在页面首次加载执行顺序有如下:
- beforeCreate //在实例初始化之后、创建之前执行
- created //实例创建后执行
- beforeMounted //在挂载开始之前调用
- filters //挂载前加载过滤器
- computed //计算属性
- directives-bind //只调用一次,在指令第一次绑定到元素时调用
- directives-inserted //被绑定元素插入父节点时调用
- activated //keek-alive组件被激活时调用,则在keep-alive包裹的嵌套的子组件中触发
- mounted //挂载完成后调用
修改页面input时,被自动调用的选项顺序如下:
- watch //首先先监听到了改变事件
- filters //过滤器没有添加在该input元素上,但是也被调用了
- beforeUpdate //数据更新时调用,发生在虚拟dom打补丁前
- directived-update //指令所在的组件的vNode更新时调用,但可能发生在其子vNode更新前
- directives-componentUpdated//指令所在的组件的vNode及其子组件的vNode全部更新后调用
6.updated //组件dom已经更新
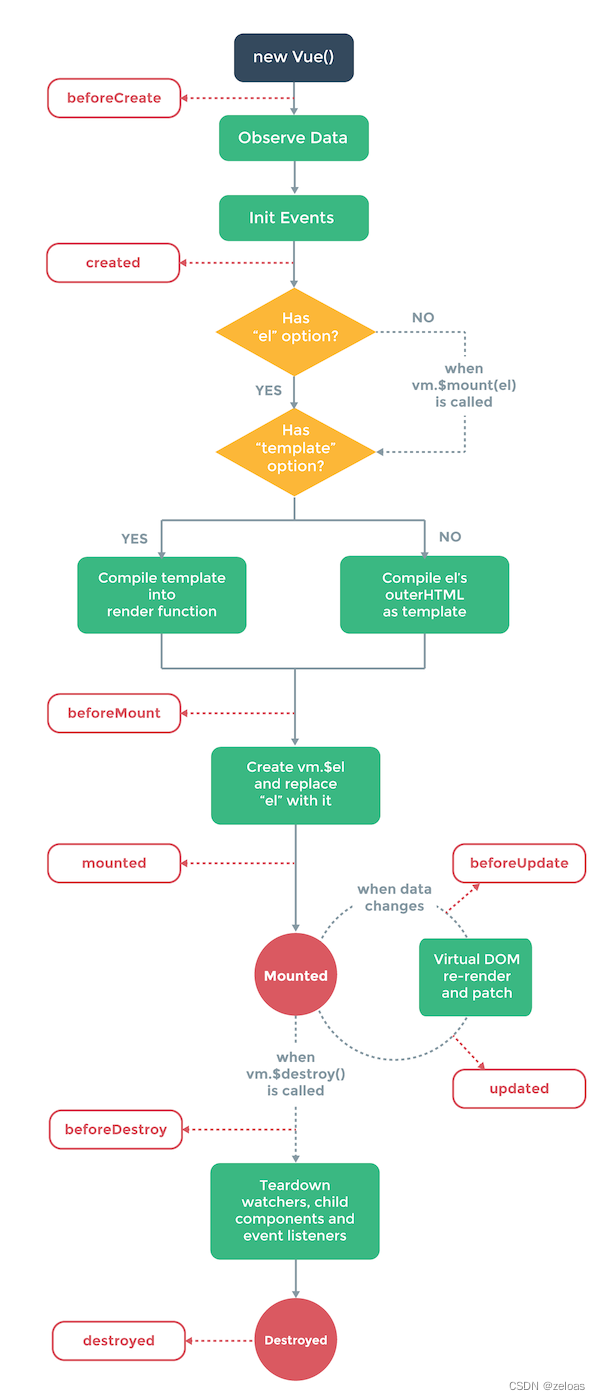
完整的生命周期的时序如下
- beforeCreate:实例初始化。
- Created:实例初始化完成。resource $data 已可取得,但 $el 属性还不能使用。
- beforeMount:执行元素关在之前。
- mounted:元素已挂载, $el 被建立。
- beforeUpdate:当资源变化的时候被调用,这个时候 View还不会被描画。
- updated:DOM 的更新已经完成,View 被显示在画面上。
- activated:如果有设定 keep-alive,這個hook会被调用。
- deactivated:停用 keep-alive时被调用。
- beforeDestroy:实体还可使用。
- destroyed:实例被销毁。所有绑定被解除、事件监听被移除、子实例也被销毁。
https://www.modb.pro/db/402040