1、官网
Pinia | The intuitive store for Vue.js
Pinia是一个基于Vue 3的状态管理库,它使得管理Vue的全局状态变得更加容易和直观,数据存储在内存中
2、安装
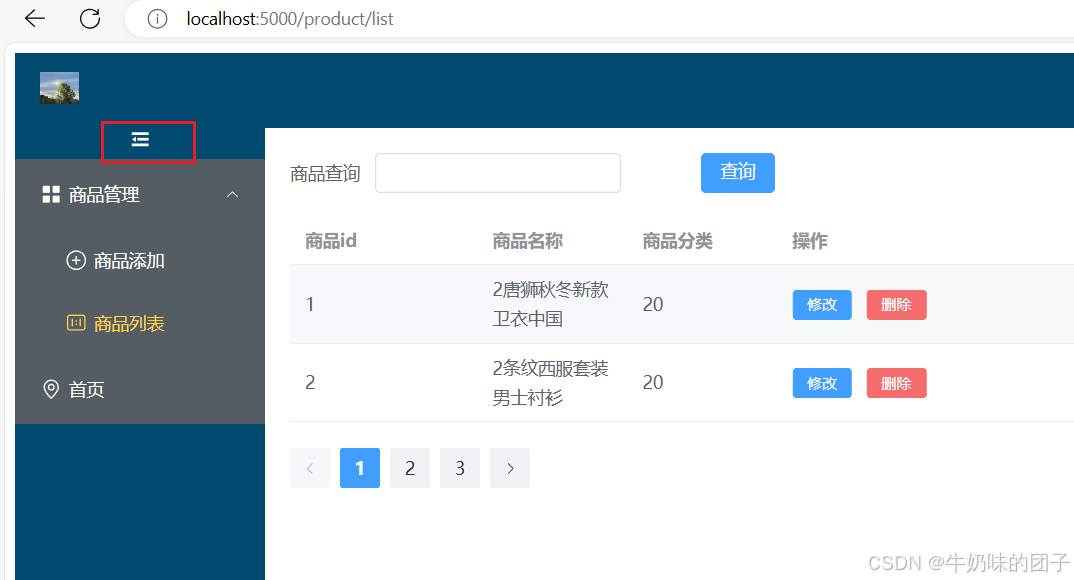
npm install pinia 这个按钮无论上次进来是展开还是折叠,每次进来默认都是展开的,如果想要记录上一次的状态就需要把这个变量存一下,存储在pinia中
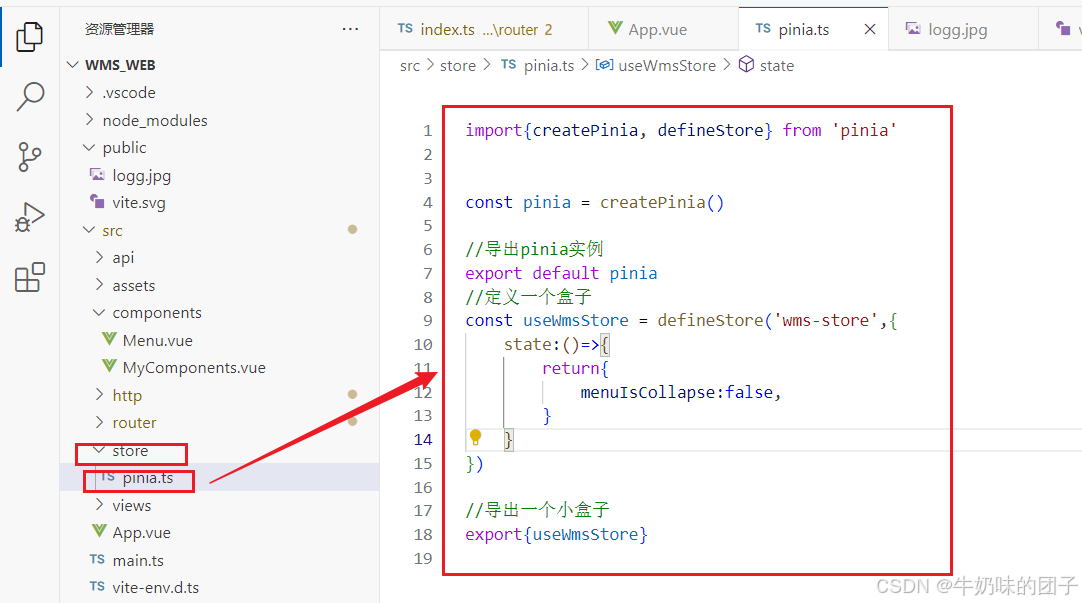
新建文件夹和文件

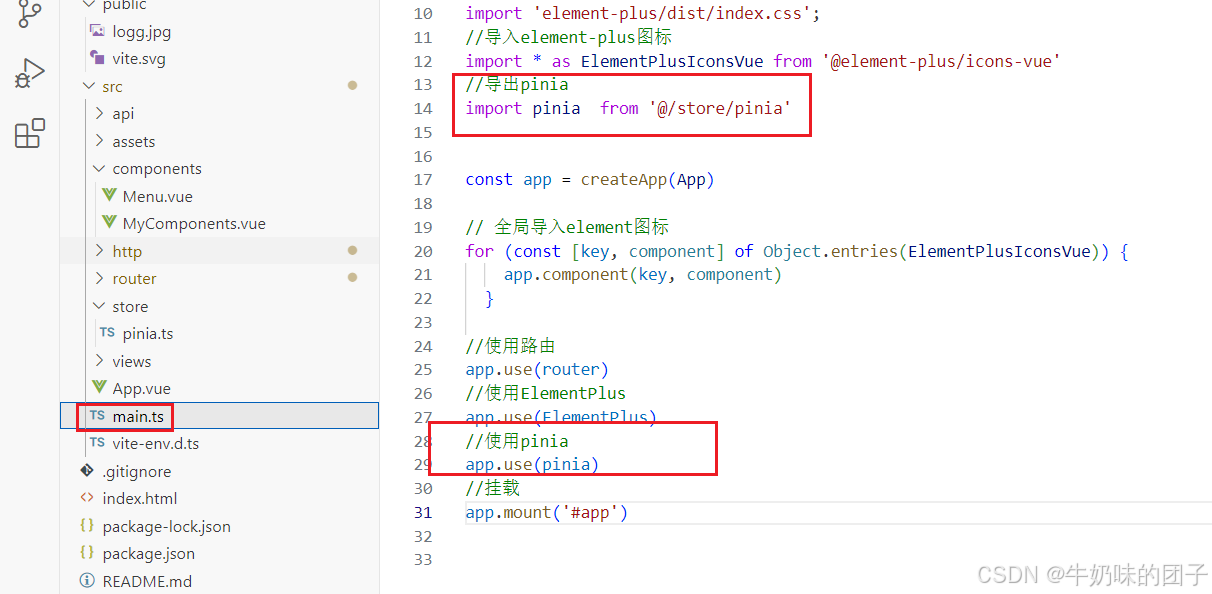
导出pinia并使用
在Menu.vue组件中使用时,可直接定义盒子使用里面存储的变量
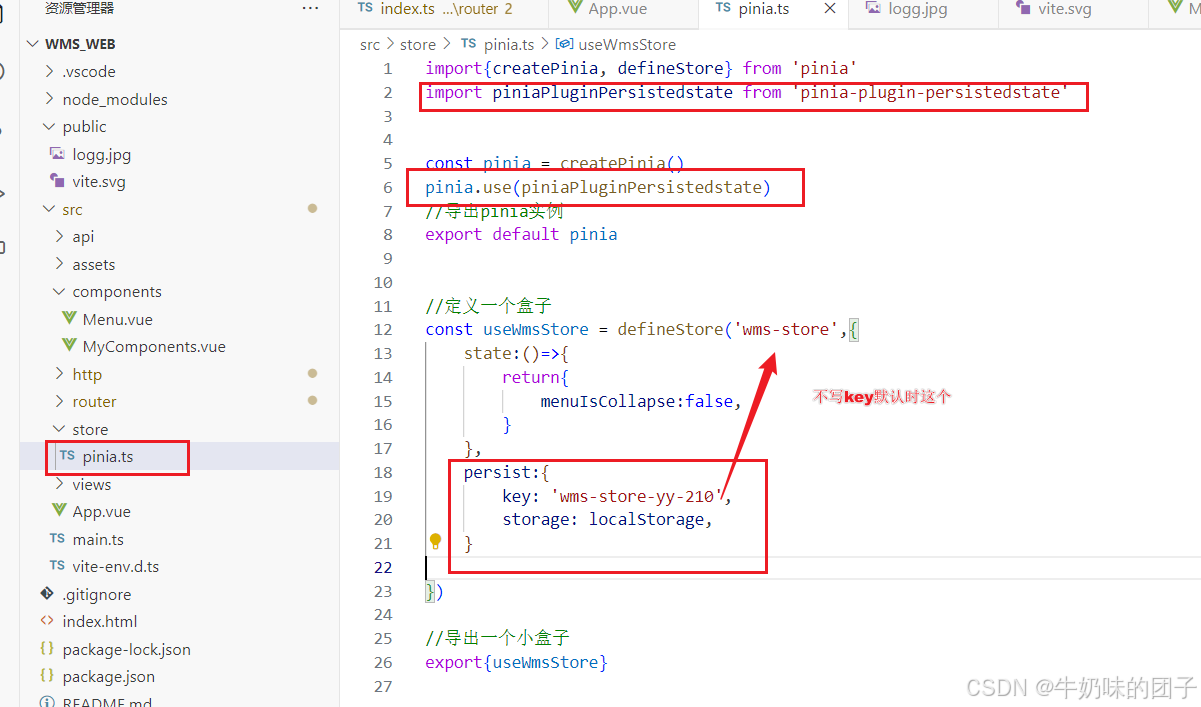
但是并没有生效,是因为Pinia是默认存储在内存中的,当浏览器关闭和刷新时就会消失,可以使用pinia-plugin-persistedstate插件,存储在浏览器中,可以存储在localStore或者时sessionStore中,默认存储在localStore
pinia-plugin-persistedstate插件的安装
npm install pinia-plugin-persistedstate使用