执行相关命令(例如:
npm start或yarn start,具体命令根据您的项目配置而定)。
- 进入
-
步骤二:启动 3D 点云标注应用
- 进入
frontend/pc-tool目录。 - 启动终端并执行相关命令(例如:
npm start或yarn start,具体命令根据您的项目配置而定)。
- 进入
-
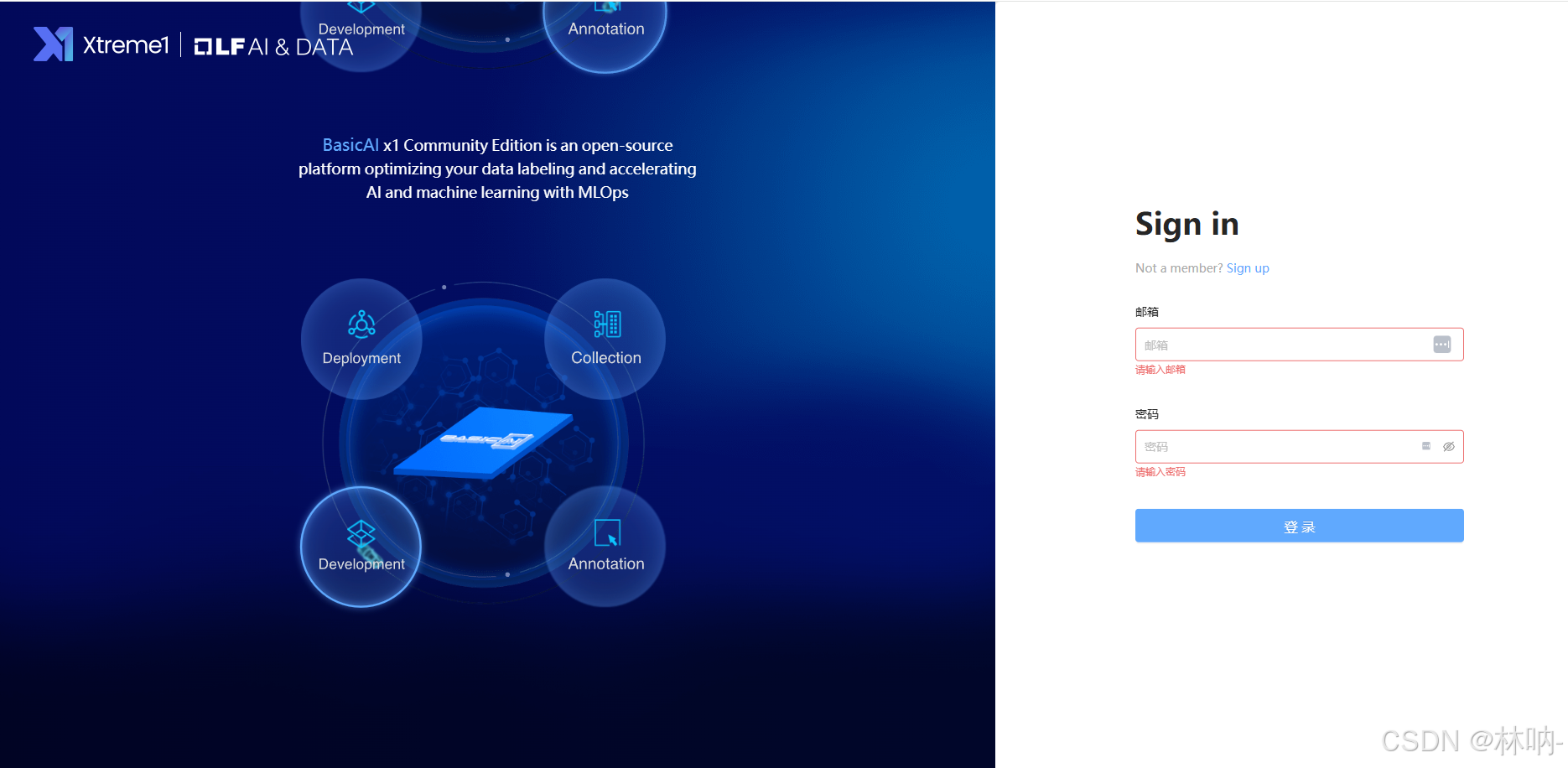
步骤三:访问应用
- 在浏览器中打开主应用链接(通常是
http://localhost:port,其中port是您在启动主应用时指定的端口号)。 - 根据页面提示进入登录界面。
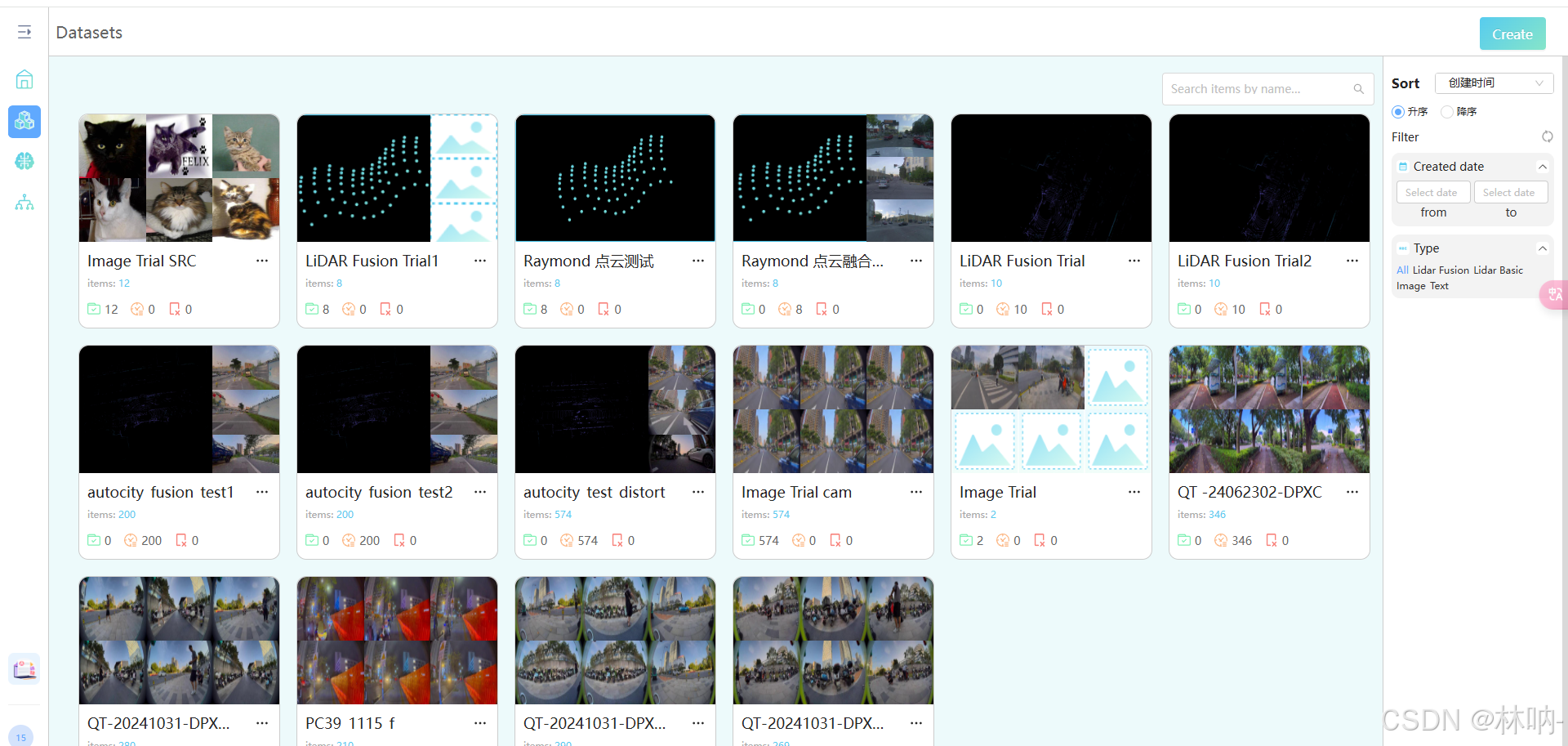
- 登录成功后,您可以通过主应用页面上的链接或导航进入 3D 点云标注应用。
- 在浏览器中打开主应用链接(通常是
-
补充说明
- 请确保您的开发环境已安装 Node.js 和 npm(或 yarn)等必要的依赖工具。
- 根据您的项目配置,启动命令可能会有所不同,请参考项目中的相关文档或 README 文件。
- 如果遇到任何问题,请检查控制台输出的错误信息,并尝试解决。
yarn install
yarn dev快速了解点云标注工具(pc-tool)项目
1,核心功能:
- 3D点云数据可视化
- 标注工具(矩形、多边形、轮廓等)
- 相机参数配置
- 模型预测结果导入
- 数据流程管理(保存、提交等)
- 多语言支持
2,主要技术栈
{
"dependencies": {
"vue": "^3.2.25",
"typescript": "^4.5.4",
"three.js": "^0.136.0", // 3D渲染引擎
"ant-design-vue": "2.2.8", // UI组件库
"axios": "^0.26.1" // HTTP请求
}
}3,项目结构
frontend/pc-tool/
├── src/
│ ├── actions/ // 用户交互动作处理
│ ├── api/ // 后端API接口
│ ├── components/ // Vue组件
│ └── config/ // 配置文件
├── public/ // 静态资源
└── docs/ // 文档4,核心API模块
// src/api/common.ts - 主要API功能
export async function getDataObject(dataIds: string[]) {
// 获取标注对象数据
}
export async function saveObject(config: any) {
// 保存标注数据
}
export async function getDataFile(dataId: string) {
// 获取点云文件
}5,数据流程
基本工作流程
1. 加载点云数据 -> getDataFile()
2. 获取已有标注 -> getDataObject()
3. 用户进行标注操作
4. 保存标注结果 -> saveObject()
5. 提交或验证数据 -> submitData()/validData()
6,特色功能
- 支持相机参数配置(内参、外参)
- 支持多种标注工具(矩形、多边形等)
- 支持AI模型预测结果导入
- 支持数据验证和审核流程
- 支持快捷键操作
7,配置说明
// 需要配置API代理
proxy: {
'/api': {
target: 'api address',
changeOrigin: true
}
}这是一个专业的3D点云数据标注工具,主要用于自动驾驶、机器人视觉等领域的数据标注工作。它提供了完整的标注功能,并支持与AI模型集成,是一个功能完整的专业工具。